AsyncDisplayKit是一款能够保持界面流畅性的iOS开源框架,即使是最复杂的用户界面,也可以让其流畅运行并快速响应。 AsyncDisplayKit不止是Paper的组成部分,与Facebook神奇的动画引擎Pop也是关系密切。
在使用AsyncDisplayKit的过程中,不会对用户体验造成任何影响,只有在修改结果检验无误后,变动内容才会被映射至主进程当中。而用户也可获得快速流畅的使用体验,并在自己的设备上使用到更为出色的应用卷动效果。
快速入门
AsyncDisplayKit支持CocoaPods,开发者可直接向Podfile文件中添加AsyncDisplayKit,然后执行pod update即可实现下载AsyncDisplayKit库并与本地项目相关联操作:
pod 'AsyncDisplayKit'
继而,开发者可以导入框架header,如果使用Swift的话,则可创建一个Objective-C bridging header:
#import <AsyncDisplayKit/AsyncDisplayKit.h>
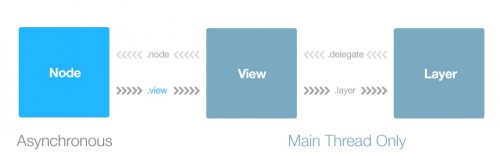
就抽象层而言,AsyncDisplayKit Nodes的线程安全要比UIViews和CALayers强得多:

-
ASTableView 简介 ASTableView 是 UITableView 的子类,ASTableView 着力解决 UITableView 在 ReloadData 耗时长以及滑动卡顿的性能问题。 ASTableView 实质上是一个 ScrollView ,其中添加有指定数的 ASDisplayNode,在屏幕滚动时,离屏的ASDisplayNode内容会被暂时释放,在屏或接近在屏的AS
-
欢迎关注我的微博以便交流:轻墨 一个第三方库能做到像新产品一样,值得大家去写写使用体会的,并不多见,AsyncDisplayKit却完全可以,因为AsyncDisplayKit不仅仅是一个工具,它更像一个系统UI框架,改变整个编码体验。也正是这种极强的侵入性,导致不少听过、star过,甚至下过demo跑过AsyncDisplayKit的你我,望而却步,驻足观望。但列表界面稍微复杂时,烦人的高度计算
-
基本概念 AsyncDisplayKit的基本单元是node. ASDisplayNode是UIView和CALayer的抽象。ASDisplayNode是线程安全的,可以在工作线程中并行地初始化和配置整个node树。 如果保证帧率到60fps,那么所有的layout和drawing需要在16ms内完成。由于系统的开销,留给我们的只有大概10ms。 AsyncDisplayKit能够将
-
AsyncDisplayKit的基本使用单元是node. ASDisplayNode是一个UIView层之上的封装,就像UIView是对CALayer的封装一样。跟View不一样的是,node是线程安全(比如uiview的操作就不是线程安全的,在非UI线程无法操作UIView)的,就是说你在非主线程对node进行初始化以及配置它们的层级操作都是安全的。 为了让用户界面平滑并且随时可以相应,app需
-
AsyncDisplayKit https://github.com/facebook/AsyncDisplayKit 1.Question? How to keey complex UE smooth and responsive? Smooth? 60f/s 16ms to push each frame <10ms for you to do something becaus
-
旧 https://github.com/facebookarchive/AsyncDisplayKit 新 https://github.com/texturegroup/texture
-
问题内容: 我对设计模式非常陌生,并且对流利的界面和Builder模式之间的差异感到困惑。 我了解流畅接口的概念。但是构建器模式有点混乱。我无法理解在Builder模式中对Director的使用。 我可以同时使用Builder模式和Fluent接口吗?如果是这样,那么我应该如何与主任和具体的建设者一起这样做? 我的问题 不是 关于构建器模式的优势。但是这个问题的目的是要了解构建器模式和流畅接口之间
-
目標 生成第一個 redpotion 專案 拉 API 繪成第一個主畫面 步驟: Step 1: 新增第一個 Project potion new ios-job-list rake 會顯示第一個畫面 Hello World 畫面。 Step 2 : 修改標題 打開 app/screens/home_screen.rb 修改 title 為 '職缺列表' rake Step 3 : 準備 jobs
-
我想用mock模拟一些流畅的界面,它基本上是一个邮件构建器: 当用Spock嘲笑这一点时,这需要像这样的设置: 或者类似于Mockito的Deep Stubs(见http://docs.mockito.googlecode.com/hg/org/mockito/mockito.html#returns_deep_stubs)
-
目標: 可以登入 步驟: Step 1 : 修改 Gemfile 加入 gem "motion-authentication" gem "ProMotion-XLForm" bundle install rake pod:install Step 2 : 修改 app/screens/home_screen.rb 修改 on_road def on_load if Auth.signed_
-
我已经讨论了一些相关问题,比如如何确保java8流中的处理顺序?,我仍然不完全清楚输出元素的顺序。因此,请澄清我的以下疑问。 我认为至少在理论上(或根据java规范),它可以按1、2、3、4、5、6、7、8以外的随机顺序打印。我说得对吗? 还有一个相关的问题——遭遇订单保存的决定是在执行的哪个点做出的?更准确地说,在执行开始之前,是否通过检查源、中间操作和终端操作的特性来评估整个流水线的订单特性?
-
我在我的活动中实现了一个视图寻呼机,在滚动时,将一组数据加载到适配器并将它们显示在列表视图中。一切正常,但我似乎无法找出如何使其更有效,因为滚动时,视图会冻结,但例如在GMAIL应用程序中,当在电子邮件之间滚动时,滚动是如此平滑。 下面是我正在使用的代码: 活动: 创建时 页面适配器: PagechAngelistener:

