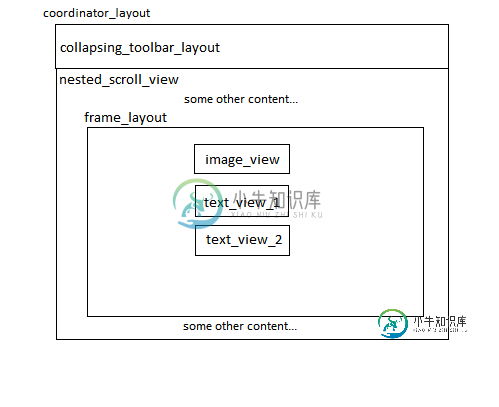
嵌套布局中指定视图的视差效果

最好的方法是什么?
共有1个答案
在我看来,你应该使用视差库来获得这种效果。有很多,尤其是这个在TextViews和ImageViews上应用视差。
-
英文原文:http://emberjs.com/guides/views/adding-layouts-to-views/ 视图可以拥有一个次模板来包裹其主模板。如同模板一样,布局是可以插入到视图标签下的Handlebars模板。 通过设置layoutName属性来配置视图的布局模板。 而布局模板通过Handlebars的{{yield}}助手来指定在哪里插入主模板。视图渲染后的template的
-
我有这个布局。 但问题是,ExpandableListView总是以屏幕为中心,尽管父布局中有重力。我想要的是让它从ListView结束的地方开始。知道是什么原因吗?我应该使用滚动视图而不是线性布局吗? 我希望可扩展的listview出现在listview下方。
-
我想在我的自定义布局管理器中支持当项目从可见屏幕边界之外移动到可见点时的预测动画。 我在中执行的所有填充操作。 根据在预布局阶段支持预测动画的留档(),我应该设置更改动画的初始条件(例如,在某处出现视图) 问题是,我找不到一种方法来确定预布局中哪些视图将从外部移动,因为我只能在当前附加到RecyclView视图和方法在预布局阶段之后调用。(例如,onItemsRemve在预布局之前被调用) 是因为
-
视差是一种效果,在背景内容或图片在一下情况:相对于前景内容滚动的速度有一个不同的移动速度。查看这个示例获取更好的体会。 视差的 HTML 结构 <div class="parallax-container"> <div class="parallax"><img src="images/parallax1.jpg"></div> </div> 初始化 $(document).ready(funct
-
我有一个奇怪的问题与和(与设计支持库22.2.0) 使用小于的内容,我应该有一个固定的内容。然而,尝试上下滚动内容,我可以得到内容被移位,再也不会出现在自己的位置上。 这里的代码:
-
问题内容: 我正在使用Objective-C开发适用于iOS 7的应用程序。我的应用程序中有一个带有几个按钮和漂亮背景图像的屏幕。(这是一个简单的xib,位于顶部。) 我在想,如果这些按钮具有iOS 7主屏幕具有的视差效果,那就太酷了,因此,如果倾斜手机,您会看到背景。 如何在自己的应用中实现这种效果? 问题答案: 在iOS 7中,Apple引入了添加与用户设备方向相关的Motion效果。例如,要

