Evolve是一个Volatility内存提取框架的Web界面应用。

安装:
先在这里下载Volatility安装包,再提取文件夹运行:
setup.py install
然后安装这些依赖关系:
pip install bottle pip install yara pip install distorm3 pip install maxminddb
用法:
-
-f 文件包含内存分析垃圾
-
-p Volatility 分析过程中使用
-
-d 输出文件的可选路径。默认为身边的内存映像
-
-l 从本地机器向外提供的服务内容将被Web服务器限制
-
-r 在开始运行时使用逗号分隔列表插件
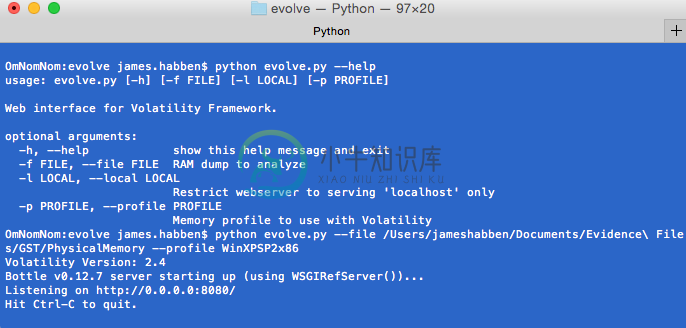
警告:(下图)

-
本文向大家介绍Android WebView 应用界面开发教程,包括了Android WebView 应用界面开发教程的使用技巧和注意事项,需要的朋友参考一下 WebView组件本身就是一个浏览器实现,Android5.0增强的WebView基于Chromium M37,直接支持WebRTC、WebAudio、WebGL。开发者可以直接在WebView中使用聚合(Polymer)和Material
-
我们将 Sketch 的界面设计的非常简洁。最顶端的工具箱包含了最重要的操作。你可以用右侧的检查器来调整被选中图层的内容,左侧的窗口则会列出文件中的所有图层,中间当然就是你正在创作的画布。 Sketch 里没有浮动面板,检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。 画布 Sketch 的画布尺寸是无限的,可以向任意方向无限延伸,你将拥有绝对的自由来规划自己的创作区
-
用户界面 首先,我们需要熟悉mitmproxy的用户界面。打开您在其中启动mitmproxy的终端窗口。您处于mitmproxy的默认视图中,该视图显示流列表。您应该看到浏览器的HTTP请求以加载本教程。随着新请求的出现,mitmproxy将行添加到视图中。 命令效果请查看 用户界面 影片内容 欢迎来到mitmproxy教程。在本课程中,我们将介绍用户界面。 这是mitmproxy的默认视图。 随
-
交互 showToast 基础库1.3.9开始支持,iOS版本2.1.23,Android版本2.1.38 showToast(Object object) 显示消息提示框。 参数 Object object 属性 类型 默认值 必填 说明 title string 是 提示的内容 icon string 'success' 否 图标 image string 否 自定义图标的本地路径,image
-
一、简介 1.用于管理站点的前台模版页面 2.标签向导主要用于自动化生成数据调用标签。 二、功能演示 模版风格 标签向导
-
jd.nextTick(function callback) 页面间事件通信通道 延迟一部分操作到下一个时间片再执行。(类似于 setTimeout) 参数 function callback 示例代码 nextTickHandler() { this.setData({ msg: 'first'}) console.log(this.data.msg); jd.
-
问题内容: 功能接口的定义是“功能接口是仅具有一个抽象方法(除Object的方法之外)的接口,因此表示单个功能协定。” 根据此定义,绝对是功能接口。 lambda表达式的定义是“ lambda表达式就像一种方法:它提供了形式参数的列表以及根据这些参数表示的主体(表达式或块)。” 对lambda表达式的求值将生成功能接口的实例。 因此,lambda表达式的目的是能够通过实现功能接口的单个功能来创
-
本文向大家介绍Android 应用的欢迎界面实现代码,包括了Android 应用的欢迎界面实现代码的使用技巧和注意事项,需要的朋友参考一下 本文详细描述了如何实现如下图中的微信启动界面. 该类启动界面的特点是在整个Application的生命周期里, 它只会出现在第一次进入应用时, 即便按回退键到桌面之后. 使用该类启动界面的应用还有: QQ, QQ音乐, 网易云音乐和微博等等. 知识要点: An

