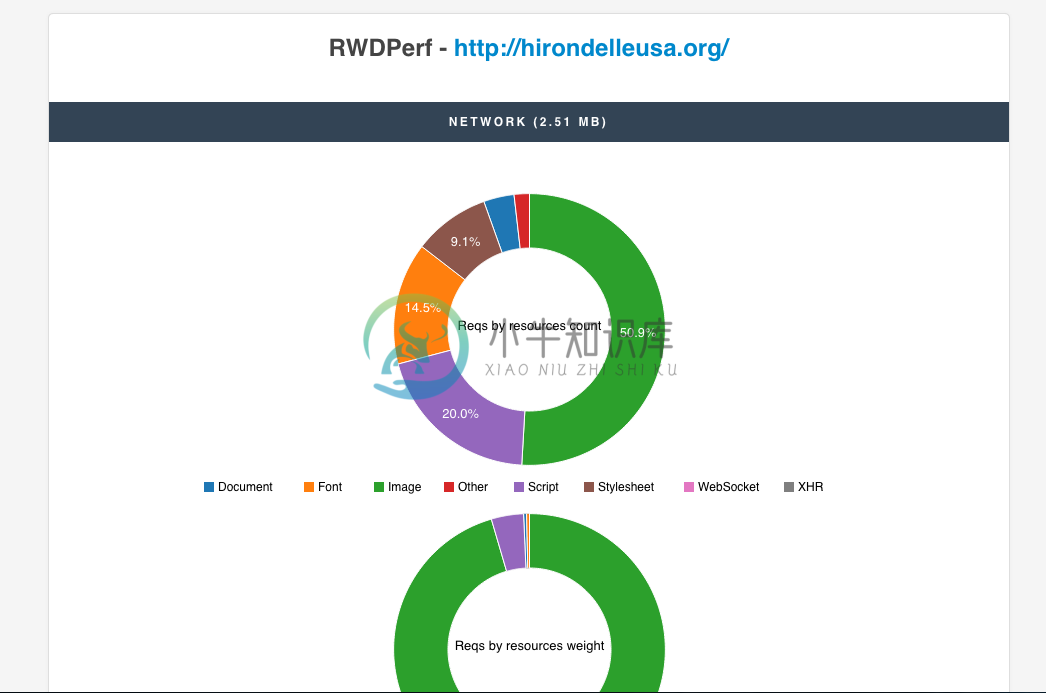
RWDPerf 是一个响应式网站的性能测试工具。
特性:
-
模拟移动设备、桌面和平板
-
查找无用和隐藏的元素
-
查找无用图像
-
计算页面复杂度
-
跟踪请求
示例

-
对于移动优先、响应快速的网站,在 Dreamweaver 中使用 Bootstrap 初学者模板和拖放 Bootstrap 组件。 Bootstrap 是用于开发响应迅速、移动优先网站的受欢迎的免费 HTML、CSS 和 JavaScript 框架。该框架包括响应迅速的 CSS 和 HTML 模板,这些模板适用于按钮、表格、导航、图像旋转视图以及您可能会在网页上使用的其他元素。它提供了几个可选的
-
网站性能优化 Web 性能优化, WPO, 或网站优化是提高用户浏览器的网站加载和显示速度的知识领域. 由于网速整体提高了, 很适合网站的管理者和维护者去考虑网站呈现给访问者所花费的时间了. - wikipedia 综合学习: 网站性能 [watch][$] 高性能网站建设指南:前端工程师技能精髓 [read][RMB] 高性能网站建设进阶指南:Web开发者性能优化最佳实践 [read][RMB]
-
本文向大家介绍如何检测网站的性能如何?相关面试题,主要包含被问及如何检测网站的性能如何?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 检测页面加载时间一般有两种方式,一种是被动去测:就是在被检测的页面置入脚本或探针,当用户访问网页时,探针自动采集数据并传回数据库进行分析,另一种主动监测的方式,即主动的搭建分布式受控环境,模拟用户发起页面访问请求,主动采集性能数据并分析,在检测的精准度上,
-
注意:记得关闭限流功能 测试环境 测试工具:wrk,安装教程 服务器:CentOS7(虚拟机,宿主机:macbookpro),内存:2G,CPU:1,核数:2核 运行环境:Java8、Mysql-5.7、Nacos-1.1.3 网关启动参数: -verbose:gc -XX:+PrintGCDetails -XX:+PrintHeapAtGC -Xloggc:gc-zuul.log \
-
我正在测试引导响应性navbar,我有一个演示网站。当我在桌面上调整浏览器的大小时,所有的操作都很好,包括导航栏,它变成了可折叠的菜单,顶部有一个小图标,我可以点击它查看更多的菜单按钮。 但当我从移动浏览器上尝试时(我在chrome上尝试过,在安卓上的互联网浏览器上尝试过),我并没有看到响应式设计。我只能看到很小版本的桌面像网站。 谁能指出我做错了什么?
-
我对编码相当陌生,需要帮助。 我正在创建一个响应式网站,我被标题图像卡住了。在桌面上,它看起来很好。当我使用移动设备时,我喜欢它的大小,但是图像从容器中跳出来,显示了一个水平滚动条。我尝试(overflow-x:隐藏;)它做了隐藏滚动条的工作,但它最终在移动视图中弄乱了图像。 然后我给了图像容器100%的宽度,它完全适合屏幕上没有水平条,但是图像太小了。 我想知道如何让图像保持不变,但适合容器?

