NoGray
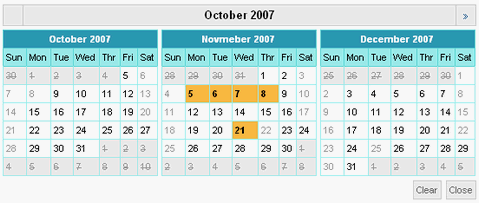
Web日历组件这是很难找到一个很好的Web应用的日历组件。 NoGray 制定了一个像我们这样的Web开发人员自由和高度可定制的JavaScript日历组件。它外观和日历的感觉也可以很容易使用CSS改变。你可以在任何网页上有一个这样的日历。您还可以启用多个日期选择。日历看起来真的很容易集成到您的网站。

-
import { Inlinecalendar } from 'feui'; components: { [Inlinecalendar.name]: Inlinecalendar } data () { return { show: true, value: ['2018-11-10','2018-11-11','2018-11-12'], lis
-
问题内容: 嗨,我在swift 2.0中收到此错误 无法调用类型为’(NSCalendarUnit,fromDate:NSDate ?, toDate:NSDate ?,选项:nil)’的参数列表的’components’ 问题答案: 从Swift 2开始,(例如)被映射为Swift, 后者提供了类似集合的界面。特别是,“没有选项”现在可以被指定为替代: 另请参见[Swift 2.0-二进制运算符
-
我目前正在尝试这样做,当我在日历视图中选择一天时,该天的所有事件都会列出。我很难让它显示一天中的所有事件(看起来它在上午12点到11点59分不起作用?)。这里是我目前拥有的。 和 如果我有12am-11:59am的事件1和12pm-11:59pm的事件2,则仅列出事件2。
-
日历组件用来选择年月日,可以代替系统原生的日历组件,提供更统一的视觉和交互以及更好的兼容性。日历组件需要初始化才能使用,最简单的方式是通过一下JS代码来初始化,绑定到一个input元素上: $("#my-input").calendar({ value: ['2015-12-05'] }); 当你点击input元素后,会自动弹出一个JS生成的日历组件。当用户选择日期之后,input的值
-
Rustam帮助Arshaw建造了一个非常棒的角度模块!过来看。与Angular 7一起工作。 我以前在实现下面的FullCalendar时遇到问题。我想你们也需要更新一下。 如何使用Angular 5正确实现fullcalendar而不出现任何错误?我试图将其实现到一个特定的组件中。我安装了以下软件包 jquery 仅供参考,下面的帖子是我找到的最接近解决方案。我遵循了指令,但仍然出现了“JQu
-
本文向大家介绍Jquery日历插件制作简单日历,包括了Jquery日历插件制作简单日历的使用技巧和注意事项,需要的朋友参考一下 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使用jQuery UI中的datepicker(日
-
说明 调用方法1: $.f2eAct.calendar(el,options); 函数说明: 生成日历 参数说明: 参数名 类型 说明 备注 el string DOM元素对象 必要 calendar boolean 是否生成日历 默认true time string/int 当前日历时间,如不传,默认当前系统时间; 如传,时间格式为2015/8/3 10:00:00或Unix时间戳 无 sh
-
介绍 日历组件用于选择日期或日期区间,2.4 版本开始支持此组件。 引入 import { createApp } from 'vue'; import { Calendar } from 'vant'; const app = createApp(); app.use(Calendar); 代码演示 选择单个日期 下面演示了结合单元格来使用日历组件的用法,日期选择完成后会触发 confirm

