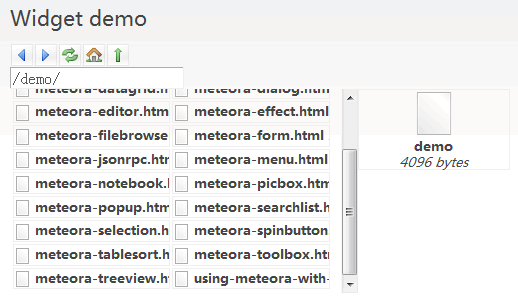
Control.Filebrowser 是采用Mootools框架开发的文件浏览器控件。

使用代码:
Meteora.uses('Meteora.Filebrowser');
Meteora.onStart(
function() {
new Filebrowser(
'filebrowser-demo-div',
// This is the server-side script that will
// feed the Meteora.Filebrowser widget with
// specially crafted JSON data.
'/demo/ajax_filebrowser'
);
}
);
-
axios Promise based HTTP client for the browser and node.js Features Make XMLHttpRequests from the browser Make http requests from node.js Supports the Promise API Intercept request and response Trans
-
本文翻译自:No 'Access-Control-Allow-Origin' header is present on the requested resource—when trying to get data from a REST API I'm trying to fetch some data from the REST API of HP Alm. 我正在尝试从HP Alm的REST
-
这是一个HTTP标头。您可以配置您的Web服务器或Web应用程序来理想地发送此标题。也许在htaccess或PHP。 或者您可能能够使用... 我不知道这是否会工作。并非所有HTTP标头都可以直接在HTML中配置。 这可以作为许多HTTP头的替代,但请参阅下面的@EricLaw的评论。这个特殊的标题是不同的。 买者 这个答案是严格有关如何设置标头。我不知道任何有关允许跨域请求的信息。 关于HTTP
-
问题内容: 有关CSS和浏览器的快速问题。我尝试搜索SO,发现了一些类似的帖子,但没有确定的内容。 我在网络项目中使用了一个或两个CSS文件。这些在我的网页的标题中引用。一旦我点击了我的页面之一,是否会缓存CSS,以便不随每个请求重新下载CSS?希望如此。IE,Firefox和Safari处理不同吗?如果浏览器已关闭,那么在打开新的浏览器实例时,首次访问CSS是否会刷新? 问题答案: 您的文件 可
-
在web项目中,我们有一个简单的文件浏览器。为了安全起见,我们需要某种映射,即哪些用户角色可以在哪些目录(包括它们的子目录)中读取(R)或读写(RW)。 例子: 用户可以查看文件夹中的文件。 roleA,“folderA/”,R 具有角色的UserB在folderA/中查看和编辑文件,以及查看folderB/ roleB,“folderA/”,RW 到目前为止,项目中使用的一些技术: 挂毯 冬眠
-
Enlightened 硬件浏览器 (EHB) 可以用来显示系统中的所有设备,可以跟窗口管理器 Enlightenment 很好的集成。
-
只是在基本的编码技巧上工作,当我在css文件中进行更改时,这些更改不会在非我的浏览器上显示出来。 下面是我的index.html代码: 非常感谢你给我时间。
-
有些文件类型 Windows的文件浏览器的文件预览功能 无法使用 比如说.yaml 后缀名 文件预览窗格显示空白,但是修改成.txt后缀名就可以 文件预览了 能实现 比.yaml 当做 txt 的子类进行文件预览吗? 尝试修改过.yaml文件的默认打开方式,但是这样不影响文件浏览器 文件预览功能的行为
-
事件 是某事发生的信号。所有的 DOM 节点都生成这样的信号(但事件不仅限于 DOM)。 这是最有用的 DOM 事件的列表,你可以浏览一下: 鼠标事件: click —— 当鼠标点击一个元素时(触摸屏设备会在点击时生成)。 contextmenu —— 当鼠标右键点击一个元素时。 mouseover / mouseout —— 当鼠标指针移入/离开一个元素时。 mousedown / mouseu
-
问题内容: 当我对CSS文件进行任何更改时,这些更改不会反映在浏览器中。我怎样才能解决这个问题? 问题答案: 对于 周 ?尝试打开样式表本身(通过在浏览器的地址栏中输入其地址),然后按。如果仍然无法刷新,则问题出在其他地方。 如果更新样式表并希望确保它在每个访问者的缓存中都得到刷新,那么一种非常流行的方法是将版本号添加为GET参数。这样,样式表会在必要时进行刷新,但刷新的频率不会超过此频率。

