HoloEveryWhere 是一套 Android 开发库, 提供了全套 Holo Style 控件, 它的外观与功能和标准 Holo Style 控件基本相同, 唯一不同的是它可以运行在低于 4.0 版本的 Android 系统上。
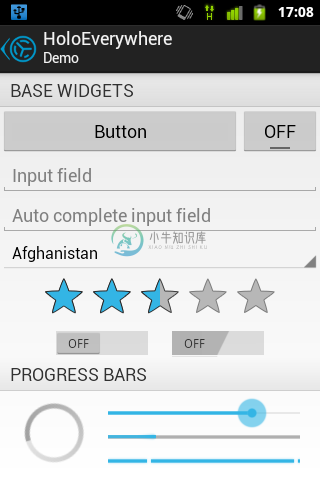
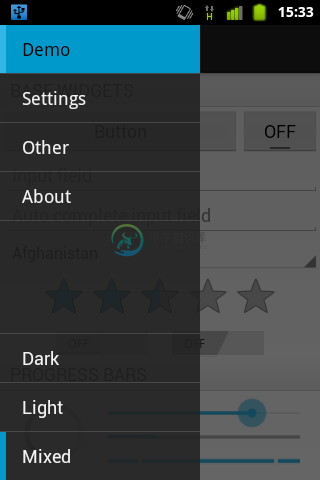
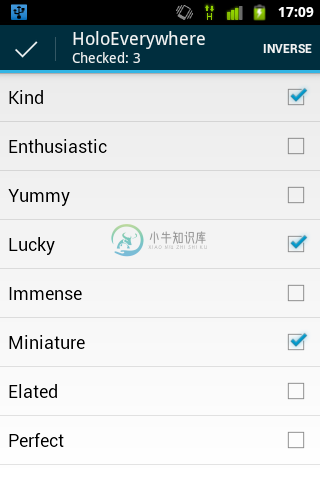
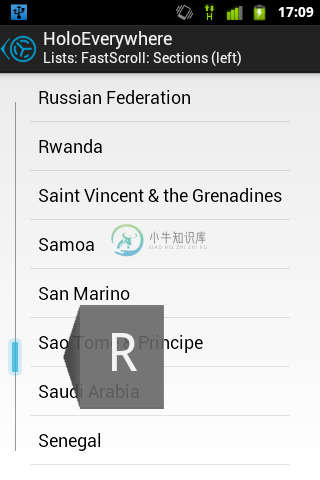
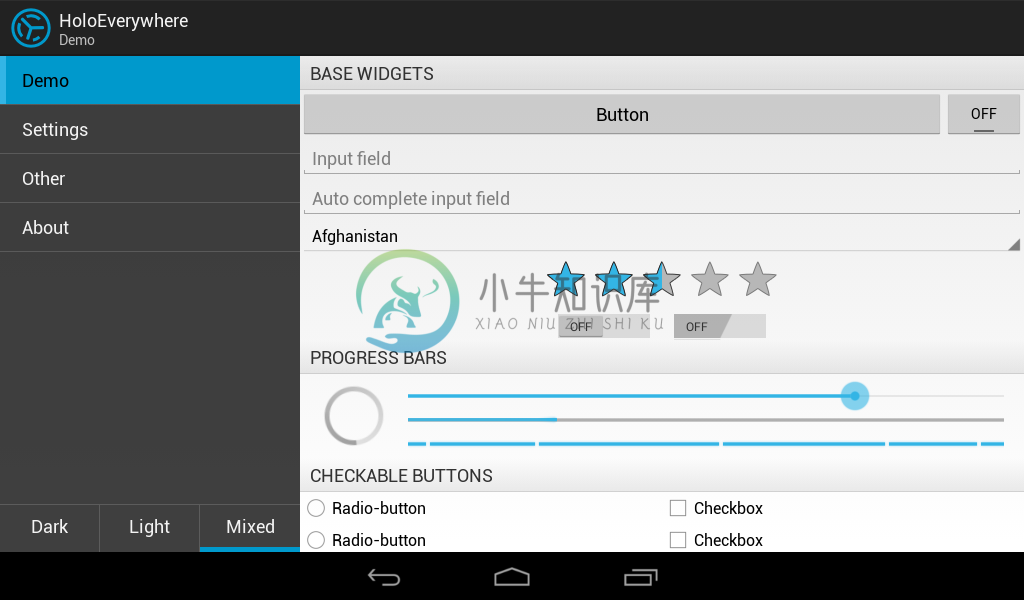
效果图




支持平板

-
简介 HoloEveryWhere 是一套 Android 开发库,提供了全套 Holo Style 控件,它的外观与功能和标准 Holo Style 控件基本相同,但是它可以运行在低于 4.0 版本的 Android 系统上。 除此之外,还必须提到的另一个库——同时也是 HoloEveryWhere 所必须依赖的库: ActionBarSherlock 。它提供了 Android 4.x 起提供
-
<style name="Holo.Theme.Light.MyActionBar" parent="Holo.Base.Theme.Light.DarkActionBar"> <item name="actionBarStyle">@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse.My</item> <it
-
上个月suliu在旧文那边给我留言说新版的HoloEveryWhere已经不再依赖ActionBarSherlock了,这是好事。正好最近在更新了一个用了HoloEveryWhere的程序,顺便就换用新版试试。 新版的HoloEveryWhere果然好了很多,除了用官方新的ActionBarCompat取代ActionBarSherlock以外(在library的源码里可以看到包含了support
-
前文《HoloEveryWhere笔记 》说了一些使用 HoloEverywhere 可能碰到的坑,但这货的坑不是一般的多,尤其是混合了 ActionBarSherlock 的坑。 比如前文已经提到过的一个坑:在 ActionBar 里使用了 Tab 以后就无法同时正常使用 HoloEverywhere 或 ActionBarSherlock 提供的菜单功能了。 这里要说的还是关于菜单的坑。 Ho
-
对控件进行各种改变。 Control, Cmd [, Value, Control, WinTitle, WinText, ExcludeTitle, ExcludeText] 参数 Cmd, Value 请参阅后面的列表. 控件 可以是 ClassNN(控件的类名和实例编号)或控件的文本,它们都可以通过 Window Spy 获取。使用文本时,匹配行为由 SetTitleMatchMode 决定
-
控件就像是应用这座房子的一块块砖。PyQt5 有很多的控件,比如按钮,单选框,滑动条,复选框等等。在本章,我们将介绍一些很有用的控件:QCheckBox,ToggleButton,QSlider,QProgressBar 和 QCalendarWidget。 QCheckBox QCheckBox 组件有俩状态:开和关。通常跟标签一起使用,用在激活和关闭一些选项的场景。 #!/usr/bin/py
-
控件让你可以在演示过程中筛选仪表板中所有图表的数据系列。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水
-
控件让你可以在演示过程中筛选仪表板中所有图表的数据系列。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式。 数据 数据标签颜色 设
-
控件让你可以在演示过程中筛选仪表板中所有图表的数据系列。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水
-
控件库 是一个非常简单直接的可视化控件仓库,您可以将这里列出的控件拖拽到 场景编辑器 或 层级管理器 中,快速完成预设控件的创建。 使用默认窗口布局时,控件库会默认显示在编辑器中,如果您之前使用的编辑器布局中没有包括控件库,您可以通过主菜单的 面板->控件库 来打开控件库,并拖拽它到编辑器中您希望的任意位置。 目前 控件库 包括两个类别,由两个分页栏表示: 内置控件 如上图所示,这里列出了所有编辑
-
英文原文 控件简介 控件Widget是 Kivy 图形界面中的基本元素。控件提供了一个画布Canvas,这是用来在屏幕上进行绘制的。控件接收事件,并且对事件作出反应。想要对 控件Widget进行更深入的了解,可以去看看这个模块的文档。 操作控件树 Kivy 以树的形式来组织控件。你的应用程序会有一个根控件,通常会含有若干的子控件 children,这些子控件还可以有自己的子控件。一个控件的子控件会
-
Tabris.js app的UI界面由原生控件组成。这些控件在原生代码里执行,并用JavaScript对象来描述。为了在屏幕上可见,每个控件都必须有一个父控件。可以使用 appendTo 方法向父控件添加控件。 UI根节点 所有控件的顶级父控件用对象 ui 表示。该对象包含一些固定的子控件,用于表示app用户界面的不同部分: ui.statusBar - 显示时间和一些系统图标 ui.naviga

