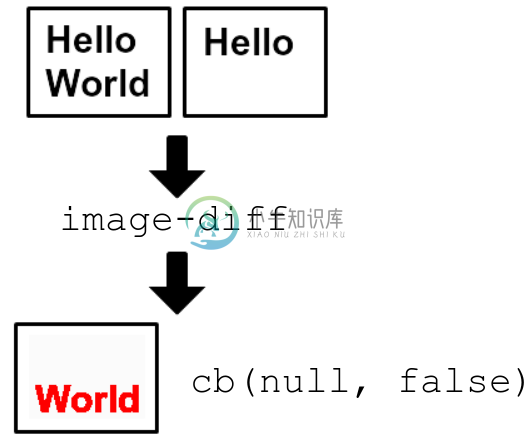
Image-Diff是一款Uber开源的图片差异化处理工具,依赖ImageMagick。

安装 & 使用:
npm install image-diff
var imageDiff = require('image-diff');
imageDiff({
actualImage: 'checkerboard.png',
expectedImage: 'white.png',
diffImage: 'difference.png',
}, function (err, imagesAreSame) {
// error will be any errors that occurred
// imagesAreSame is a boolean whether the images were the same or not
// diffImage will have an image which highlights differences
});-
谷歌发布了一个叫作container-diff的工具,用于分析比对Docker镜像。它支持文件系统比对,并能够感知到由apt、npm和pip这些包管理器所带来的变更。\\ Dockerfile用于创建容器镜像,一旦Dockerfile发生变更,就需要重新创建新的镜像。Dockerfile是普通的文本文件,使用源码控制系统的diff工具就可以比较出它们之间的区别。不过,要对Dockerfile文件里
-
abs_diff_image算子解析 abs_diff_image算子能够得到两幅图像相减后的结果图,其结果是以绝对值的方式呈现。主要用于计算两幅图像的差异,可用于和图片的对比测试。 abs_diff_image(Image1, Image2 : ImageAbsDiff : Mult : ) Image1,Image2是输入图像 ImageAbsDiff是相减后的结果,是输出图像 Mult是放大
-
1.abs_diff_image abs_diff_image — 计算两幅图片的绝对差值 函数原型:abs_diff_image(Image1, Image2 : ImageAbsDiff : Mult : ) 功能:该算子能够得到两幅图像相减后的结果图,其结果是以绝对值的方式呈现。主要用于计算两幅图像的差异,可用于和图片的对比测试。 参数: Image1 (输入) ——输入图像1 Image2
-
abs_diff_image算子解析 abs_diff_image算子能够得到两幅图像相减后的结果图,其结果是以绝对值的方式呈现。主要用于计算两幅图像的差异,可用于和图片的对比测试。 abs_diff_image(Image1, Image2 : ImageAbsDiff : Mult : ) Image1,Image2是输入图像 ImageAbsDiff是相减后的结果,是输出图像 Mult是
-
abs_diff_image —计算两个图像的绝对差。 签名 abs_diff_image(IMAGE1,图像2:ImageAbsDiff:MULT:) 描述 abs_diff_image计算两个图像之间的绝对差。根据输入图像( Image1和 Image2)的灰度值(g1,g2),如下计算输出图像 ImageAbsDiff的灰度值g’ : g'= |(g1-g2)| *多
-
Image 对应于 LVM 的 Logical Volume,它将被条带化为 N 个子数据块,每个数据块将会被以对象(object)形式保存在 RADOS 对象存储中的简单块设备 在pool2下创建一个大小为100M的myimage的RBD Image(默认情况下,它被条带化为 4MB 大小的 25 个对象 ) 备注:pool2不能创建快照,否则将不能被正常创建images [ceph@ceph-
-
1、接上篇,这创建一个format 2格式的image $rbd create rbd/format2_image_1G –image-format=2 -s 1G 2、显示image元数据信息:size,order,block_name_prefix,format,features,flag $rbd info rbd/format2_image_1G rbd image ‘format2_im
-
以下是显示差异的柱形图的示例。 我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在,让我们看一个显示差异的柱形图的示例。 配置 (Configurations) 我们使用ColumnChart类来显示柱形图,显示差异。 // column chart ColumnChart chart = new ColumnChart();
-
介绍 增强版的 img 标签,提供多种图片填充模式,支持图片懒加载、加载中提示、加载失败提示。 引入 import { createApp } from 'vue'; import { Image as VanImage } from 'vant'; const app = createApp(); app.use(VanImage); 代码演示 基础用法 基础用法与原生 img 标签一致,可
-
Image 图片 1.4.0 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 配置图片的width宽和height高,以及src路径即可使用。 <template> <u-image width="100%" height="300rpx" :src="src"></u-image> </template> <sc
-
图片容器,在保留原生img的特性下,支持懒加载,自定义占位、加载失败等 基础用法 可通过fit确定图片如何适应到容器框,同原生 object-fit。 <div class="demo-image"> <div class="block" v-for="fit in fits" :key="fit"> <span class="demonstration">{{ fit }}</spa
-
Image 图片 图片容器,在保留原生img的特性下,支持懒加载,自定义占位、加载失败等 基础用法 可通过fit确定图片如何适应到容器框,同原生 object-fit。 <div class="demo-image"> <div class="block" v-for="fit in fits" :key="fit"> <span class="demonstration">{{ fi
-
PIL QRCode 几种图片转字符算法介绍 验证码破解

