GraphicsJS 是一个轻量级的 JavaScript 图形库,具有直观的 API,基于 SVG/VML 技术。
GraphicsJS 允许绘制任何东西,包括任何类型的具有视觉效果的交互式和动画图形,可以将 GraphicsJS 视为带有画笔的颜料盒,用于数据可视化、图表、游戏设计等工作。
特性
- GraphicsJS 允许非常方便和轻松地可视化复杂的数学算法,例如 galaxy ,demo 基于 Archimedean spiral。
- GraphicsJS 具有基于 SVG/VML 的图形库中最强大的线条绘制功能之一,它提供开箱即用的贝塞尔曲线。
- GraphicsJS 非常擅长处理数学函数,因此几乎可以绘制任何东西,例如非常快速地绘制一些弧线。
- GraphicsJS 具有最丰富的文本功能,例如支持多行文本,还提供文本测量,包括宽度、高度,以及换行、溢出、缩进、间距、对齐等。
- GraphicsJS 实现了虚拟 DOM,这使得绘图更加健壮和易于管理。
- GraphicsJS 为元素和图层使用智能分层系统。
- GraphicsJS 提供了一个方便的转换API,允许移动、缩放、旋转和剪切元素和元素组。
- GraphicsJS支持包括 IE6+ 在内的旧版浏览器。
- GraphicsJS 支持 z-index。
快速开始
要开始使用 GraphicsJS,请创建简单的 HTML 文档,并复制粘贴以下代码(或从playground获取示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<script src="https://cdn.anychart.com/releases/v8/js/graphics.min.js"></script>
</head>
<body>
<div id="stage-container" style="width: 400px; height: 375px;"></div>
<script>
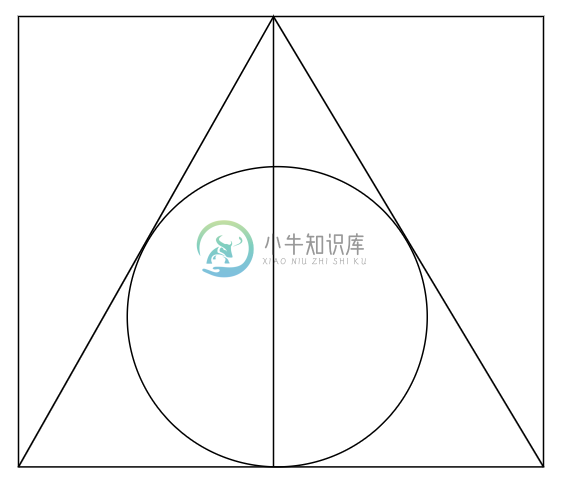
// create a stage for the Deathly Hallows symbol
stage = acgraph.create('stage-container');
// draw the square
stage.rect(5, 5, 350, 300);
// draw the circle
stage.circle(177.5, 205, 100);
// draw the triangle
stage.path()
.moveTo(5, 305)
.lineTo(175, 5)
.lineTo(355, 305);
// draw the wand in the middle
stage.path()
.moveTo(175, 5)
.lineTo(175, 305);
</script>
</body>
</html>在浏览器中启动该页面,你已经画出了一个组合图形:


-
svg 兼容ie6 文章学习
-
图形概述 理解图形系统是深入游戏开发的关键。本章详细介绍 Unity 的图形特性,例如光照和渲染。
-
图形 Unity 提供了惊人的视觉保真度、渲染力和临场感。 Unity 为你的游戏提供符合直觉的实时全局光照和基于物理的着色器。从白天,到晚上霓虹灯的绚丽辉光;从光晕,到昏暗的午夜街道和阴暗的隧道 — 支持在任意平台上创建令人着迷和回味无穷的游戏。 本章将介绍光照、摄像机、材质、着色、纹理、粒子效果和视觉效果等内容。 另外,请参阅 图形知识库。 在教程部分还有许多有用的图形教程。 相关教程:图形
-
在你的文件中最常见的图层应该就是图形了。Sketch 提供了多种不同的基本图形供你选择:圆形,矩形,星型等等。这几个图形中会有几个有趣的额外选项,比如星型和圆角矩形。 你只需单击工具栏中的 添加(Insert)>图形(Shape) 按钮,选择一个图形,便可以开始创作。当你的鼠标在画布上拖拽的时候,Sketch 会提示你这个图形的大小,松开鼠标,便会成功添加图形,右边的检查器上也会立即显示出这个图形
-
本篇教程从一些基础开始,描述了如何使用 LCUI 提供的图形 API 来绘制 2D 图形。教程中提供的例子,会让你明白可以用图形 API 做什么,也会提供一些代码片段来帮助你开始构建自己的内容。 图形对象 图形对象是一个记录了位图的像素数据和宽高等信息的对象,在 LCUI 中它被定义为 LCUI_Graph 结构体类型,与之相关的函数都以 Graph_ 前缀命名。为了书写方便,在下文中我们将用“图
-
图形工具 常见图形工具: Two.js Fabric.js 画布: Paper.js EaselJS SVG: svg.js Snap.svg Raphaël d3 Webgl: three.js pixi.js
-
插入图形的方法 <graphic fileref="https://www.wenjiangs.com/wp-content/uploads/2020/docimg30/281-warning.png"/> <imagedata fileref="https://www.wenjiangs.com/wp-content/uploads/2020/docimg30/281-warning.png"
-
线形图,区域图和条形图允许您在 X/Y 轴上绘制数据。 首先,您需要选择定义值轴的 指标 。 指标聚合: Count 计数 聚合返回所选索引模式中元素的原始计数。 Average 该聚合返回数字字段的平均值 。从下拉菜单中选择一个字段。 Sum 总和 聚合返回数字字段的总和。从下拉菜单中选择一个字段。 Min 最小值 聚合返回数字字段的最小值。从下拉菜单中选择一个字段。 Max 最大值 聚合返回数
-
主要内容:语法,示例,创建盒形图,盒形图与凹口盒形图是数据集中数据分布情况的衡量标准。它将数据集分为三个四分位数。盒形图表示数据集中的最小值,最大值,中值,第一四分位数和第四四分位数。 通过为每个数据集绘制箱形图,比较数据集中的数据分布也很有用。 R中的盒形图通过使用函数来创建。 语法 在R中创建盒形图的基本语法是 - 以下是使用的参数的描述 - x - 是向量或公式。 data - 是数据帧。 notch - 是一个逻辑值,设置为可以画出一

