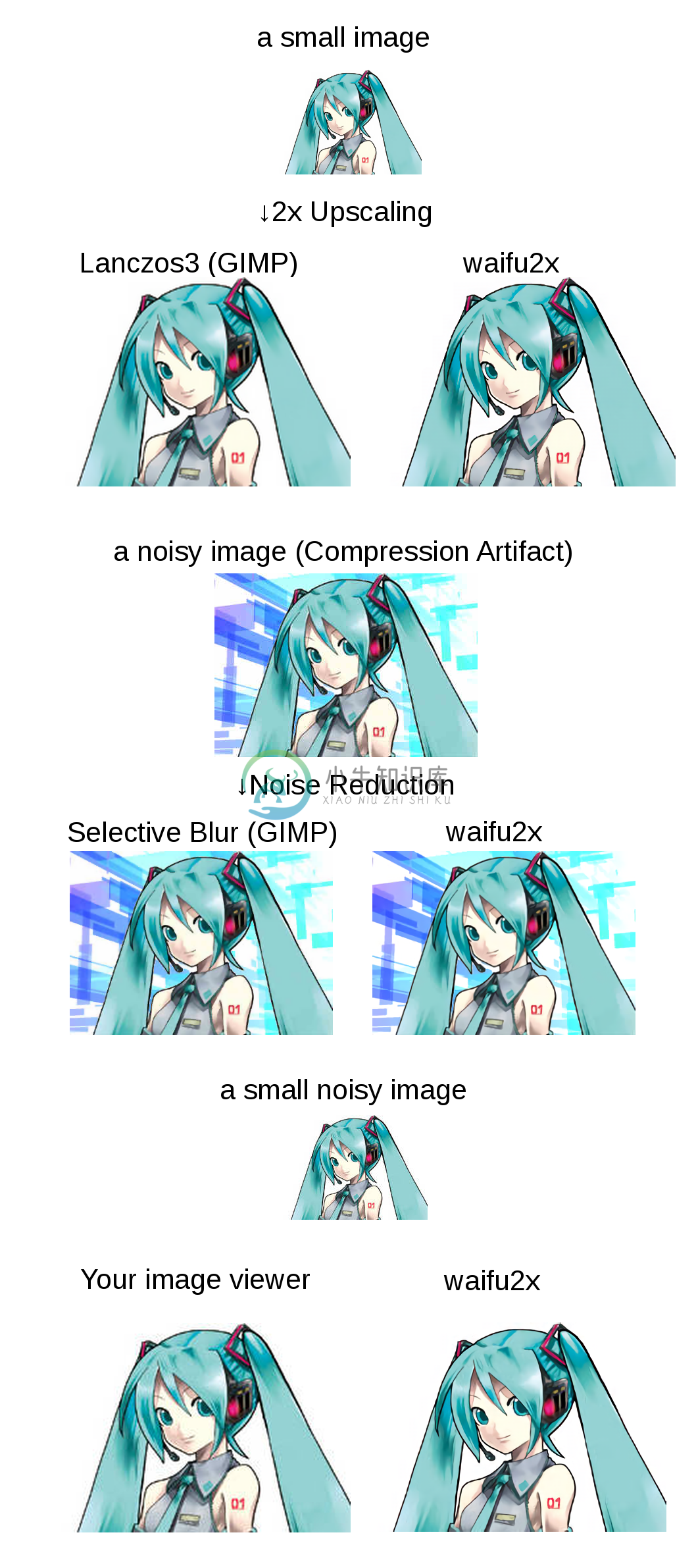
waifu2x 通过使用卷积神经网络对动漫风格的图片进行放大操作(支持照片)。
一般图片在放大后可能会出现边界锯齿、线条模糊等问题,而 waifu2x 的算法对这种情况提供了非常好的图片拉伸、降噪、填补机制,使得放大前后的图片给人观感基本一致。
示例

依赖
硬件
- NVIDIA GPU
平台
LuaRocks 软件包 (excludes torch7's default packages)
- lua-csnappy
- md5
- uuid
- csvigo
- turbo
-
一开始在网上找了很多教程,都没办法解决gpu加速问题,先说一下踩过的几个坑 1.下载的是源码格式 一开始在github中下载到了作者开源的源码,根本不适合直接使用 2.需要自己添加cudnn_64_7 很多想要使用gpu加速就需要下载cudnn,不过我在官网下载到的都是cudnn_64_8.dll,没办法使用,找了很多解决办法都没用。 最后发现实际上直接下载release版本就行 网址:Relea
-
我有这张图片,我想显示到JavaFX应用程序。 我测试了使用和,但是图像是收缩的。我想缩放原始图片,只显示图像的中心,保持原始大小。这可能吗?
-
实现图片放大镜功能,对缩小图进行原图放大。在图片上移动手指,图片放大部分也随之移动。 [Code4App.com]
-
本文向大家介绍C#无损压缩图片,包括了C#无损压缩图片的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
用十分简单的方法实现:点击图片,图片缓慢放大的效果。 [Code4App.com]
-
实现两个两个效果,一个是仿照“过日子”进入子页效果,以及拖动UIScrollView放大图片效果。 [Code4App.com]
-
本文向大家介绍js放大镜放大购物图片效果,包括了js放大镜放大购物图片效果的使用技巧和注意事项,需要的朋友参考一下 图片放大镜效果,供大家参考,具体内容如下 一难点:不让黄盒子出界 二难点:让大盒子相应移动(比例) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍图片放大镜jquery.jqzoom.js使用实例附放大镜图标,包括了图片放大镜jquery.jqzoom.js使用实例附放大镜图标的使用技巧和注意事项,需要的朋友参考一下 1. jquery.jqzoom.js 2. jqzoom.css 3. html代码 附件:放大镜图标(zoomlens.gif)
-
本文向大家介绍js实现单击图片放大图片的方法,包括了js实现单击图片放大图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现单击图片放大图片的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。

