i18nize-react 是一个帮你实现 React 应用国际化的工具,只需一顿午饭的时间哦。
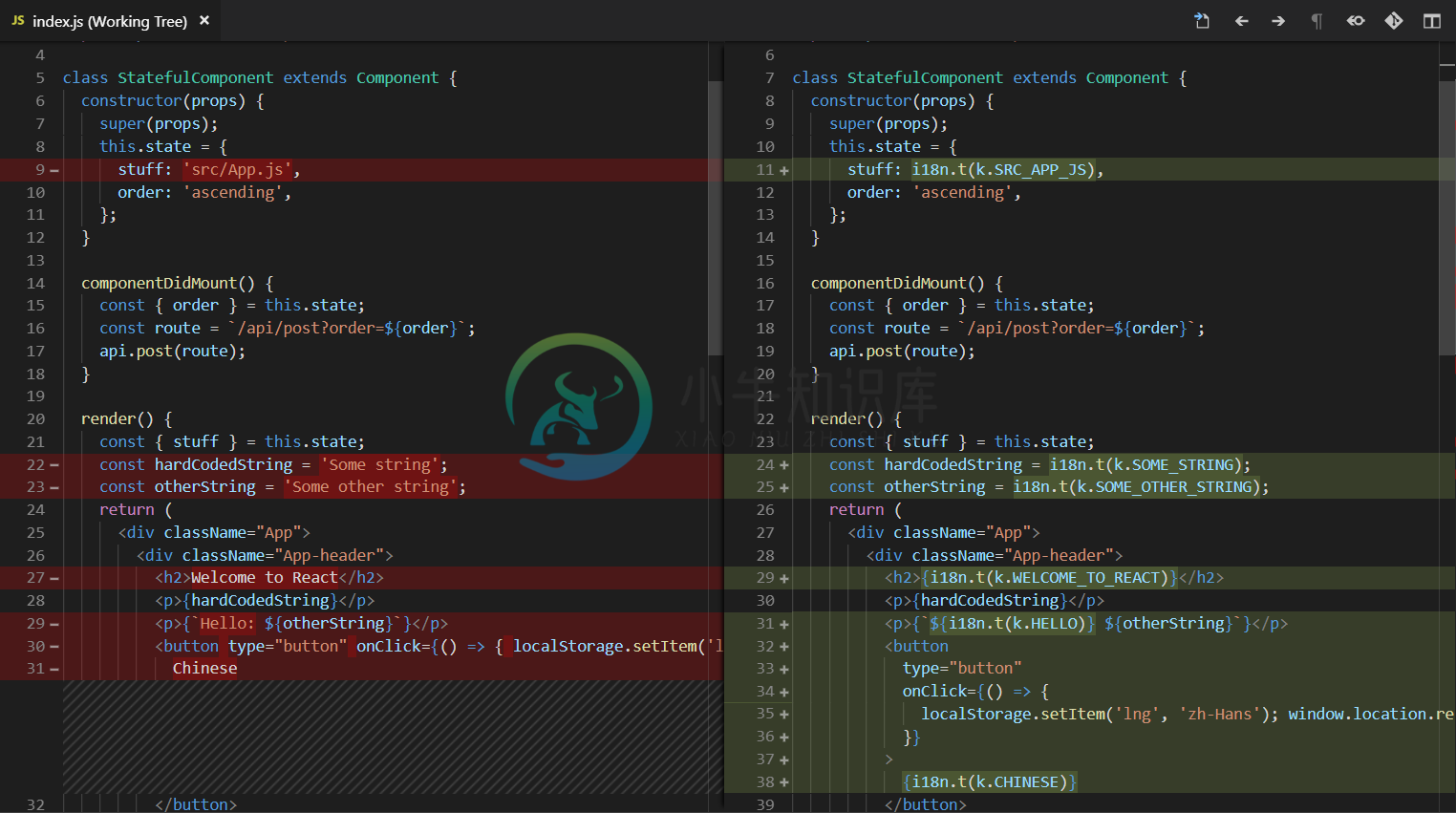
i18nize-react 查找 React 应用中硬编码的字符串内容,并替换成国际化的字符串绑定。使用babel来遍历 React 组件并进行处理。

使用方法
- 首先使用 npm 安装全局
i18nize-react
npm i -g i18nize-react
- 然后在 React 应用中运行 i18next
npm install i18next
使用最小改动对 i18next 变种进行测试
确保没有任何未分级的变化,你可能需要 git reset --hard.
- 接下来运行
i18nize-react
-
去吃午饭
-
运行你最喜欢的 linter 来清理
-
将会创建四个文件,分别是
src/i18n/init.js,src/i18n/keys.js,src/i18n/english.js,src/i18n/chinese.js. 添加代码import ./i18n/init.js;到你的应用入口,通常是src/index.js. -
更改浏览器本地存储名为
lng的键来查看变化
-
我目前正在开发一个PHP Web应用程序,需要有法语和英语版本。我环顾四周,发现Gettext()功能提供了最好的性能。 我生成了我的。使用命令创建pot文件 并成功地生成了一个。锅铲。我使用PoEdit生成消息。采购订单文件和创建的邮件。瞬间 以下是我的服务器文件: 我在php文件中设置了这样的语言环境: 但我只看到标签,没有看到翻译。。。我试着用'fr_fr'代替'fr_fr.UTF-8'和各
-
问题内容: 我正在构建一个应用程序,它将需要提供多种语言和区域设置。 我的问题不是纯粹的技术问题,而是关于架构以及人们在生产中实际用来解决此问题的模式。我在那里找不到任何“食谱”,所以我转向了我最喜欢的问答网站:) 这是我的要求(它们实际上是“标准”): 用户可以选择语言(平凡) 更改语言后,界面应自动翻译成新选择的语言 我现在不太担心格式化数字,日期等的问题,我想要一个简单的解决方案来只翻译字符
-
我正在构建一个应用程序,它需要有多种语言和地区。 我的问题不是纯粹的技术问题,而是关于架构,以及人们在生产中实际使用的模式来解决这个问题。我在任何地方都找不到这方面的“食谱”,所以我转向我最喜欢的问答网站:) 以下是我的要求(它们实际上是“标准”): 用户可以选择语言(普通) 更改语言后,界面应自动转换为新的选定语言 我不太担心格式化数字、日期等。目前,我想要一个简单的解决方案,只翻译字符串 以下
-
本文向大家介绍基于Session的国际化实现方法,包括了基于Session的国际化实现方法的使用技巧和注意事项,需要的朋友参考一下 如何将我们网站的其它内容(如菜单、标题等)做国际化处理呢?这就是本篇要将的内容—>国际化。 在项目的spring.xml文件添加的内容如下 在项目中的源文件夹resources中添加myproperties.properties、myproperties_zh_.pr
-
概述 为了让Django项目可翻译,你必须添加一些钩子到你的Python 代码和模板中。这些钩子叫做翻译字符串。它们告诉Django:“如果这个文本的翻译可用,应该将它翻译成终端用户的语言。”你需要标记这些可翻译的字符串;系统只会翻译它知道的字符串。 Django 提供一些工具用于提取翻译字符串到消息文件中。这个文件方便翻译人员提供翻译字符串的目标语言。翻译人员填充完消息文件后,必须编译它。这个过
-
介绍 Vant 采用中文作为默认语言,同时支持多语言切换,请按照下方教程进行国际化设置。 使用方法 多语言切换 Vant 通过 Locale 组件实现多语言支持,使用 Locale.use 方法可以切换当前使用的语言。 import { Locale } from 'vant'; // 引入英文语言包 import enUS from 'vant/es/locale/lang/en-US'; L

