react-native-icons 是 React Native 简单易用的图标组件,包括 5 种不同的图标字体和 2,444 个图标。

当前支持 5 种字体:
-
FontAwesome 4.4 包含 585 icons
- ionicons 2.0.0 包含 733 icons,以及许多iOS 7风格概述图标
- Foundation icons 包含 283 icons
- Zocial 包含 99 social icons
- Material design icons 包含 777 icons
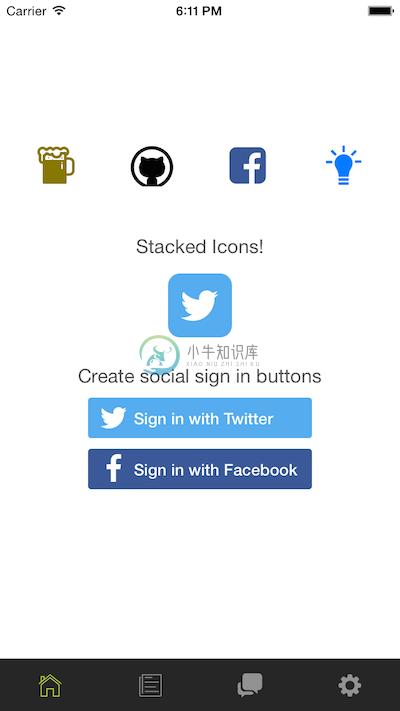
示例:
var Icon = require('FAKIconImage');
<Icon
name='ion|beer'
size={150}
color='#887700'
style={styles.beer}
/>
<Icon
name='zocial|github'
size={70}
color='black'
style={styles.github}
/>
<Icon
name='fontawesome|facebook-square'
size={70}
color='#3b5998'
style={styles.facebook}
/>
<Icon
name='foundation|lightbulb'
size={30}
color='#777777'
style={styles.lightbulb}
/>-
备注: 个人RN版本0.66.4 / react-native-vector-icons 9.0.0 react-native-vector-icons 内置了FontAwesome、 antDesign等常用图标库,还可以支持自定义。 RN0.6以上如何使用? 1、安装: npm i react-native-vector-icons -D 安装命令。 2、安装完成后,还是需要执行 react-
-
在用React Native开发App时,icon的使用必不可少。官网推荐使用react-native-vector-icons来完成icon的使用。 在学习的过程中碰到了一个问题:一步一步按照官网说明的步骤去使用icon,但是却无法显示。 通过不停的搜索,终于找到了解决方法。 环境: React Native版本:0.70 @react-navigation/native:6.0.14 安装 n
-
安装 react-native-vector-icons 的步骤如下: https://github.com/oblador/react-native-vector-icons 在项目根目录下执行以下命令安装 react-native-vector-icons: npm install react-native-vector-icons --save 在 iOS 项目中,使用 CocoaPods
-
安装react-native-vector-icons yarn add react-native-vector-icons 新版react native会自动link,因此不需要 react-native link react-native-vector-icons 项目中引入react-native-vector-icons 引入 import Ionicons from 'react-
-
问题内容: 我刚开始使用React- native,并且对React用于创建Web应用程序有相当的了解…在这里,我遇到了一个令人困惑的问题,在为Web使用React时从未发生过。 基本上,我正在渲染一个组件,该组件的映像是通过映射其父组件中的对象数组来动态生成的。 及其父组件: 在设备模拟器中,出现以下错误: “警告:propType失败:提供给’Image’的无效prop’source’检查’B
-
我想将组件的宽度设置为容器宽度的100%,并根据结果宽度值和图像的纵横比设置高度。 我的容器有一些填充,这意味着 对我来说没有用,因为它没有给我图像宽度设置为 100% 所产生的值。其他方案也无法将维度 API 作为可接受的解决方案。 下面是一个代码示例: 结果: 红色背景只是为了显示< code>Image组件。 使用prop,我可以获得结果宽度的运行时值,并且借助Image API,我可以计算
-
遇到错误,却不知道如何解决?我不知道为什么会出现这个错误 系统: 操作系统:Windows 10 10.0.18362 CPU:(8)x64 内存:2.67GB/15.85GB 节点:12.16.1 纱线:1.22.4 NPM:6.13.4 守望者:20200604.181126.0 Android SDK: API级别:20,23,26,27,28,29 生成工具:26.0.2、27.0.3、2
-
本文向大家介绍react-native 启动React Native Packager,包括了react-native 启动React Native Packager的使用技巧和注意事项,需要的朋友参考一下 示例 在最新版本的React Native上,无需运行打包程序。它将自动运行。 默认情况下,这将在端口8081上启动服务器。要指定服务器所在的端口
-
百度移动统计SDK支持使用react native框架的H5页面统计,封装好的插件已经在github上开源,相关用法具体请参考:https://github.com/BaiduMobileAnalysis/baidumobstat-react-native。
-
The React Native environment has a lot of little quirks, so this documentation is aimed at helping smooth those over. Please feel free to create issues on GitHub for recommendations and additions to t
-
React Native 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。 React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Ima
-
我正在尝试在我的 react 本机应用程序中调整图像大小(更小以适合屏幕),但由于它太大而无法执行此操作。 代码如下: 我试着把它从容器标签中取出来,但是似乎不明白为什么它不能正确渲染? 用flexbox resizeMode可以做到这一点吗?你是怎么做到的?我在上面找不到任何文件...

