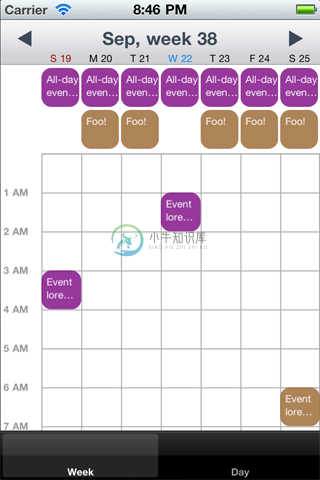
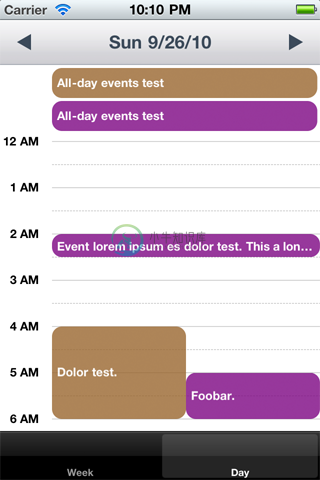
MACalendarUI 是一个实现了各种日历效果的控件库,包括周视图 MAWeekView 和日视图 MADayView。


-
本文向大家介绍BootStrap daterangepicker 双日历控件,包括了BootStrap daterangepicker 双日历控件的使用技巧和注意事项,需要的朋友参考一下 bootstrap-daterangepicker点击下载 需要bootstrap跟jquery的支持。 实例代码: 实例图片: 参数说明: 其中有一个小需求调整,当我们直接使用源码选择时,为啦方便用户操作,控件
-
本文向大家介绍ASP.NET中日历控件和JS版日历控件的使用方法(第5节),包括了ASP.NET中日历控件和JS版日历控件的使用方法(第5节)的使用技巧和注意事项,需要的朋友参考一下 今天小编带大家以做任务的形式了解ASP.NET中日历控件的使用方法,主要任务内容: 1、添加一个日历,设置日期以蓝色的完整名称显示,周末以黄色背景红色文字显示,而当前日期使用绿色背景显示,用户可以选择一天、一周或整个
-
本文向大家介绍javascript特殊日历控件分享,包括了javascript特殊日历控件分享的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了一个炫酷的js日历控件,供大家参考,具体内容如下 引用JSLit.js 下载 JSLite.io,兼容 JSLite 和 jQuery 安装方法 页面引用 JSLite 或者jQuery 扩展方法 hidePrevBtn:隐藏上一页 按钮 显示未来
-
本文向大家介绍Andorid 日历控件库,可左右滑动,显示公历,农历,节假日等功能,包括了Andorid 日历控件库,可左右滑动,显示公历,农历,节假日等功能的使用技巧和注意事项,需要的朋友参考一下 封面图: demo效果图 源码目录结构 Features 日历左右滑动. 显示阳历,农历,节假日和二十四节气 实现对某月日期的单选或者多选. 使用步骤 Gradle Depend
-
本文向大家介绍日历控件和天气使用分享,包括了日历控件和天气使用分享的使用技巧和注意事项,需要的朋友参考一下 感谢气象局的天气预报: <iframe allowtransparency="true" frameborder="0" width="292" height="98" scrolling="no" src="http://tianqi.2345.com/plugin/widget/inde
-
本文向大家介绍BootStrap的双日历时间控件使用,包括了BootStrap的双日历时间控件使用的使用技巧和注意事项,需要的朋友参考一下 这段时间看了下bootstrap的时间控件,发现使用起来还是很简单的,趁着有时间的时候整理了一下,方便自己以后忘记的时候查阅。。。 废话不多说先上效果图 接下来是代码实现 第一步当然是导入css、js之类的文件啦 第二部是html文
-
我目前正在尝试这样做,当我在日历视图中选择一天时,该天的所有事件都会列出。我很难让它显示一天中的所有事件(看起来它在上午12点到11点59分不起作用?)。这里是我目前拥有的。 和 如果我有12am-11:59am的事件1和12pm-11:59pm的事件2,则仅列出事件2。
-
日历组件用来选择年月日,可以代替系统原生的日历组件,提供更统一的视觉和交互以及更好的兼容性。日历组件需要初始化才能使用,最简单的方式是通过一下JS代码来初始化,绑定到一个input元素上: $("#my-input").calendar({ value: ['2015-12-05'] }); 当你点击input元素后,会自动弹出一个JS生成的日历组件。当用户选择日期之后,input的值

