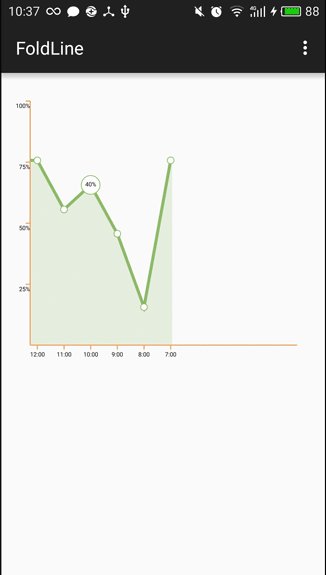
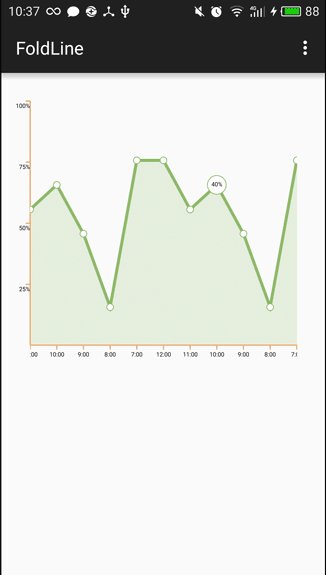
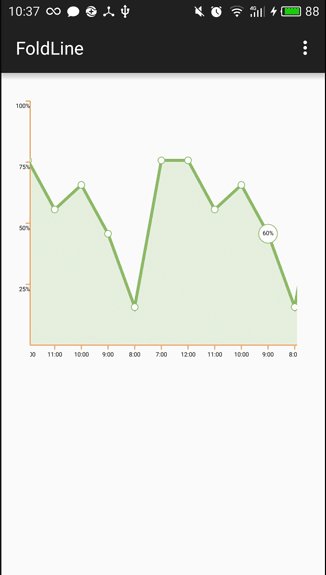
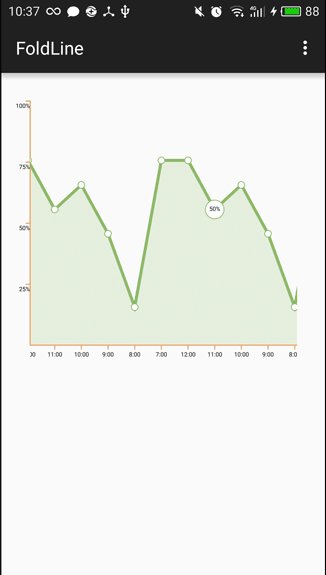
FoldLineAndroid 折线图,支持横向滚动,支持刻度自定义

一、实现原理
本控件有三个实体类:1、CrossAxisScale 用于自定义横向刻度2、VerticalAxisScale 用于定义纵向刻度3、FoldLinePoint 用于定义每个折线点若横向刻度为空则FoldLinePoint的scaleTip用于定义刻度值。首先根据CrossAxisScale来画纵轴的刻度再用VerticalAxisScale或FoldLinePoint来画横轴的刻度最后FoldLinePoint把所有的点连接起来
二、使用方法
1、添加横向刻度(若不定义则使用折线点刻度)2、添加纵向刻度3、添加折线点4、调用initData()方法将这些添加进去5、设置Listener注:刻度的宽度、颜色属性等需要在layout里面进行设置 如下:
<com.magicwork.foldline.FoldLineView android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="300dp" android:paddingRight="15dp" android:paddingTop="15dp" app:axisScaleWidth="5dp" app:axisWidth="1dp" app:crossAxisColor="#F88D3D" app:foldLineCircleColor="@android:color/white" app:foldLineCircleRadius="1dp" app:foldLineColor="#3396C574" app:foldLineOuterColor="#8CBA68" app:isDrawFoldLineCircle="true" app:isFillMode="true" app:verticalAxisColor="#F88D3D" />
-
基本折线图 <template> <ve-line :data="chartData" :settings="chartSettings"></ve-line> </template> <script> export default { data () { this.chartSettings = {} return { chartData: { columns: ['日期',
-
实时显示传感器数据。 用法 Your browser does not support the video tag. 案例:数据变化趋势 功能:显示数字改变的规律
-
主要内容:绘制单条折线,绘制多条折线图折线图(line chart)是我们日常工作、学习中经常使用的一种图表,它可以直观的反映数据的变化趋势。与绘制柱状图、饼状图等图形不同,Matplotlib 并没有直接提供绘制折线图的函数,因此本节着重讲解如何绘制一幅折线图。 绘制单条折线 下面示例是关于 小牛知识库用户活跃度的折线图: 显示结果如下: 绘制多条折线图 当学习完如何绘制单条折线的绘制后,再绘制多条折线也变的容易,只要准备好绘制多条
-
折线图可以比较不同时期的数据。使用一系列点创建折线图。这些点代表每个时期的度量值。 度量和维度采用折线图中图表区域的两个轴。每次观察的这对值成为一个点。在加入所有这些点之后,将成为显示维度和度量之间变化的线。 创建折线图的过程将在下面逐步显示: 例如,考虑一个数据源:Sample-Superstore及其维度和度量。 第1步:选择一个维度和一个度量来创建简单的折线图。 1)将维度订单日期拖到列架中
-
主要内容:什么是JFreeChart 折线图,JFreeChart 折线图的示例什么是JFreeChart 折线图 折线图是由直线段连接的一系列点。信息通过这些连接线显示。折线图表示数据如何以相同的时间频率变化。 下图显示了 JFreeChart 库中包含的折线图的一些演示版本: JFreeChart 折线图的示例 让我们考虑一个示例数据,它显示了我们网站www.xnip.cn上的流量数据。 日期 每日访客人数 2016-12-19 200 2016-12-20 150 20
-
一个折线图加坐标图的demo,点击数据点,弹出一个标有数据的小视图。 开发者@挺风和日丽的啊说:工作需要,做了个简单的折线图DEMO,大家别鄙视我就好,代码未完善,需要的话可以自己改改。 [Code4App.com]
-
基础示例 <vuep template="#example"></vuep> <script v-pre type="text/x-template" id="example"> <template> <div class="amap-page-container"> <el-amap vid="amap" :zoom="zoom" :center="center" c
-
本文向大家介绍jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法,包括了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法。分享给大家供大家参考,具体如下: 1、问题背景 设计一条折线图,但是图形中不用插件自带的颜色,需要自定义

