wysihtml5 是一个开源的基于 HTML 技术的富文本编辑器,可生成完全兼容 HTML5 标签的文本。

主要特点
- 快速而且轻量级
- 自动对URL加链接
- 生成符合 HTML5 规范的标签
- 使用 CSS 类名替换 inline 样式
- 跨浏览器的统一换行处理
- 使用沙箱 iframes 用于阻止 XSS
- Speech-input for Chrome
- 无需 jQuery 支持
支持主流浏览器,要求至少 IE8
-
wysihtml5是什么 什么是wysihtml5,wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate
-
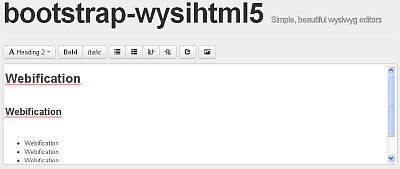
This repo is no longer maintained. bootstrap3-wysiwyg is much better Overview Bootstrap-wysihtml5 is a javascript plugin that makes it easy to create simple, beautiful wysiwyg editors with the help of
-
其实这就是解析器规则. 在实例化编辑器对象之前,您可以将自定义规则附加到所包含的var wysihtml5ParserRules中,或者只是创建自己的规则对象并给出编辑器的构造函数. 例如,为了允许h1和h3标签除了分布式简单示例规则中允许的标签之外,您需要设置如下: bold | italic switch to html view // attach some custom rules wys
-
Bootstrap wysihtml5显示额外的字符串(Bootstrap wysihtml5 show extra strings) 我正在使用bootstrap-wysihtml5编辑器。 在我的网上它的工作好。 但是当我使用jquery将数据从它发送到php时,它会发送一些额外的数据。 例如: 当我寄这个: product two 它发送如下: product+two%3Cbr%3E 我的B
-
bootstrap-wysihtml5实际使用内核为ckeditor 故这里修改ckeditor即可 1、找到ckeditor文件夹内image.js 并打开 路径为 ckeditor\plugins\image\dialogs\image.js 在image.js内搜索.config.image_previewText将看到 将其英文删除 修改后效果如下 2、在image.js
-
今天做项目的时候用到了 bootstrap-wysihtml5,添加完一篇文章返回去继续添加的时候,js已经设置了将所有变量的值清空,但是不管用$('#someId').val(")还是$('#someId').text("),都无法清空第一篇文章的东西后来使用以下代码解决了。 $('#id_of_editor').data("wysihtml5").editor.setValue(
-
Wysihtml5n-rails This gem is a rails plugin that vendorizes the WysiHTML5-Enhanced Rich-Text editor for use with Rails asset pipeline. You can learn more about WysiHTML5-Enhanced on Github Installatio
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通
-
uniapp能在app端编辑的富文本编辑器并且能够在pc端编辑的富文本编辑器有什么插件啊?求推荐大佬们推荐一个。。。。
-
本文向大家介绍JS开发 富文本编辑器TinyMCE详解,包括了JS开发 富文本编辑器TinyMCE详解的使用技巧和注意事项,需要的朋友参考一下 一、题外话 最近负责了一个cms网站的运维,里面存在很多和编辑器有关的问题,比如编辑一些新闻博客,论文模块。系统采用的是FCKEditor,自我感觉不是很好,如下图 特别是在用户想插入一个图片的话,就很麻烦,所有用户共享一个文件目录,这样就不好了,于是便想
-
本文向大家介绍说说你对富文本的理解,你有用过哪些富文本编辑器呢?相关面试题,主要包含被问及说说你对富文本的理解,你有用过哪些富文本编辑器呢?时的应答技巧和注意事项,需要的朋友参考一下 富文本是指在提供类似word的文本格式编辑方式的编辑器,可以让不会CSS样式的用户也可以通过简单的按钮点击设置出自己想要的文本格式。 一般现在是出现在留言板或者论坛的发帖和博客的发博文等功能块。 一般会支持图片上传,
-
tinymce富文本开发环境没问题,打包上线报错 目前遇见一个抓脑问题,富文本在本地开发环境使用正常,但是打包上线后有问题,目前找不到为什么。尝试升级了一下版本,看 npm 上有3个tag版本,将 tinymce 升级到 5.10.9,但还是同样问题,求各位大佬解救 项目版本 线上报错提示 问题定位打包后的混淆代码 通过网上查找,混淆代码对应的应该是此处代码 组件代码
-
本文向大家介绍PHP如何搭建百度Ueditor富文本编辑器,包括了PHP如何搭建百度Ueditor富文本编辑器的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下并改文件夹名称为ueditor 第一步 引入ja
-
本文向大家介绍Django集成百度富文本编辑器uEditor攻略,包括了Django集成百度富文本编辑器uEditor攻略的使用技巧和注意事项,需要的朋友参考一下 首先从 ueEditor官网 下载最新版本的包,目前官网上提供了ASP、.NET、PHP、JSP版本的,django版本只有一个第三方个人开发的,但看上出配置起来稍微复杂一点。 这里不介绍uEditor的使用方法,也不过多解释uEdit

