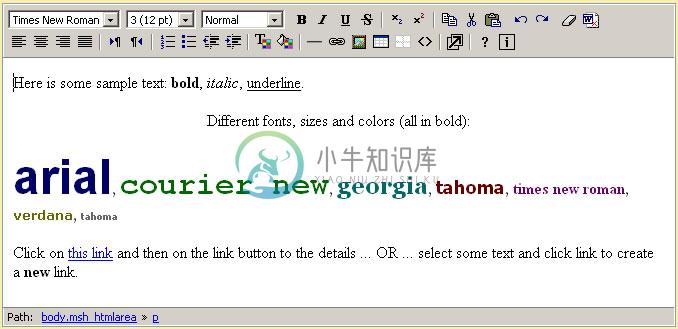
HTMLArea是一个非常不错的基于浏览器的可视化HTML编辑器,速度超快,功能一般, 文件不大, 支持是几种语言, 比较容易定制, 使用广泛,支持IE/Firefox/Mozilla等多种浏览器. 遵循BSD版权, 目前最新版是3.0.加载速度很快,界面如下:

-
>1 <area/>区域标签 <area>标签能够在所需图像中设置作用区域,用户可以通过点击该作用区域来替换到相应的页面。 <img src="路径/图片名称" usemap="#mapone"/> <map name="mapone"> <area shape="rect" coords="0,0,82,126" target="_blank" alt="" href="/images/
-
一张图片的静态页!如果你不会切图做静态页,那么就用一张效果图来实现吧! 一、area标签实现图片局部点击事件 原理:在图片上设置链接的area标签,产生图片的局部点击事件效果~ <img id="img1" src="planets.jpg" border="0" usemap="#planetmap" alt="Planets" />相当于效果图 <map name="planetmap" id
-
定义和用法 coords 属性规定区域的 x 和 y 坐标。 coords 属性与 shape 属性配合使用,来规定区域的尺寸、形状和位置。 图像左上角的坐标是 "0,0"。 详细解释: 标签的 coords 属性定义了客户端图像映射中对鼠标敏感的区域的坐标。坐标的数字及其含义取决于 shape 属性中决定的区域形状。可以将客户端图像映射中的超链接区域定义为矩形、圆形或多边形等。 下面列出了每种形
-
<map> <area shape="rect" coords="0,0,82,126" alt="第一" href="https://www.baidu.com"></area> <area shape="circle" coords="90,58,3" alt="第二" href="two.html"></area> <area shape="c
-
常用的HTML富文本编译器UEditor、CKEditor、TinyMCE、HTMLArea、eWebEditor、KindEditor简介
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .navImage img{ width:100%; height:auto; } .navImage{ /* text-align:center; */ margin-left
-
<area>标记主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面。其基本语法结构如下: <area class=type id=Value href=url alt=text shape=area-shape coods=value> class和id:是分别指定热点的类型和id号。 alt:用于设定热点
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html5特性</title> </head> <body> <img src="eg_planets.jpg" usemap="#planetmap" alt="planets"/> <map name="planetmap" id="planetmap"> <area sh
-
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Desc
-
还以为找不到HtmlArea3.0最终版了~ 没想到今天发现可以通过Google搜索 "HtmlArea 下载" 搜到~ http://xoops.org.cn/modules/wfdownloads/singlefile.php?cid=1&lid=187 我要哭了~ 因为我刚刚研究完HtmlArea 2.3~这是我手头曾经的最新版本~唉~
-
1.文件说明 Htmlarea是一个使用JavaScript 开发的一套开源的在线编辑器工具,目前最新版本是3.0,我们程序中使用的2.3版本。这套编辑器所在目录是 /admin/htmlarea 目录中。 我们在添加/修改新闻中使用了这套编辑器,文件目录是 /admin/news.php 2.调用实现 我们这里主要是简单说一下在我们网页中如何调用htmlarea编辑器,同时又如何获取编辑器提交的
-
<html> <body> <img src="pic.jpg" width="134" height="115" border="0" usemap="#Map" hidefocus="true" /> <map name="Map" id="Map"> <area shape="poly" coords="44,44,61,40,77,45,95,55,105,66,57,76,16,62,3
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> < html xmlns = "http://www.w3.org/1999/xhtml" > < head > < meta http-equiv
-
当前主要所见即所得(WYSIWYG)在线编辑器介绍及应用 摘要:所见即所得在线编辑器(WYSIWYG - What You See Is What You Get)的介绍及应用方法 (全文共677字)——点击 此处阅读全文 流行的所见即所得在线编辑器 当前版本支持IE5.5+, Mozilla 1.3+ 演示: http://dev.xoops.org.cn 下载: XOOPS Ch
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
主要内容:HTML 编辑器推荐,VS CodeHTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,小牛知识库为大家推荐几款常用的编辑器: VS Code:https://code.visualstudio.com/ Sublime Text:http://www.sublimetext.com/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML
-
可以使用专业的 HTML 编辑器来编辑 HTML,本站为大家推荐几款常用的编辑器: Notepad++:https://notepad-plus-plus.org/ Sublime Text:http://www.sublimetext.com/ HBuilder:http://www.dcloud.io/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用N
-
问题内容: 我正在寻找React的HTML编辑器,但是由于找不到任何能正常工作的东西(我只需要格式化[h64]中的文本h1,h2,h3,p,粗体和图像) 最后,我决定使用Tiny Mce,效果很好。但仅在首次打开页面时。如果我再次进入该页面。没有浏览器的支持,tinymce不会被初始化。您知道在这种情况下会触发什么反应事件。到目前为止,这是我的小包装: 问题答案: 为了解决这个问题,我必须在卸载时
-
我正在和lwjgl一起做一个项目,在进度方面我已经走得很远了。现在我需要创建一个编辑器,这样我的映射器就可以开始制作地图,并使我的调试工作变得更容易。要做一个像样的编辑器,我需要一个用户界面和至少一个视窗。 如果你在谷歌搜索虚幻编辑器(tm),你会知道我在说什么。问题是我不知道如何实现这样的东西。 编辑:这是一个自上而下的3d游戏。我唯一需要知道的是如何让opengl (lwjgl)渲染到窗口的特

