h5ve-design是一款专注低代码平台工具,功能强大,高可扩展的HTML5可视化编辑器,致力于提供一套简单易用、高效创新、无限可能的解决方案。技术栈采用vue和javascript开发, 专注研发创新工具。

技术栈:
Vue2.x+Javascript+Element-ui
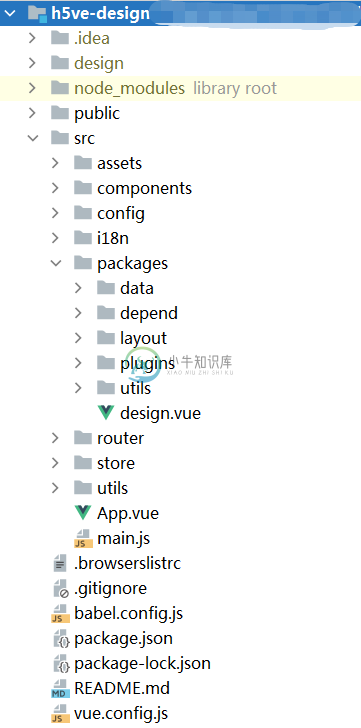
项目结构:

功能特点:
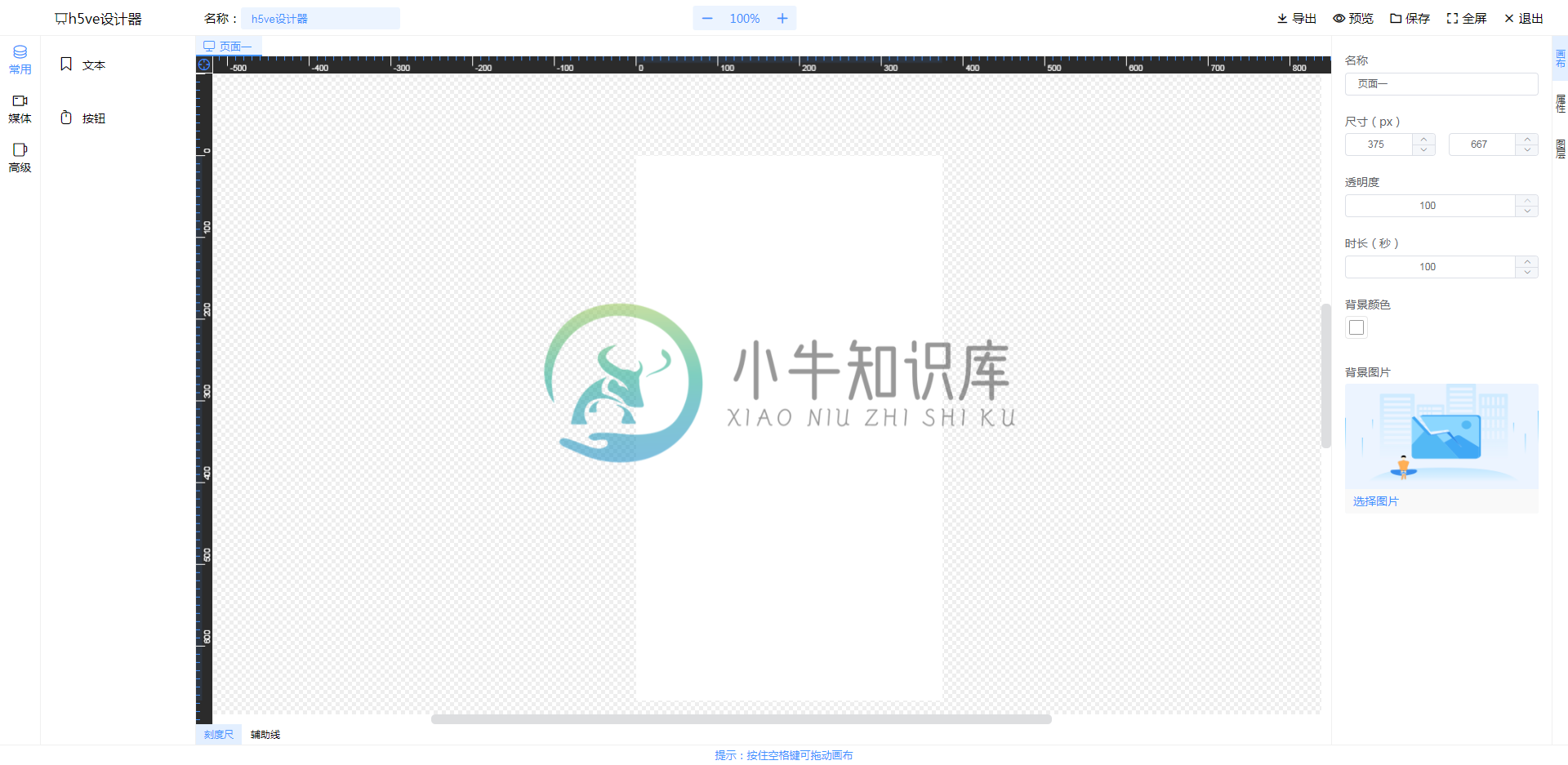
H5可视化编辑器包括的核心功能区有:组件区、画布区、顶部功能区
组件区
组件主要包括 常用组件, 媒体组件, 高级组件, 图表组件, 当然用户可以基于自身业务划分不同的分类, 组件规范,并进行组件的二次开发。
同时还提供了组件定制的能力, 让用户选择自己常用的组件, 这样用户可以更高效的搭建页面。
画布区
画布区可以动态调整画布大小来试试预览不同尺寸的样式, 也可以移动画布, 缩放画布来快捷的操作页面,以及刻度尺、辅助线、右键等功能。
顶部功能区
顶部功能区包括的功能有:缩放、导出、预览、保存、全屏、退出等。
应用场景:
低代码/无代码可视化设计工具、数据大屏工具、多媒体信息发布设计工具、H5设计工具、表单收集制作工具、活动页面制作工具、企业/个人微官网设计工具、宣传营销制作工具等
演示地址:
-
Data engineering for computer vision Lately, I've been thinking hard about the best way to organize my data before feeding it to a machine learning classifier or regressor. I have a few guiding princi
-
前端游戏开发和h5前端开发 介绍 (Intro) Front-end development involves the building of webpages and user interfaces for web applications. You may think just learning HTML, CSS and JavaScript is all you need to know
-
废话不多说,直接上代码 js代码 <script> (function(){ let targetW = 375; let set = function () { let w = window.screen.width; let scale = w/targetW; //当前尺寸/目标尺寸 let meta = document.create
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
我正在和lwjgl一起做一个项目,在进度方面我已经走得很远了。现在我需要创建一个编辑器,这样我的映射器就可以开始制作地图,并使我的调试工作变得更容易。要做一个像样的编辑器,我需要一个用户界面和至少一个视窗。 如果你在谷歌搜索虚幻编辑器(tm),你会知道我在说什么。问题是我不知道如何实现这样的东西。 编辑:这是一个自上而下的3d游戏。我唯一需要知道的是如何让opengl (lwjgl)渲染到窗口的特
-
我在Wordpress工具可视化编辑器下构建了写问题的插件,但是当得到前端内容的数据响应时没有断线。 PHP代码如下: 光电数据显示前端 如何在前端解决这个问题。 提前谢谢。
-
http://www.primefaces.org/showcase/ui/input/onemenu.xhtml(见可编辑菜单) 有没有办法放置一个占位符,上面写着“点击进入手动输入”这样的文本,或者让用户知道这个下拉列表是可编辑的。找到下面的代码段以供参考。
-
本文向大家介绍极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg,包括了极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg的使用技巧和注意事项,需要的朋友参考一下 先来看看官方对这款编辑器的相关功能描述吧。 1、在Mac和Wndows平台上能够自动针对常用操作绑定标准热键 2、可以通过拖拽插入图片;支持图片上传(也可以获取移动设备上的照片) 3、语音识别输入(仅

