简介
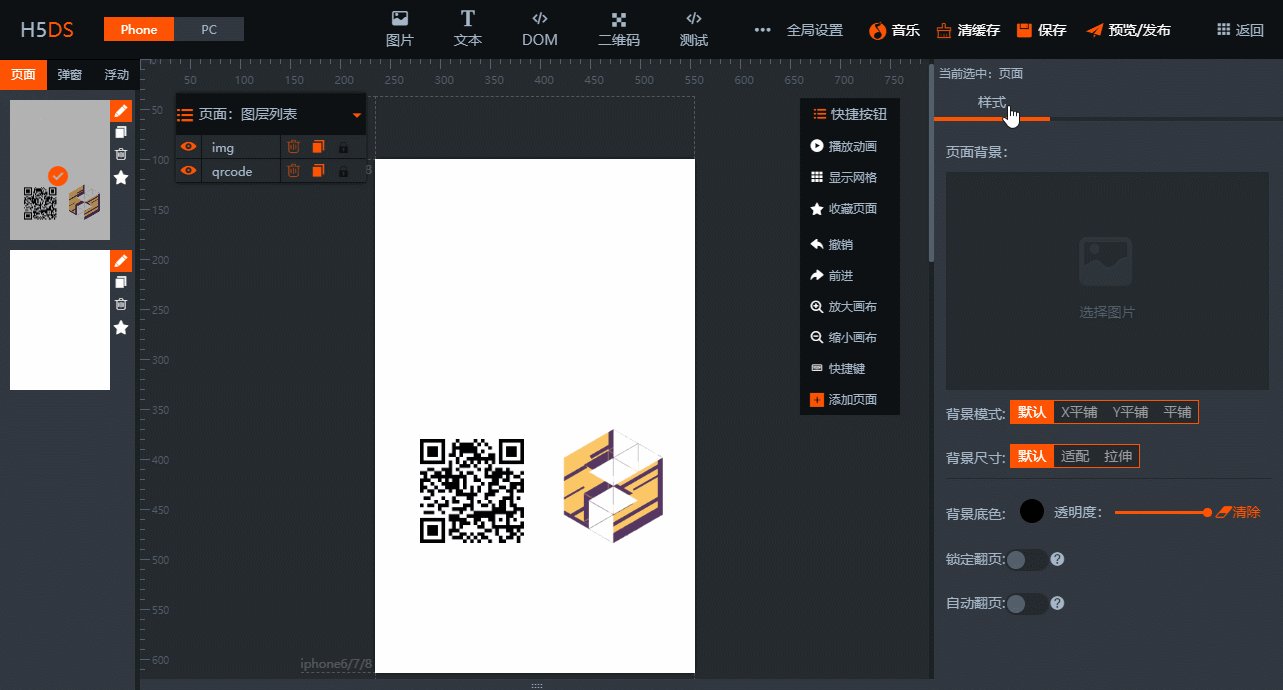
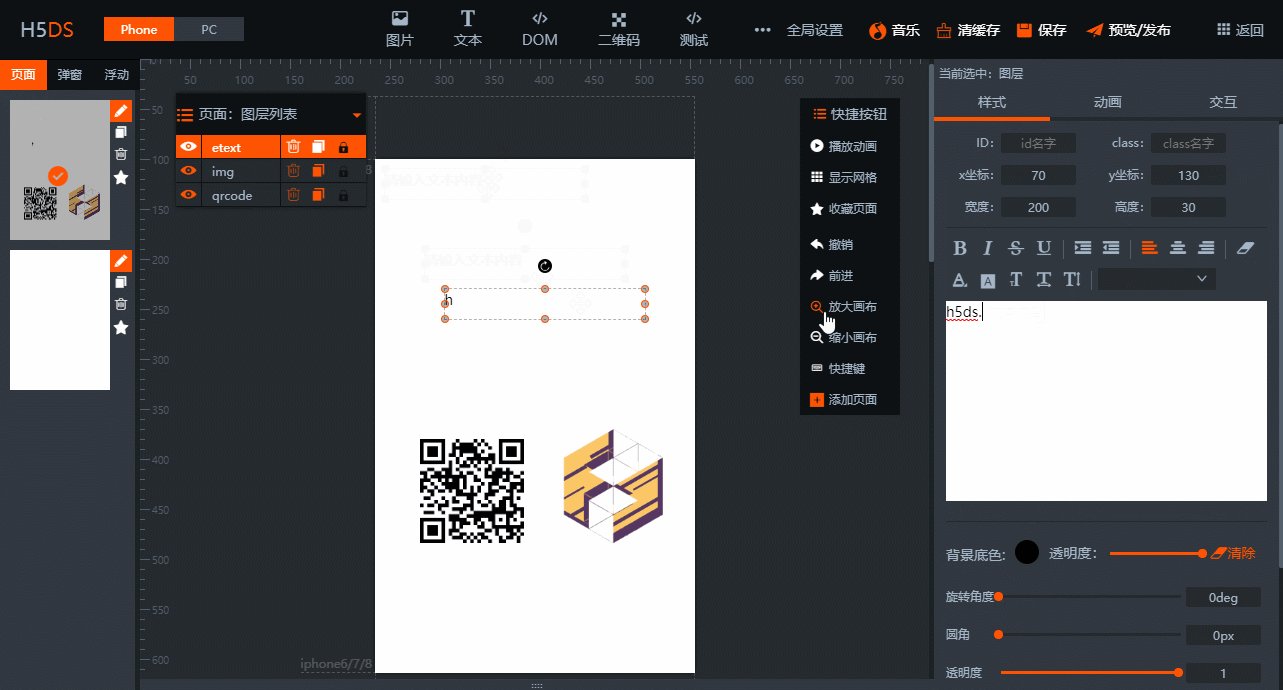
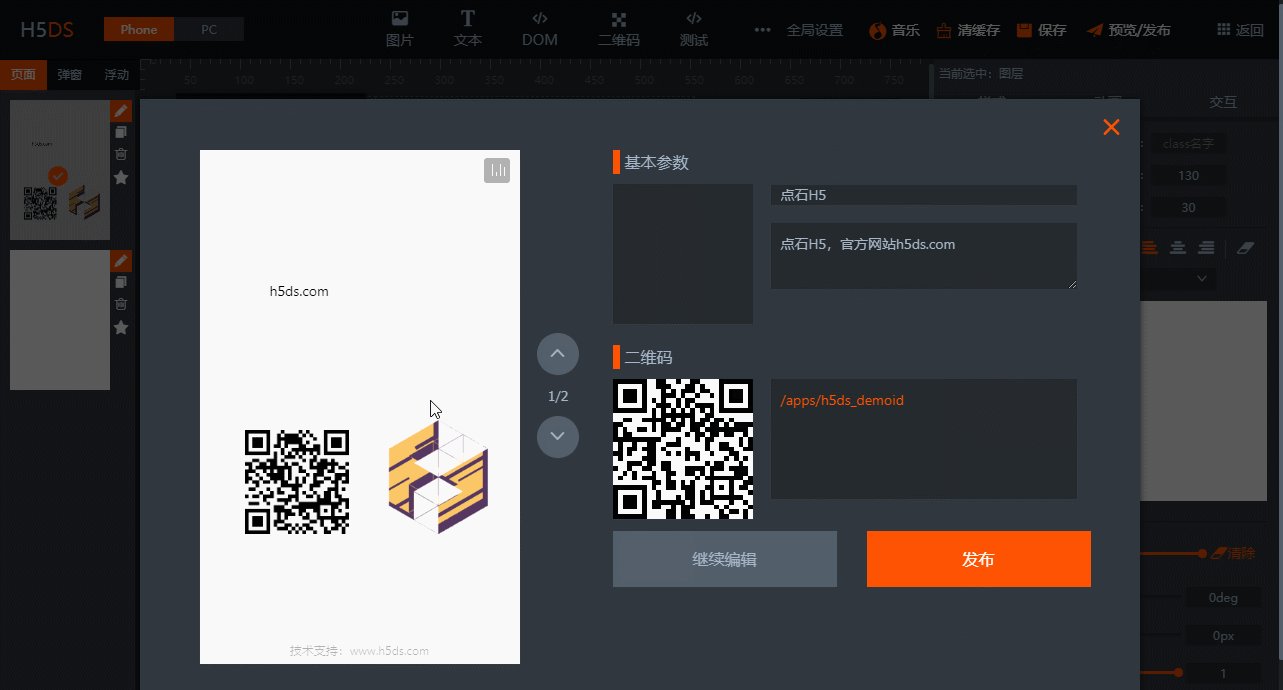
H5DS (HTML5 Design software) 这是一款基于WEB的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。
H5DS 官方 Git (https://gitee.com/676015863/H5DS) ,简体中文 UTF8 版本,其他版本请自行转码
h5ds 官方站:http://www.h5ds.com

版权声明
您可以下载本站代码,但未经许可 禁止 在本产品的整体或任何部分基础上以发展任何派生版本、修改版本或第三方版本用于 重新分发,您可以下载源码进行学习或者商业使用而无需支付任何费用,任何企业或者个人在未获得四川爱趣五科技有限公司的书面授权之前,不可去掉编辑器的LOGO和官方链接地址已经相关的版权信息,您若有违反规定,四川爱趣五科技有限公司有权随时中止或终止您对H5DS产品的使用资格并保留追究相关法律责任的权利
相关网站
h5ds 官方站:http://www.h5ds.com
h5ds 技术文档:http://doc.h5ds.com
友情提示
若有BUG,请及时issues我们,会第一时间做修改!
安装使用说明
运行环境 node v6.x npm 5.x
1. 加载第三方资源库
HTML(index.html)必须载入图标库的CSS和第三方插件
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_157397_gh8aos5s98.css"> <script src="http://cdn.h5ds.com/lib/plugins/jquery.min.js"></script> <script src="http://cdn.h5ds.com/lib/plugins/jquery.touchSwipe.min.js"></script> <script src="http://cdn.h5ds.com/lib/plugins/qrcode.min.js"></script> <script src="http://cdn.h5ds.com/lib/plugins/anime.js"></script>
2. 安装主程序
npm install h5ds --save
3. 安装第三方依赖库
npm install antd dayjs localforage lodash mobx mobx-react moment react react-color react-contenteditable react-dom tinycolor2 url-parse --save
4. 使用H5DS组件
import 'h5ds/css/h5ds.4.2.0.css';
import H5DS from 'h5ds';
const setting = {
// 保存单个页面
savePage: (data) => {
console.log(data);
alert('操作成功,请F12查看Console');
return Promise.resolve();
},
// 保存整个应用
saveApp: (appid, data) => {
console.log(appid, data);
alert('操作成功,请F12查看Console');
return Promise.resolve();
},
// 发布应用
publishApp: (appid, data, shtml) => {
console.log(appid, data, shtml);
alert('操作成功,请F12查看Console');
return Promise.resolve();
},
plugins: []
}
<H5DS {...setting}/>
setting的具体参数请阅读文档 http://doc.h5ds.com
更新说明
请查看 CHANGELOG.md 文件
-
H5DS $(function() { /** * 参数说明: callBack, // 渲染完成后的回调函数 Function data, // 默认加载的数据 Object plugins = [], // 加载的插件名称 eg: ['demo'] imageSourceModal, // 图片资源弹窗 ReactDOM soundSourceModal, // 音乐资源弹窗 ReactDOM
-
H5DS $(function() { /** * 参数说明: callBack, // 渲染完成后的回调函数 Function data, // 默认加载的数据 Object plugins = [], // 加载的插件名称 eg: ['demo'] imageSourceModal, // 图片资源弹窗 ReactDOM soundSourceModal, // 音乐资源弹窗 ReactDOM
-
转自:https://blog.csdn.net/qq_16559905/article/details/51012763 其实,目前下载文件到本地有很多中方法, 不管是 JavaScript 或者 JQuery 也好,都有各色各样的方法,都可以做的到,在这里我介绍下我发现的一个比较简单的方法: HTML5 a 标签的新的属性 a 标签作为超链接标签,虽然在HTML5中没
-
跳转方式有两种 代码如下(示例): <body> <button onclick="goMap()">去支付宝宝小程序</button> <!-- 第一种方式 --> <script> /** *@appId 跳转目标appid *@page 指定页面路径 */ let queryEnco
-
This action works for HTML code blocks and allows you to quickly traverse between important code points: 这个功能适用于 HTML 代码块,可以在要点之间跳转: between tags 标签之间 empty attributes 空标签 newlines with indentation 缩进
-
我对转基因食品的发展是新的,我有一个问题。我想为Eclipse编写一个插件。因此,我使用GMF仪表板视图。首先,我创建了一个ecore-file,它表示如下图所示。然后生成一个genmodel文件,用它可以为编辑器的某些部分创建源代码。然后导出一个图形化定义模型和一个工装定义模型,并将它们组合成一个映射模型。问题就从这里开始。 在最后一步中,当您组合这两个文件时,您可以编辑映射。但只显示了一个节点
-
我想更新个人资料(accounts.google.com)中的工作、教育、基本信息和联系信息 我有文件“Testcases.feature” 场景:用户可以更新工作信息 我无法单击“编辑”按钮,因为网站中存在许多“编辑”按钮 当我运行cmd时: 中,我单击“编辑”按钮'
-
在bluemix中创建节点红色应用程序时,介绍页面会显示 我在bluemix UI或节点红色编辑器中看不到添加/编辑静态内容的任何地方。如何编辑node red应用程序的静态内容?
-
本文向大家介绍EasyUI,点击开启编辑框,并且编辑框获得焦点的方法,包括了EasyUI,点击开启编辑框,并且编辑框获得焦点的方法的使用技巧和注意事项,需要的朋友参考一下 点击一行,开启编辑框的同时,将光标放在编辑框中。 rowIndex:是开启编辑框这行当前页的行索引,从0开始; buyNum:是开启编辑框的字段的名字。 以上就是个人总结的一个小技巧,希望大家能够喜欢。
-
软件是 VScode 我尝试使用shift+enter之类的都不行。 这个有 一个 比较详细的术语,或者视频,使用文档吗? (因为我不想换个语言或者编译器就还得重新提问,求告知 换成visual stdio就方 按什么键?

