kindeditor编辑器点中图片滚动条往上顶的bug
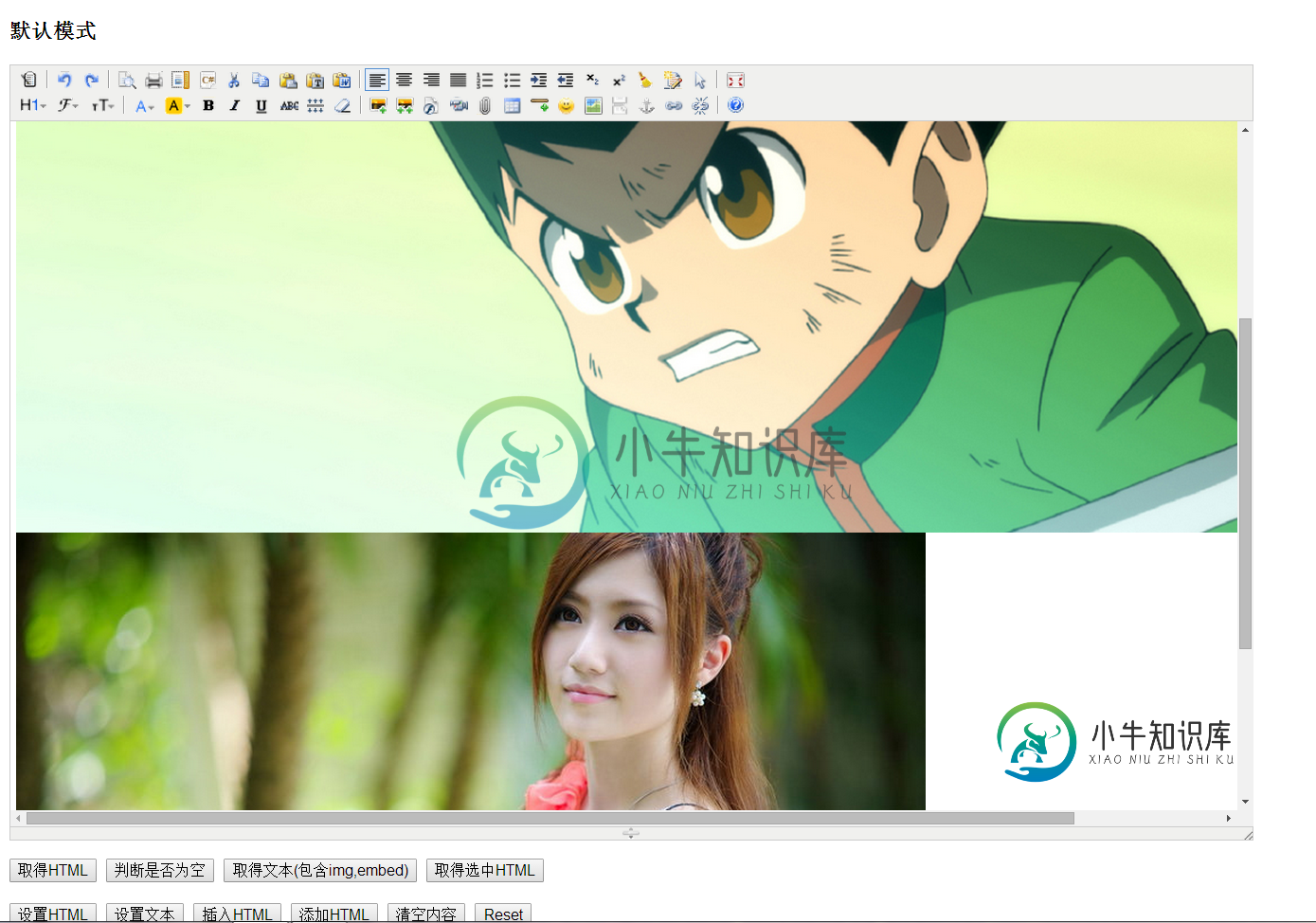
比如现在我插入两张图片,

无论我点击哪张图片,里边的滚动条都会往上顶。
本来以为往上会有解决方法,一查结果没有;然后想着去官网查查,然而什么都没有,想到官网提交这个bug,结果没地方提交。
怎么解决,如果单是解决这个bug,去研究源码,我觉的是吃力不讨好的。
然后我就直接从 click、mousedown 这两个事件找起,找它们获得高度的地方,然后 感觉是的话就console.log下,看是不是。然后就找到了。
在这个函数里
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
主要就是 那个box.top这里,不知道为什么,其他调用的时候都没问题,就是点击图片的时候它就变成负数,估计它是获得img的距离document的高度,而不是当前鼠标点击的地方距离document的高度,或者其他。
所以我就在得到y之前去判断box.top是否>0,然后将其等于0。然而并没有效果。即:box.top= box.top<0 ? 0 : box.top;
不行我就直接在y=box.top + pos.y 这改, y = (parseInt(box.top) < 0 ? 0 : box.top) +pos.y;
这个bug解决了,但不知道哪里会出现问题。所以 改的时候 请多测测。反正 我是没找到有问题的地方,有的话,记得提醒哦。谢谢。
以上所述就是本文的全部内容了,希望能给有相同需求的小伙伴们一些帮助。
-
介绍 针对awt中图片处理进行封装,这些封装包括:缩放、裁剪、转为黑白、加水印等操作。 方法介绍 图像切割 // 将face.jpg切割为原型保存为face_radis.png Img.from(FileUtil.file("e:/pic/face.jpg")) .cut(0, 0, 200)// .write(FileUtil.file("e:/pic/face_radis.pn
-
本文向大家介绍js控件Kindeditor实现图片自动上传功能,包括了js控件Kindeditor实现图片自动上传功能的使用技巧和注意事项,需要的朋友参考一下 Kindeditor是一款功能强大的开源在线HTML编辑器,支持所见即所得的编辑效果。它使用JavaScript编写,可以无缝地与多个不同的语言环境进行集成,如.NET、PHP、ASP、Java等。官方网站可以查看这里:http://kin
-
本文向大家介绍易语言设置编辑框滚动条与滚动条方式的方法,包括了易语言设置编辑框滚动条与滚动条方式的方法的使用技巧和注意事项,需要的朋友参考一下 滚动条属性 所属对象:编辑框 操作系统支持:Windows 数据类型:整数型;滚动条只有在多行方式下才有效。 可供选择的属性值: 0、无 1、横向滚动条 2、纵向滚动条 3、横向及纵向滚动条 例程 说明 本属性用于设置指定编辑框有无滚动条和滚动条方式。
-
请看http://codepen.io/anon/pen/zGLZoR 我的“浮动div”跟随页面滚动-它在向下移动滚动条后立即执行此操作。如何仅在达到px(比如200px)滚动高度时启动浮动。因此,当您向下滚动200px时,可以看到浮动div,而不是直接看到。 编辑: 当滚动回到顶部时,div必须返回到原始位置-超过200px标记
-
本文向大家介绍jQuery 顶部导航跟随滚动条滚动固定浮动在顶部,包括了jQuery 顶部导航跟随滚动条滚动固定浮动在顶部的使用技巧和注意事项,需要的朋友参考一下
-
1.手机版 编辑方法:选择发送的图片-编辑 2.电脑版 编辑方法:选择要发送的图片-编辑

