CuteEditor for ASP.NET中文版是建立在Html基础之上,最简单易用、功能最强大的所见即所得Asp.net在线编辑器。

CuteEditor可以帮助Asp.net开发者轻松的对原来文本框(Textarea)中的内容(包括文字、图片等Html内容)进行编辑,更重要得是这些内容编辑的实现是所见即所得方式。
CuteEditor还集成了文件(包括图片、文档等)上传、媒体(包括视频、声音等,支持YouTube)文件直接插入等对你来说非常实用的功能模块。
对于商业授权用户,他们以完全自己进行操作升级和安全维护,我们制定了多种授权方式供广大用户选择。
CuteEditor功能特点
-
跨浏览器、跨平台的所见即所得网页编辑器
Compatible with the most important browsers available in the market: IE 5.5+, Firefox 1.0+, Mozilla 1.3+, Netscape 7+, Chrome and Safari (1.3+). This includes Macintosh and Linux.
-
界面简洁加载速度快
Numerous optimization methods has been applied. It's clean, compact, extremely fast-loading, but still powerful and efficient.
-
CuteEditor遵循Web标准,没有类似 这种标签
Does your online html editor still use deprecated tags such as <FONT>? Cute Editor will help you build sites that adhere to the latest HTML standards, generates clean HTML/XHTML code with no deprecated tags.
-
能自动清理HTML代码中Word标记
When text is pasted from Microsoft Word allot of unnecessary word specific markup is carried across. This can result in web pages that take an unnecessarily long time to download. The Paste from Word button solves this by removing word markup before pasting the text into your page.
-
对于开发人员来说简单易用
The perfect addition to your content management system! Only a couple lines of code , you don't need to be an expert. Allows you to add an online HTML editing functionality that works with standard HTML form.
-
很容易用API隐藏按钮和Tabs标记
Cute Editor allows developers to set the image directory, set the controls width, disable image uploading and deleting, restrict access to the source/preview tabs, hide buttons and lists that you don't want your clients to see or access.
-
高级表格管理
Create and modify tables and table cells. Set their border color, alignment, cellspacing and more! Once you've created a table, simply right click inside of it and use the handy popup menu to change its attributes. <caption>,<summary>,<thead>,<tfoot>,<th> tags are supported.
-
图片插入和自动上传
Built-in thumbnail generator. Thumbnail images are dynamically created; Supports upload new images. Paging - specify how many images. Support auto resize images.
-
用模板来管理内容
The basic idea behind a Content Management System (CMS) is to separate the management of content from design. Cute Editor allows the site designer to easily create and establish templates to give the site a uniform look. Templates may be modified when desired.
-
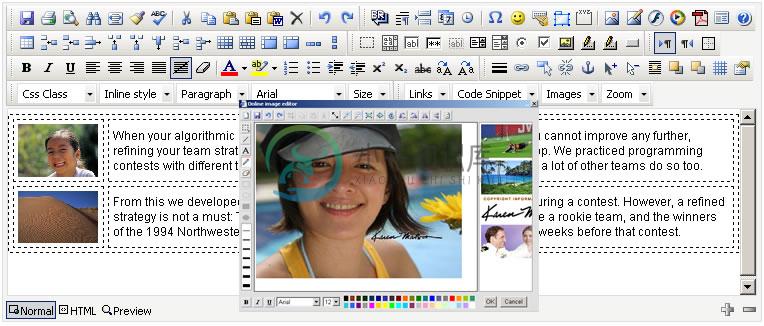
在线图像编辑
People that input content on a website are generally not web designers, so most don't have that design & technical fibre in them. With online image editor, you can now edit image file with no image editing software to download or install! Easy drag and drop familiar interface. Resize, change dimensions, scale, crop, add text, optimize, rotate, flip, mirror and add watermark.
-
把图片存储于数据库中
With CuteEditor you can easily use a Sql Server database or access database as the file storage.
-
RTF到HTML的相互转换
With CuteEditor you can easily convert an HTML document into an RTF file and RTF file into HTML or XHTML document.
-
创建PDF文件
CuteEditor also allows you dynamically create Adobe PDF documents from ASP.NET.
-
高级文件上传模式
We integrate a hi-performance ASP.NET upload component - Ajax uploader into Cute Editor. Ajax Uploader allows you to select and upload multiple files at once. It also supports client side validation of the file size/type before uploading.
-
未能加载文件或程序集“CuteEditor”或它的某一个依赖项。磁盘空间不足。 这个问题的解决方法有: 1。可能是磁盘空间不足 2缺少文件 licenses.licx example.css 拷入根目录下,把 CuteEditor.dll CuteEditor.ImageEditor.dll cuteeditor.lic CuteEditorDemo.dll 这几个文件拷入bin文件夹里
-
软件下载地址:http://cutesoft.net/ 使用方法:以下是网上的两篇文章,介绍得挺好的,请大家参考。 CuteEditor 使用心得 CuteEditor6.0使用详解 使用这个控件是因为前些时间在做一个BLOG,同时看到博客园使用的这个文章编辑器很好,看了看设定,原来是CuteEditor,于是在网上下载了控件,开始配置,以下只是对控件配置作一下笔记。 一、直接把CuteSoft_
-
CuteEditor是一款功能非常强大,支持图片上传、文件下载和word类似的文字编辑器。并且Vs2003和Vs2005都可以适用。对于新闻发布系统和博客之类的系统,是非常的方便的。对一个刚接触这款编辑器的朋友来说或许会遇到和我一样的许多问题,现在我就把我在使用这款编辑器的过程所得出的一些经验做个总结,如果您觉得好的话就支持我一下,我废话少说了,进入正题,先给个我的资源地址让大家下载
-
CuteEditor是一款功能非常强大,支持图片上传、文件下载和word类似的文字编辑器。对于新闻发布系统和博客之类的系统,是非常的方便的。 一、CuteEditor的配置 1、将以下文件考贝到你站点根目录下的bin内(这些在CuteEditor6.0/bin下都可以找到) CuteEditor.dll, CuteEditor.ImageEditor.dll(6
-
前言 部署和试用CuteEditor没花多少功夫,老实说挺好用,挺简单,也顺利的把数据插入了数据库。把Word里的文章直接粘贴到CuteEditor也没什么问题,而且格式也保存的比较好,可是我要从数据库里面把这带格式的文章显示出来的时候就麻烦了,格式全没了,而且很明显格式用特殊字符替换了,于是反编译找源码折腾了我老半天,总算是找到了,所有写个随笔留个记号吧,也行你也用得着,顺便推荐一下C
-
【解决方法】: ========================== 第一步:请依次打开: CuteSoft_Client/CuteEditor/Configuration/Security 修改“Security”文件夹中的“Default.config”文件即可^^ ========================== 第二步:对Default.config进行常用属性设置: ========
-
可以修改文件CuteSoft_Client\CuteEditor\Configuration\Shared\Common.config来添加字体。 主要注意的地方是该文件是用XML编码 <item text="SimSun" html="<font size=3 face='SimSun'>宋体</font>">SimSun</item> 要在CuteEditor中显示中
-
可能是asp.net限制了上传文件的大小,默认为4M,解决: 在web.config里加下面一句,加在<System.web></System.web>之间 如下: <system.web> <httpRuntime maxRequestLength="102400" executionTimeout="3600"/><!--加上此句,上传限制有100M--> </system.web> 转载于:
-
在JavaFX 8中,我尝试在将新行添加到表中后编辑单元格,以优化用户体验。 选择了正确的行,但单元不会进入编辑模式。嗯,我很偶然地看到了这种情况,但很难再现。我做错了什么?
-
基础 安装 扩展市场 任务 调试 为什么选用VSCode 版本控制 易用性 与时俱进的编辑体验
-
因为要编辑项目需要的代码,所以你需要选择一款文本编辑器。不需要在挑选编辑器上花太多时间,一开始,您只需要一款现代的,使用简单的编辑器就行了。用你已经熟悉的,还没谱的话可以使用我推荐的 Atom 编辑器。 Atom Brackets Sublime Visual Studio Code
-
本章描述几种常用编辑器针对 Rust 开发环境的配置。
-
语法高亮 现在,许多流行的编辑器都支持 ES2015+ 语法的高亮显示, 并且此功能开箱即用,然后有一些编辑器则需要安装额外的扩展。 本指南将帮助你为编辑器添加语法高亮的功能。 如果你需要更高级的集成方式,可以 查看 安装 一节。 小提示: 上面截图中使用的字体时 FiraCode。 Atom 安装 language-babel 软件包 并按照 说明 进行操作。 Sublime Text 3 首先
-
如果 SQL 大于此值时,禁用语法高亮显示和自动完成代码: MB 你可以设置最大的文件大小(例如:10)来语法高亮显示和自动完成代码功能,以提高性能。 显示 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,

