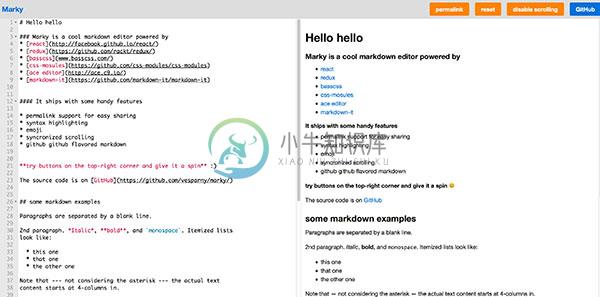
Marky 是个非常棒的 markdown 编辑器,基于:
包含以下特性:
-
共享支持,简单分享
-
语法高亮
-
emoji
-
同步滚动
-
github 风格的 markdown

-
mark text 快捷键 列表 功能 快捷键 备注 一级标题 Ctrl + 1 二级标题 Ctrl + 2 三级标题 Ctrl + 3 四级标题 Ctrl + 4 五级标题 Ctrl + 5 六级标题 Ctrl + 6 加粗 Ctrl + B 标题默认加粗 倾斜 Ctrl + I 倾斜样式 插入表格 Ctrl + T 侧边文件信息显示 Ctrl + J 删除线 Ctrl + D 无效文字样式 搜
-
一、命令介绍 apt-mark 可以对软件包设置标记,列出或过滤拥有某个标记的软件包。 二、常用命令 命令 说明 auto 标记指定软件包为自动安装 manual 标记指定软件包为手动安装 minimize-manual Mark all dependencies of meta packages as automatically installed. 将 meta 包的所有依赖项标记为自动安装
-
转自:Python Pytest装饰器@pytest.mark.parametrize详解 Pytest中装饰器@pytest.mark.parametrize('参数名',list)可以实现测试用例参数化,类似DDT 如:@pytest.mark.parametrize('请求方式,接口地址,传参,预期结果',[('get','www.baidu.com','{"page":1}','{"cod
-
pytest.mark 相关的注释器 1、@pytest.mark.parametrize 1、按照组合传 @pytest.mark.parametrize('x,y',[(1,2),(3,4)]) 2、全组合传 @pytest.mark.parametrize('x',[1,2]) @pytest.mark.parametrize('y',[3,4]) 2、获取被调用函数返回值 @pyt
-
apt-mark功能 apt-mark 可以对软件包进行设置(手动/自动 )安装标记,也可以用来处理软件 包的 dpkg(1) 选中状态,以及列出或过滤拥有某个标记的软件包。 apt-mark用法 apt-mark [选项] {auto|manual} 软件包1 [软件包2 …] apt-mark常用命令 auto – 标记指定软件包为自动安装 manual – 标记指定软件包为手动安装 mini
-
我需要帮助设置matplotlib上的y轴限制。这是我尝试过的代码,但没有成功。 import matplotlib.pyplot as plt plt.figure(1, figsize = (8.5,11)) plt.suptitle('plot title') ax = [] aPlot = plt.subplot(321, axisbg = 'w', title = "Year 1") a
-
通过图像相机进行mark定位,校正角度* 像素当量 = 视野大小 /图像分辨率 eg: mmpp = 显示区域大小(通过电机实际测量一半图像显示区域的大小)/图像分辨率(假设像素设置为1600*1400) 运用 : mark1 照相时电机位置 pos1_X pos1_Y mark2 照相时电机位置 pos2_X pos2_Y Mark1Px( mark1实际电机位置 X )=
-
http://vim.wikia.com/wiki/Using_marks Command Description ma set mark a at current cursor location 'a jump to line of mark a (first non-blank character in line) `a jump to position (line and colum
-
在JavaFX 8中,我尝试在将新行添加到表中后编辑单元格,以优化用户体验。 选择了正确的行,但单元不会进入编辑模式。嗯,我很偶然地看到了这种情况,但很难再现。我做错了什么?
-
基础 安装 扩展市场 任务 调试 为什么选用VSCode 版本控制 易用性 与时俱进的编辑体验
-
因为要编辑项目需要的代码,所以你需要选择一款文本编辑器。不需要在挑选编辑器上花太多时间,一开始,您只需要一款现代的,使用简单的编辑器就行了。用你已经熟悉的,还没谱的话可以使用我推荐的 Atom 编辑器。 Atom Brackets Sublime Visual Studio Code
-
本章描述几种常用编辑器针对 Rust 开发环境的配置。
-
语法高亮 现在,许多流行的编辑器都支持 ES2015+ 语法的高亮显示, 并且此功能开箱即用,然后有一些编辑器则需要安装额外的扩展。 本指南将帮助你为编辑器添加语法高亮的功能。 如果你需要更高级的集成方式,可以 查看 安装 一节。 小提示: 上面截图中使用的字体时 FiraCode。 Atom 安装 language-babel 软件包 并按照 说明 进行操作。 Sublime Text 3 首先
-
如果 SQL 大于此值时,禁用语法高亮显示和自动完成代码: MB 你可以设置最大的文件大小(例如:10)来语法高亮显示和自动完成代码功能,以提高性能。 显示 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,
-
常规 显示行号 在编辑器左侧显示行号以方便参考。 使用代码折叠 代码折叠让代码在编辑器折叠成一个块并只显示第一行。 使用括号高亮显示 当你的光标移动到其中一个括号时,高亮显示该对括号以方便参考。 使用语法高亮显示 语法高亮显示帮助查看代码。根据代码所属的类别,代码会在编辑器中以不同的颜色和字体高亮显示。你可以在“如果文件大小大于此就禁用 (MB)” 中设置最大的文件大小(例如:10)来限制此功能,

