
ORY Editor是一款基于 React 和 Redux 的现代内容编辑器。
简介:
下一代,用于浏览器的高度可定制的内容编辑器——基于 React 和 Redux,所见即所得。
ORY 是一家构建和维护开发者工具的公司,ORY Editor 是一个用于 Web 的智能、可扩展和现代的编辑器(“WYSIWYG”),使用 React 编写。如果你厌倦了 contenteditable 的限制,这将是不错的选择。
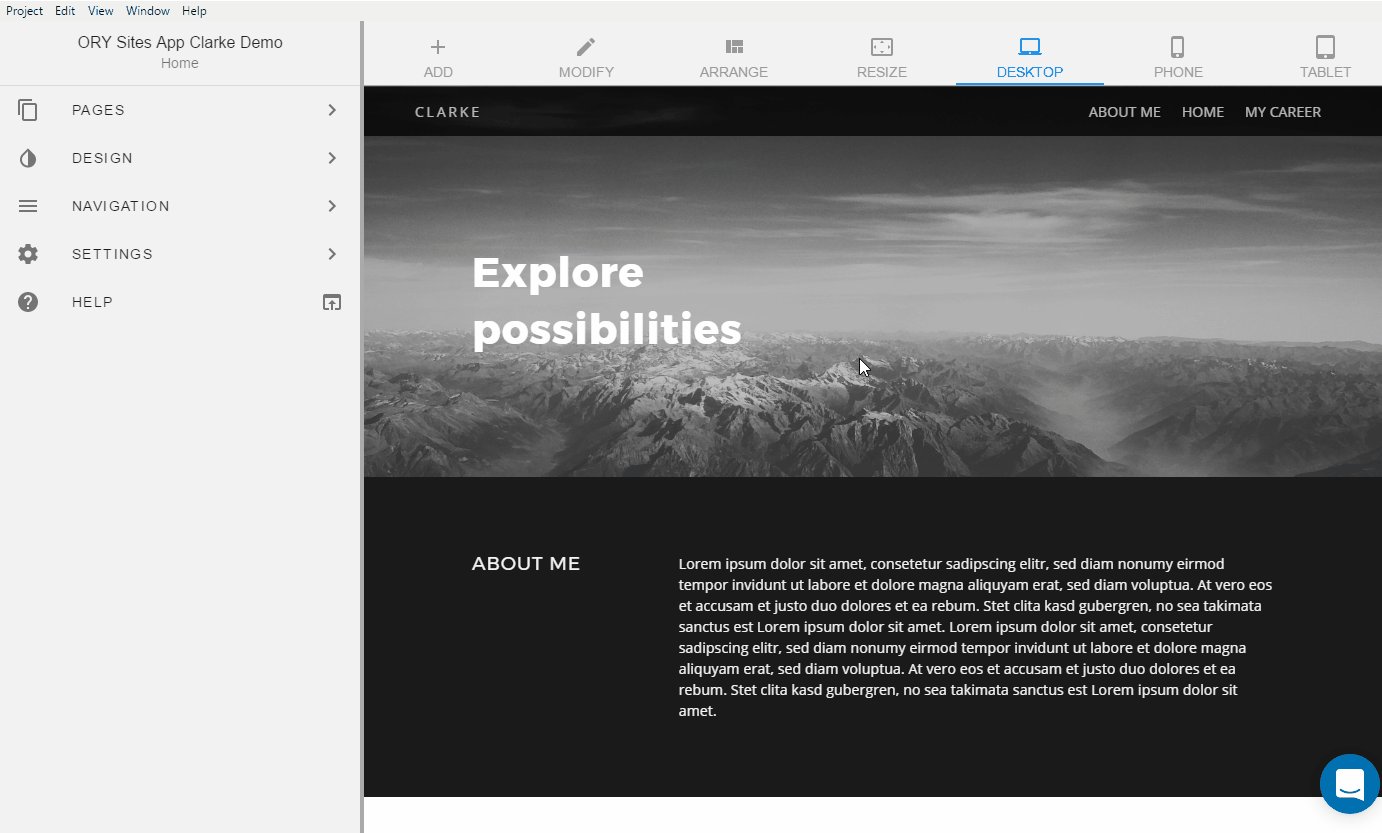
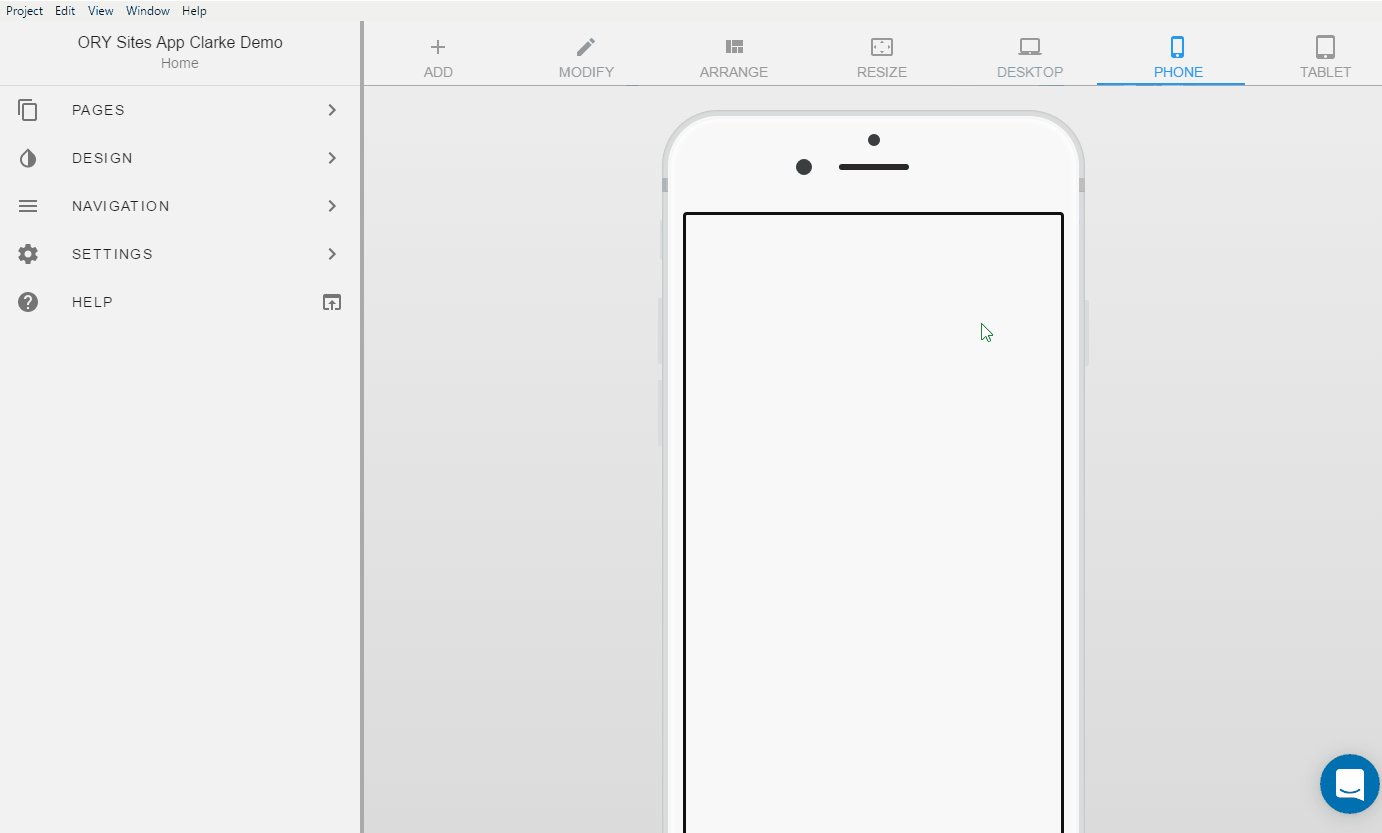
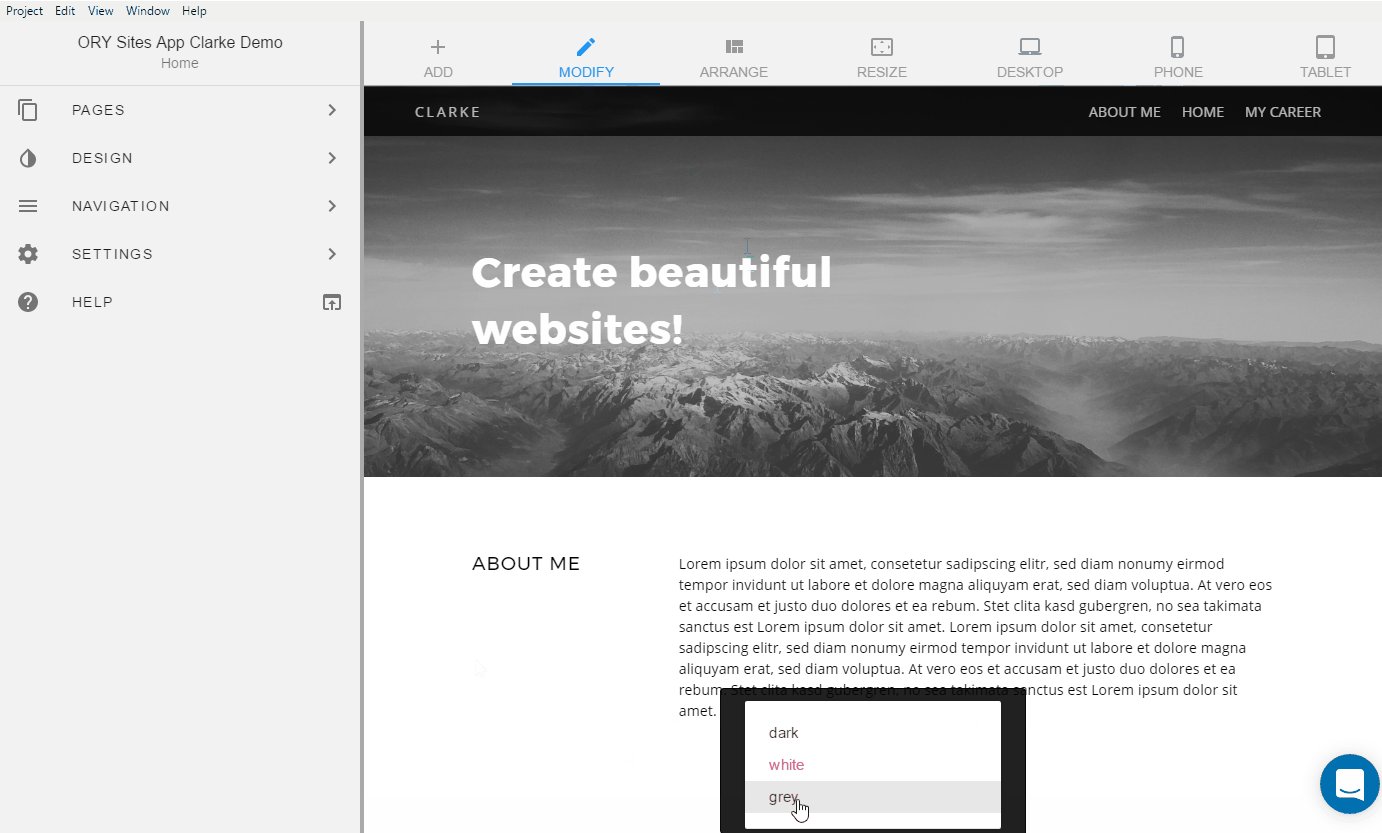
ORY Editor 可用于创建网站,与 Squarespace 类似,不过它可以离线运行,通过它创建的网站会存储在设备上,还可以创建自己的设计和插件。
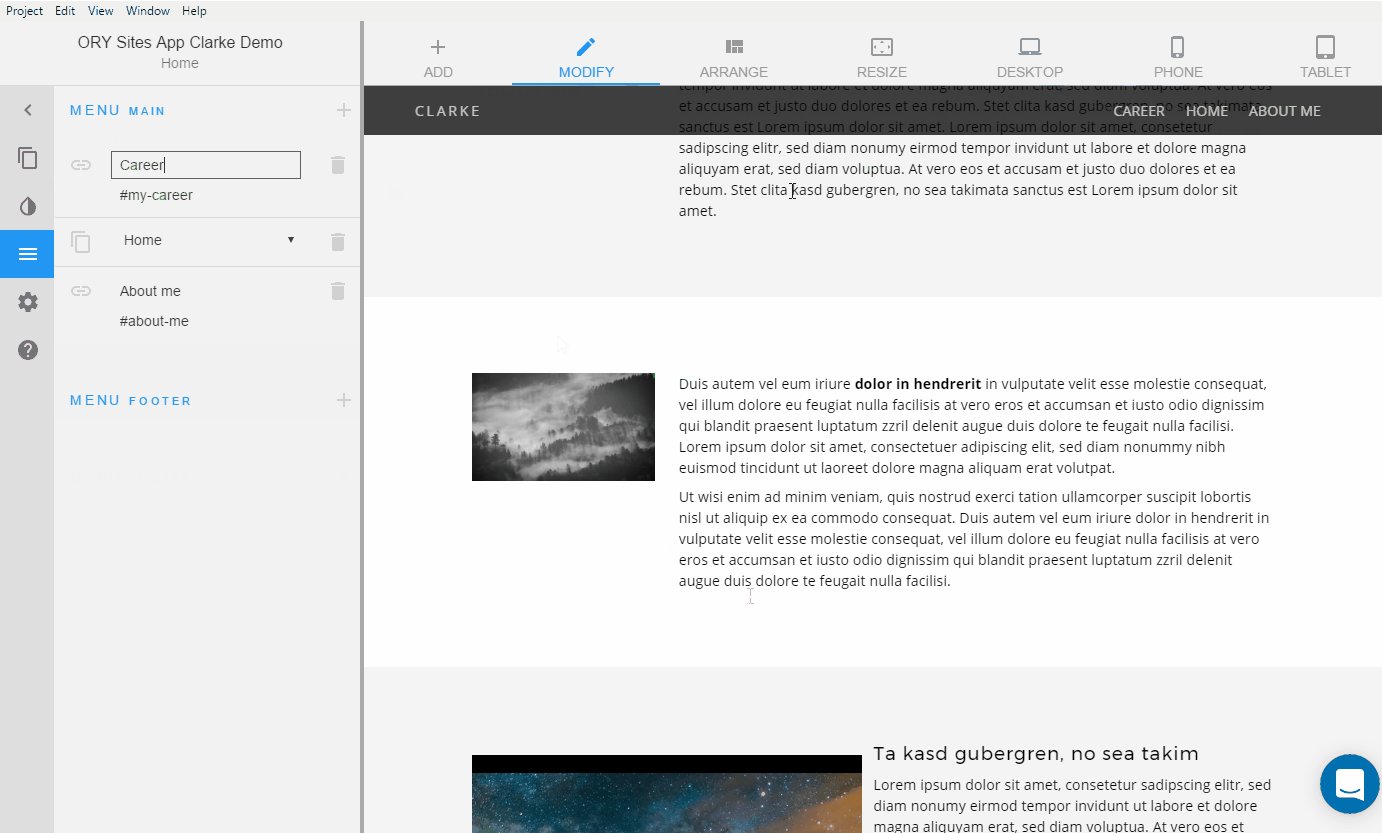
运行效果


-
问题内容: 在Eclipse中,内容辅助通常由某个类(JavaDoc,示例)实现。 如何为基于JSDT的编辑器实现相同的? 我知道的唯一示例是http://code.google.com/a/eclipselabs.org/p/jsdt- jquery/ ,但是它很大且不清楚如何扩展JSDT来进行代码辅助。 JSDT中还有其他API吗?请指向要使用的API。 问题答案: 您需要实现JSDT编辑器的
-
我正在学习React-Redux,我陷入了学习的一部分,我试图使用已经存在的表单从表中编辑用户值,从而将行的值传递给表单,并将用户id保存在变量中或一些类型的更新用户我不知道如何继续与该部分 我的操作:src/actions/user。js 我的智能组件CreateUser:src/containers/CreateUser。js 我的虚拟组件NewUser:src/components/NewU
-
在 Dreamweaver 的基于模板的文档中编辑内容、修改模板属性并使用重复区域条目。 Dreamweaver 模板指定锁定的(不可编辑的)区域和可通过基于模板的文档编辑的其他区域。 在基于模板的页面中,模板用户只能编辑可编辑区域中的内容。可以轻松标识和选择可编辑区域来编辑内容。模板用户不能编辑锁定区域中的内容. 注意:当禁用标记色彩时,如果您尝试在基于模板的文档中编辑锁定区域,鼠标指针将更改,
-
问题内容: 使用什么是能够编辑内容的最佳方法? 在我理想的情况下, 添加的 生日将是一个超链接,点击该链接将显示一个编辑表单-与带有更新按钮的当前添加表单相同。 实时预览(插播) HTML: App.js: 问题答案: 您应该将表单放在每个节点内,分别使用和启用和禁用编辑。像这样: 这里的关键点是: 我已将控件更改为本地范围 已添加到,因此我们可以在编辑时显示它 添加了带有的,以便在编辑时隐藏内容
-
我使用的是这个官方组件https://www.tiny.cloud/docs/integrations/react/ 我想在文档https://www.tiny.cloud/docs/api/tinymce/tinymce.editor/#setcontent中使用这个方法,以便将bbcode定义为编辑器的内容。 这是我的代码
-
目前,我正在创建基于Eclipse4的RCP应用程序,它有部分(视图和编辑器)。我想添加一个基于GEF的图形编辑器。但是没有找到任何关于Eclipse4和GEF的教程。 目前,我也看到了GEF4,但它的渲染引擎是JavaFX。我不应该使用GEF4,因为我必须提供图形编辑器和不同部分之间的拖放功能。
-
我想用JavaFX编写一个文本编辑器,其作用类似于Eclipse/Netbeans IDE,以突出显示Java代码。是否有人可以建议如何实现这一目标,或者有人以前已经这样做过。 谢谢。
-
问题内容: 我想对包含特定单词的所有锚应用不同的样式。可以在纯CSS中完成吗?如果仅CSS3,也可以。 问题答案: 编号曾经被提议过,但不在CSS3选择器的当前工作草案中。 您将需要一些JavaScript,例如:

