富文本编辑器 - tinymce富文本开发环境没问题,打包上线报错?
tinymce富文本开发环境没问题,打包上线报错
目前遇见一个抓脑问题,富文本在本地开发环境使用正常,但是打包上线后有问题,目前找不到为什么。尝试升级了一下版本,看 npm 上有3个tag版本,将 tinymce 升级到 5.10.9,但还是同样问题,求各位大佬解救
项目版本
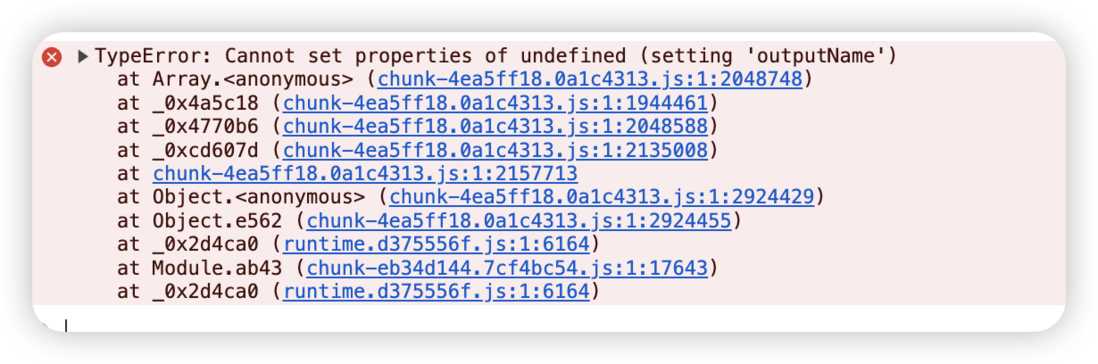
vue: 2xtinymce: 5.4.1@tinymce/tinymce-vue: 3.2.2线上报错提示

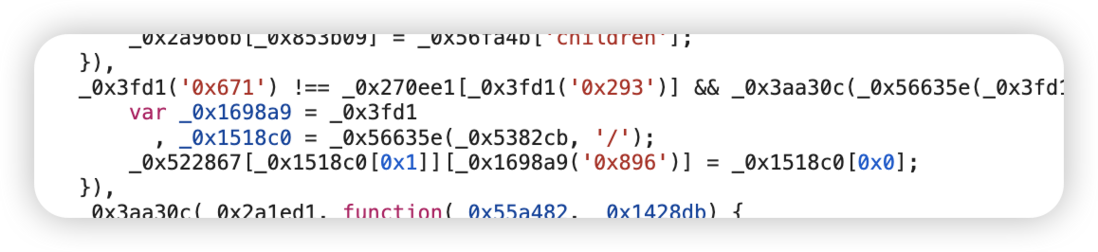
问题定位打包后的混淆代码
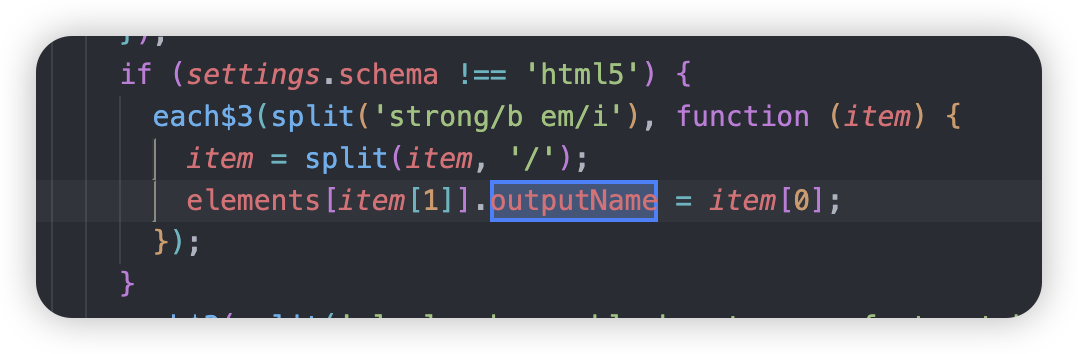
通过网上查找,混淆代码对应的应该是此处代码
组件代码
<template> <div class="tinymce-container"> <editor :id="tinymceId" :value="contentValue" @input="tinymcechange" :init="init" ></editor> </div></template><script>import tinymce from 'tinymce';import Editor from '@tinymce/tinymce-vue';import 'tinymce/icons/default/icons.min.js';import 'tinymce/themes/silver/theme';import 'tinymce/plugins/image';import 'tinymce/plugins/link';import 'tinymce/plugins/code';import 'tinymce/plugins/table';import 'tinymce/plugins/lists';import 'tinymce/plugins/advlist';import 'tinymce/plugins/wordcount';import 'tinymce/plugins/directionality';import 'tinymce/plugins/hr';import 'tinymce/plugins/pagebreak';import 'tinymce/plugins/paste';import 'tinymce/plugins/searchreplace';import 'tinymce/plugins/preview';export default { name: 'MyTinymce', model: { prop: 'value', event: 'tinymcechange' }, props: { tinymceId: { default: () => { return 'tinymce'; } }, value: { default: () => { return ''; } }, tinymceHeight: { type: Number, default: 520 } }, components: { Editor }, data() { const _this = this; return { contentValue: '', // 父组件通过ref拿到该组件的值 init: { selector: `#${this.tinymceId}`, external_plugins: { powerpaste: '/static/tinymce/powerpaste/plugin.min.js' }, language_url: '/static/tinymce/langs/zh_CN.js', body_class: 'panel-body', language: 'zh_CN', content_style: 'body {margin: 28px;}', draggable_modal: true, placeholder: '请输入详情', skin_url: '/static/tinymce/skins/ui/oxide', // 编辑器需要一个skin才能正常工作,所以要设置一个skin_url指向之前复制出来的skin文件 height: this.tinymceHeight, plugins: [ 'image link code table lists wordcount advlist directionality hr pagebreak searchreplace preview powerpaste' ], toolbar: [ 'fontselect fontsizeselect link lineheight forecolor backcolor bold italic underline strikethrough ltr rtl preview powerpaste | image quicklink h1 h2 h3 h4 h5 h6 blockquote table alignleft aligncenter alignright alignjustify | bullist numlist, hr, pagebreak, searchreplace bullist fullscreen' ], browser_spellcheck: true, // 拼写检查 branding: false, // 去水印 elementpath: false, // 禁用编辑器底部的状态栏 statusbar: false, // 隐藏编辑器底部的状态栏 paste_data_images: true, // 允许粘贴图像 file_picker_types: 'image', // images_reuse_filename: true, // images_upload_credentials: true, fontsize_formats: '12px 14px 16px 18px 20px 24px 26px 28px 30px 32px 36px', // 字体大小 font_formats: '微软雅黑=Microsoft YaHei, Helvetica Neue; PingFang SC; sans-serif; 苹果苹方=PingFang SC, Microsoft YaHei, sans-serif; 宋体=simsun; serifsans-serif; Terminal=terminal;monaco; Times New Roman=times new roman;times', // 图片上传三个参数,图片数据,成功时的回调函数,失败时的回调函数 images_upload_handler(blobInfo, success, failure) { const img = 'data:image/jpeg;base64,' + blobInfo.base64(); if (_this.isFlag) { const imgFileSize = blobInfo.blob().size; if (imgFileSize / 1024 < 100) { success(img); } else { failure('图片大小不能超过100kb'); } } else { success(img); } } } }; }, watch: { value: { handler: function (val, oVal) { this.contentValue = val; }, immediate: true, deep: true } }, mounted() { tinymce.init({}); }, methods: { formaterNode(nodeList) { for (let i = 0; i < nodeList.length; i++) { let el = nodeList[i]; if (el.localName === 'img') { const { naturalWidth, naturalHeight } = el; const scale = (naturalWidth / naturalHeight).toFixed(0); const targetWidth = naturalWidth > 200 ? 200 : 100; const targetHeight = Math.round(targetWidth / scale); const style = `width;${targetWidth}px;height:${targetHeight}px;`; el.setAttribute('style', style); } if (el.childNodes && el.childNodes.length) { this.formaterNode(el.childNodes); } } }, tinymcechange(e) { this.$emit('tinymcechange', e); } }};</script>共有1个答案
在您提供的图片中,报错信息指向了 tinymce 的初始化过程。具体来说,问题似乎出在 tinymce 试图访问一个未定义的属性或方法。
由于您已经尝试过升级 tinymce 到 5.10.9,但问题仍然存在,我们可以考虑以下几个可能的原因和解决方案:
- 依赖冲突:确保您的项目中没有其他依赖与
tinymce产生冲突。检查package.json中的其他依赖,并尝试升级或降级它们的版本,以找到可能的冲突。 - 构建工具配置:如果您使用的是 Webpack 或其他构建工具,确保您有正确的加载器和插件配置。例如,确保您使用了合适的加载器来处理 CSS 和其他资源,并确保没有错误的插件配置。
- 混淆代码:由于您提到了混淆代码,您可能正在使用 UglifyJS 或其他工具来压缩代码。这些工具可能会更改代码的结构,导致某些变量或方法在运行时不可用。您可以尝试禁用混淆,看看是否仍然出现问题。
- 外部资源:确保所有外部资源(如字体、图片等)都已正确包含在打包的代码中。有时,缺少的外部资源会导致运行时错误。
- 查看完整的错误堆栈:通常,浏览器控制台中的错误信息会提供更多关于问题的线索。检查完整的错误堆栈,以确定问题发生的确切位置。
- 插件和扩展:如果您使用了
tinymce的插件或扩展,请确保它们与您的tinymce版本兼容。有时,插件或扩展可能会导致与核心库的冲突。 - 清除缓存和重新安装依赖:尝试删除
node_modules文件夹和package-lock.json文件,然后重新运行npm install。有时,依赖可能会损坏或不完整,导致此类问题。 - 社区支持:考虑在
tinymce的官方论坛或社区中提问。可能有其他开发者遇到了类似的问题,并且已经找到了解决方案。
最后,由于您提到了 Vue 和 @tinymce/tinymce-vue,请确保您正确地使用了这些库和组件,并遵循了它们的文档和指南。
-
本文向大家介绍JS开发 富文本编辑器TinyMCE详解,包括了JS开发 富文本编辑器TinyMCE详解的使用技巧和注意事项,需要的朋友参考一下 一、题外话 最近负责了一个cms网站的运维,里面存在很多和编辑器有关的问题,比如编辑一些新闻博客,论文模块。系统采用的是FCKEditor,自我感觉不是很好,如下图 特别是在用户想插入一个图片的话,就很麻烦,所有用户共享一个文件目录,这样就不好了,于是便想
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通
-
问题内容: 因此,我和我的团队都购买了Docker- 对于部署和测试而言,它很棒。我真正的问题是如何建立出色的开发人员体验,尤其是围绕编写Python应用程序的问题,但是这个问题可以推广到nodejs,Java等。 问题:编写Python应用程序时,我真的很喜欢具有不错的linting / autocomplete功能,那里有一些非常好的编辑器(Atom,VSCode,PyCharm)提供了这些功
-
本文向大家介绍Vue+Webpack完美整合富文本编辑器TinyMce的方法,包括了Vue+Webpack完美整合富文本编辑器TinyMce的方法的使用技巧和注意事项,需要的朋友参考一下 选择一个合适的富文本编辑器对于一个前端项目至关重要,这次我基于Vue来开发我项目中的前端部分,经过权衡选择了tinymce。其在UI,功能都很适合,tinymce官方文档:点击打开链接; 引入tinymce 我选
-
富文本是管理后台一个核心的功能,但同时又是一个有很多坑的地方。在选择富文本的过程中我也走了不少的弯路,市面上常见的富文本都基本用过了,最终权衡了一下选择了Tinymce。 这里在简述一下推荐使用 tinymce 的原因:tinymce 是一家老牌做富文本的公司(这里也推荐 ckeditor,也是一家一直做富文本的公司,新版本很不错),它的产品经受了市场的认可,不管是文档还是配置的自由度都很好。在使

