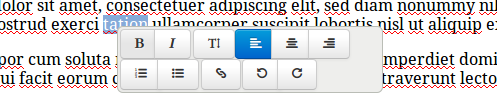
Hallo.js 是一个简单的富文本编辑器,基于 jQuery UI 的部件,利用 HTML5 的 contentEditable 功能实现了即时编辑功能。与 TinyMCE 那些编辑器不同,其主要目的是为了提供良好的书写体验。


-
launchApp('名字'); //通过app名字启动app应用 launch(‘app包名’); //通过包名启动app应用 sleep(random(1000,5000)); //随机等待1到5秒 swipe(x1,y1,x2,y2,time); //滑动屏幕(time表示滑动的时间) click(x,y); //单点击坐标,, click("加好友"); //点击"加好友"按钮 press
-
直接上代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.cs
-
原文:https://blog.csdn.net/Hallo_ZM/article/details/102774244#commentsedit 修改:修复错误: illegal character(/ storage/ emulated/0/脚本/淘宝. js#4),增加去查看、开心收下、升级领红包功能 使用步骤: 1、首先下载 Auto.apk,github地址:https://github
-
vue官网:Vue.js (vuejs.org) 什么是vue Vue 是一套用于构建用户界面的渐进式框架 学习vue之前要学会什么 需要学习JS、HTML、es6、es5语法等基础编程语言 如何安装vue 下载vue.js通过路径引入 直接使用script加连接引入 <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"
-
本文向大家介绍Hallo.js基于jQuery UI所见即所得的Web编辑器,包括了Hallo.js基于jQuery UI所见即所得的Web编辑器的使用技巧和注意事项,需要的朋友参考一下 先看看效果: Hallo.js是一个简单的富文本Web编辑器,基于jQuery UI并且利用HTML5的contentEditable实现所见即所得。其目标并不是取代当今非常流行的编辑器,如 TinyMCE 或
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通
-
本文向大家介绍基于jquery实现可定制的web在线富文本编辑器附源码下载,包括了基于jquery实现可定制的web在线富文本编辑器附源码下载的使用技巧和注意事项,需要的朋友参考一下 今天给大家介绍一款非常棒的WEB在线富文本编辑器——UMeditor,它是由百度web前端研发部开发所见即所得富文本web编辑器UEditor演变的迷你版编辑器,具有轻量,可定制,注重用户体验等特点,允许自由使用和修
-
本文向大家介绍详解Vue基于vue-quill-editor富文本编辑器使用心得,包括了详解Vue基于vue-quill-editor富文本编辑器使用心得的使用技巧和注意事项,需要的朋友参考一下 vue-quill-editor的guthub地址 ,现在市面上有很多的富文本编辑器,我个人还是非常推荐Vue自己家的vue-quill-deitor,虽然说只支持IE10+,但这种问题,帅给别人吧! 那
-
uniapp能在app端编辑的富文本编辑器并且能够在pc端编辑的富文本编辑器有什么插件啊?求推荐大佬们推荐一个。。。。
-
本文向大家介绍JS开发 富文本编辑器TinyMCE详解,包括了JS开发 富文本编辑器TinyMCE详解的使用技巧和注意事项,需要的朋友参考一下 一、题外话 最近负责了一个cms网站的运维,里面存在很多和编辑器有关的问题,比如编辑一些新闻博客,论文模块。系统采用的是FCKEditor,自我感觉不是很好,如下图 特别是在用户想插入一个图片的话,就很麻烦,所有用户共享一个文件目录,这样就不好了,于是便想
-
本文向大家介绍iOS实现富文本编辑器的方法详解,包括了iOS实现富文本编辑器的方法详解的使用技巧和注意事项,需要的朋友参考一下 前言 富文本编辑器不同于文本编辑器,国内做的比较好的比如有百度的UEditor和kindEditor。但是这两个也有它的缺点:界面过于复杂、不够简洁、UI设计也比较落后、不够轻量化,这篇文章我们将给大家介绍利用iOS如何实现富文本编辑器。 实现的效果 解决思路 采用web

