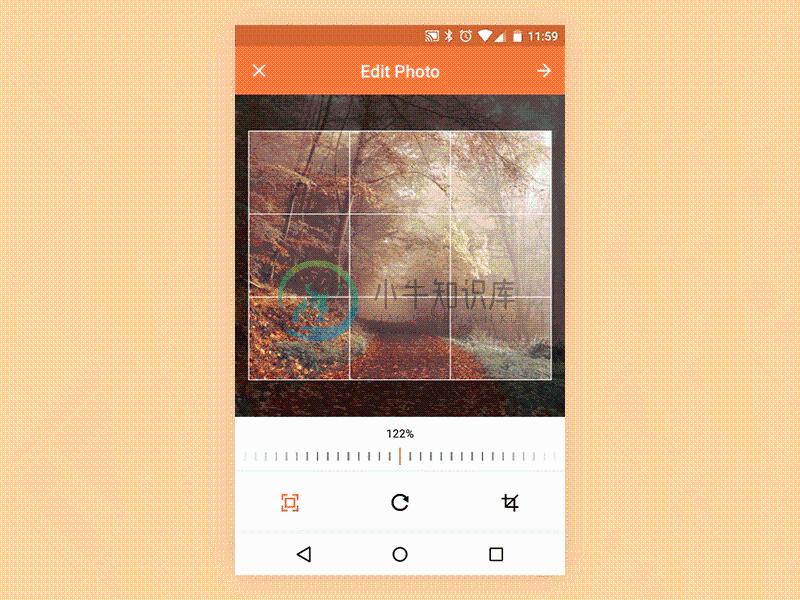
uCrop 是[Yalantis](https://yalantis.com/) 组织开源的图片裁剪库, 支持缩放, 旋转图片, 支持各种比例的裁剪框, 非常强大的一个图片裁剪库。

使用
1. 添加包.
compile 'com.yalantis:ucrop:1.3.+'
2. 注册 UCropActivity 在 AndroidManifest.xml中
<activity android:name="com.yalantis.ucrop.UCropActivity" android:screenOrientation="portrait" android:theme="@style/Theme.AppCompat.Light.NoActionBar"/>
3. 代码设置
UCrop.of(sourceUri, destinationUri) .withAspectRatio(16, 9) .withMaxResultSize(maxWidth, maxHeight) .start(context);
4. 实现继承的方法
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK && requestCode == UCrop.REQUEST_CROP) {
final Uri resultUri = UCrop.getOutput(data);
} else if (resultCode == UCrop.RESULT_ERROR) {
final Throwable cropError = UCrop.getError(data);
}
}-
GitHub: uCrop, 版本为 2.2.2 主要是探究一下内部对于图片按比例的裁剪以及压缩, 应该会更很长一段时间 疑惑点 这里记下一些源码分析过程中遇到的疑惑点 sample/src/main/res/layout/activity_sample.xml 内 Toolbar 是 GONE 的,FrameLayout 宽度高度都是 0,既然都不用,留着做什么? sample/src/main
-
build.gradle implementation 'com.github.yalantis:ucrop:2.2.2' Activity中的简单实用列子: /** * 使用Ucrop框架剪裁 * * @param uri */ public void startPhotoCrop(Uri uri){ UCrop.Option
-
第一步先导入依赖 implementation 'com.github.yalantis:ucrop:2.2.1' implementation 'pub.devrel:easypermissions:1.2.0' //权限库 下面开始上代码 这个是重点 网上很多这里就不解释,可以自己问度娘 /** * 裁剪图片 * * @param sourceUri */ private void start
-
github地址 https://github.com/linliangliang/CorpIamge uCrop 支持缩放图片,旋转图片,改变裁剪长宽比例,支持出手势:一根指头滑动图片,两根指头旋转图片,捏拉缩放,双击缩放。等功能。对于裁剪头像的需求基本满足。 下面记录在学习头像裁剪的笔记,以及一个上传到git的demo。 1、依赖添加 //项目中的build.gradle allprojec
-
github地址:https://github.com/Yalantis/uCrop 1.导入 implementation 'com.github.yalantis:ucrop:2.2.4' allprojects { repositories { jcenter() maven { url "https://jitpack.io" } } } 2.
-
项目地址: uCrop 我封装好的CropUtils uCrop本身的文档说明 去剪切前配置参数: UCrop.of(sourceUri, destinationUri) .withAspectRatio(16, 9) .withMaxResultSize(maxWidth, maxHeight) .start(context); 剪切完后,在onactivityResult里处理数据 @Ove
-
问题内容: 我想用PHP裁剪图像并保存文件。我知道您应该使用GD库,但我不确定如何使用。有任何想法吗? 谢谢 问题答案: 您可以用来裁剪图像的必需部分。该命令如下所示: 来自PHP.net的代码- 从源图像中裁剪出一个80x40像素的图像
-
函数名称:裁剪图片 函数功能: 从图片对象截取部分新建拷贝图片对象 函数方法 img = image.crop(img1,x1,y1,x2,y2) 参数 类型 必填 说明 img1 userdata 是 需要操作的图片对象 x1 number 是 截取图片对象左上角的横坐标 y1 number 是 截取图片对象左上角的纵坐标 x2 number 是 截取图片对象右下角的横坐标 y2 number
-
本文向大家介绍iOS实现裁剪框和图片剪裁功能,包括了iOS实现裁剪框和图片剪裁功能的使用技巧和注意事项,需要的朋友参考一下 图片处理中经常用的图片剪裁,就是通过剪裁框确定图片剪裁的区域,然后剪去该区域的图片,今天实现了一下,其实图片剪裁本身不难,主要剪裁框封装发了点时间,主要功能可以拖动四个角缩放,但不能超出父视图,拖动四个边单方向缩放,不能超出父视图,拖动中间部分单单移动,不改变大小,不能超出父
-
我试图在从图库中选择图像后使用intent来裁剪图像。以下是我的代码片段 在这里,我使用PICK_IMAGE_REQUEST意图句柄调用上面的代码段 由于我在裁剪后使用了相同的意图,即PICK_IMAGE_REQUEST,可能会出现什么问题
-
问题内容: 假设我有一些宽度x和高度y的图像。我必须将图像的中心部分裁剪为宽裁剪和高裁剪。假设cropx和cropty是正非零整数,并且小于各自的图像大小。对输出图像应用切片的最佳方法是什么? 问题答案: 遵循这些原则- 样品运行-
-
本文向大家介绍php结合imgareaselect实现图片裁剪,包括了php结合imgareaselect实现图片裁剪的使用技巧和注意事项,需要的朋友参考一下 引用CSS 引用js html jQuery代码 确定裁剪 服务器端php代码 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍vue实现图片裁剪后上传,包括了vue实现图片裁剪后上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片裁剪后上传的具体代码,供大家参考,具体内容如下 一、背景 目前负责的系统(商城后台管理系统)里面有这么一个需求,为了配合前台的展示,上传的商品图片比较必须是1:1的正方形。(其它地方有时会有5:4或者16:9的需求,但较少)。所以需要对上传的图片先进行裁
-
本文向大家介绍JQuery PHP图片在线裁剪实例,包括了JQuery PHP图片在线裁剪实例的使用技巧和注意事项,需要的朋友参考一下 / * Goofy 2011-11-29 * 图像处理:根据传递过来的坐标参数,x,y,w,h,依次为选取的x坐标,y坐标,w宽度,h高度 通过imagecopy()方法将该区域copy至第一步创建的空白图像中 注意,在创建图像的时候要用imagecreatetr

