wemark
微信小程序Markdown渲染库
背景和功能
用于在小程序中渲染Markdown文本。
众所周知,Markdown的渲染一般需要解析成HTML来渲染。然而小程序并没有提供HTML渲染的功能,甚至连利用JS动态创建UI元素都不可能。因此所有的Markdown渲染库全部无法在小程序下正常工作。
本库可以实现在小程序下渲染Markdown内容,支持图片、表格在内的大部分Markdown特性。
特性
标题
段落
代码段
引用
无序列表
有序列表
粗体
强调(斜体)
行内代码
图片
表格
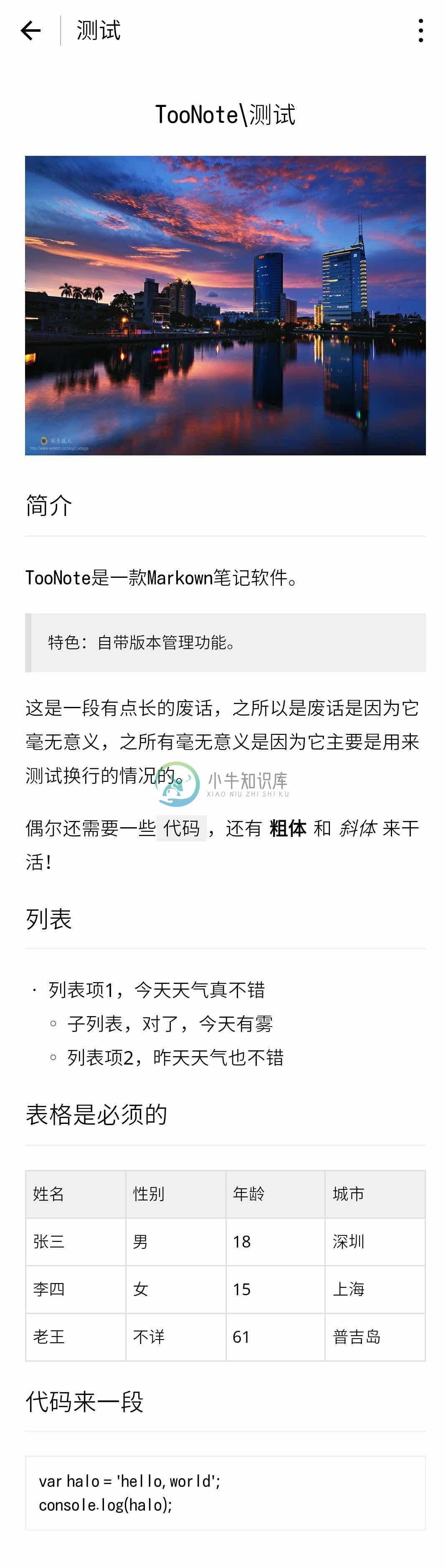
截图

-
https://github.com/TooBug/wemark 链接中包含了wemark的使用说明 也包括在taro中的使用 但是wemark 在taro中有一个问题 在原生小程序中跑不存在任何的问题 这就是一个十分诡异的问题 所以我的方法是比较了remarkable.js在taro 和原生中运行状态的跟踪 发现了蹊跷 下面就是整个过程 wemark.js 中 if(this.data.
-
小程序Markdown渲染库渲染问题小记 最近在使用Markdown渲染库wemark 的过程中遇到了图片不能显示的问题。 渲染库可以渲染markdown语法格式的图片,但是对于自定义大小了的原生图片标签却无法正常渲染,导致markdown文件中的图片无法正常显示。 首先我们知道markdown中插入图片有几种方式  但是无法控
-
本文向大家介绍微信小程序模版渲染详解,包括了微信小程序模版渲染详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序的界面程序支持html语法,多加了一部分标签,如view、block、templete等。 模版渲染 index.wxml 其中{{}}里面包含的内容你可以理解为一个变量,怎么让程序解析出{{helloWord}}变量 在index.js 中注册这个变量 然后我们运行小程序,就可以
-
本文向大家介绍微信小程序 条件渲染详解,包括了微信小程序 条件渲染详解的使用技巧和注意事项,需要的朋友参考一下 1,wx.if 在微信小程序中,小程序是使用wx.if="{{条件}}"来判断是否渲染该代码块,用法如下: <view wx.if="{{条件}}">True</view> 也可以用wx.elif和wx.else来添加一个else块,事例如下: <view wx:if="{{a>1}}"
-
本文向大家介绍微信小程序 教程之列表渲染,包括了微信小程序 教程之列表渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:for 在组件上使用wx:for控制属性绑定一个数组,
-
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
使用官方tabBar Demo在本地运行时没有任何改动,却提示渲染层错误 将app.json -> tabBar中的custom设置false的时候就不会有这个错误提示 按照网上的提示修改”调试基础库“中的版本号也无法解决。。。 不知道该怎么解决这个问题!!! 错误如下 app.json custom-tab-bar
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公
-
微信小程序配置 1.微信小程序使用流程 具体配置参考相关教程 uni-app编译版参考教程 uni-app编译版 uni-app开源版参考教程 uni-app开源版 2.微信小程序下载 打开后台-小程序-微信小程序-小程序源码下载,注:针对已购买小程序的客户,可选"编译版""开源版""更新包" 3.微信小程序装修 1.首页导航: (导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。)

