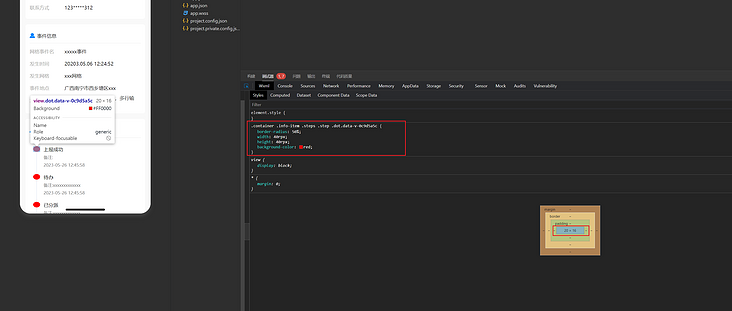
css3 - 微信小程序,宽高都给相同的值,为什么渲染出来不是一个圆形?
如图,宽高都给了40rpx,实际上计算出来的宽高不一致,导致border-radius:50%不是一个圆
共有1个答案
是不是还有外部容器?需要提供一下对应部分的 WXML 和 WXSS。
如果靠猜测的话,我会考虑直接给 .dot 元素增加 flex: 0 0 auto 样式。
-
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?
-
本文向大家介绍微信小程序模版渲染详解,包括了微信小程序模版渲染详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序的界面程序支持html语法,多加了一部分标签,如view、block、templete等。 模版渲染 index.wxml 其中{{}}里面包含的内容你可以理解为一个变量,怎么让程序解析出{{helloWord}}变量 在index.js 中注册这个变量 然后我们运行小程序,就可以
-
本文向大家介绍微信小程序 条件渲染详解,包括了微信小程序 条件渲染详解的使用技巧和注意事项,需要的朋友参考一下 1,wx.if 在微信小程序中,小程序是使用wx.if="{{条件}}"来判断是否渲染该代码块,用法如下: <view wx.if="{{条件}}">True</view> 也可以用wx.elif和wx.else来添加一个else块,事例如下: <view wx:if="{{a>1}}"
-
本文向大家介绍微信小程序 教程之列表渲染,包括了微信小程序 教程之列表渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:for 在组件上使用wx:for控制属性绑定一个数组,
-
本文向大家介绍微信小程序 教程之条件渲染,包括了微信小程序 教程之条件渲染的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML wx:if 在MINA中,我们用wx:if="{{condi
-
问题内容: 考虑下面的java代码。 输出量 价值的负值如何产生相同的价值? 但是结果不能是因为java中Integer的最大值是。 但是想知道为什么吗?内部正在发生哪种按位运算? 问题答案: 内部正在发生哪种按位运算? Java使用带符号数字的二进制补码表示。因此,更改符号操作包括两个步骤: 反转原始值的位,并 添加到结果中。 的表示如下: 反转产生 加法使其再次成为相同的数字,即 由于整数溢出

