StackEdit中文版不仅是Markdown在线编辑工具,还是支持Gitee、GitHub、Gitea等仓库保存Markdown笔记的在线笔记工具,另外还支持了拖拽/粘贴上传图片,支持了文件搜索,支持切换为炫酷的暗黑主题等易用功能,非常适合喜欢用Markdown写笔记的朋友。

StackEdit 可以:
- 笔记支持Gitee、GitHub、Gitea等Git仓库存储。
- 支持直接上传图片,也支持多种外部图床(GitHub、Gitea、SM.MS、自定义图床)粘贴或拖拽上传。
- 编辑区域支持选择主题或自定义,总有你喜欢的主题。
- 支持历史版本管理,不用担心编辑覆盖后无法回滚。
- 支持KaTeX数学表达式、Mermaid UML图、乐谱等扩展。
支持:
- 实时编辑、HTML预览并自动滚动定位到编辑处
- Markdown Extra 支持 Prettify/Highlight.js 的语法高亮
- LaTeX 数学表达式使用MathJax
- 所见即所得的控制按钮
- 可配置的布局
- 支持多个主题
- A la carte extensions
- 离线编辑
- Google Drive和Dropbox在线同步
- 一键发布支持 Blogger,Dropbox,GIST,GitHub,Google Drive,SSH server,Tumblr,WordPress
中文版相比国外开源版本的区别:
- 修复了Github授权登录问题
- 支持了Gitee仓库(2022-05-25)
- 支持了Gitea仓库(2022-05-25)
- 汉化(2022-06-01)
- 主文档空间从GoogleDrive切换为Gitee(2022-06-04)
- 支持SM.MS图床粘贴/拖拽图片自动上传(2022-07-01)
- 支持Gitea图床粘贴/拖拽图片自动上传(2022-07-02)
- 支持自定义图床粘贴/拖拽图片自动上传(2022-07-04)
- 支持GitHub图床粘贴/拖拽图片自动上传(2022-07-31)
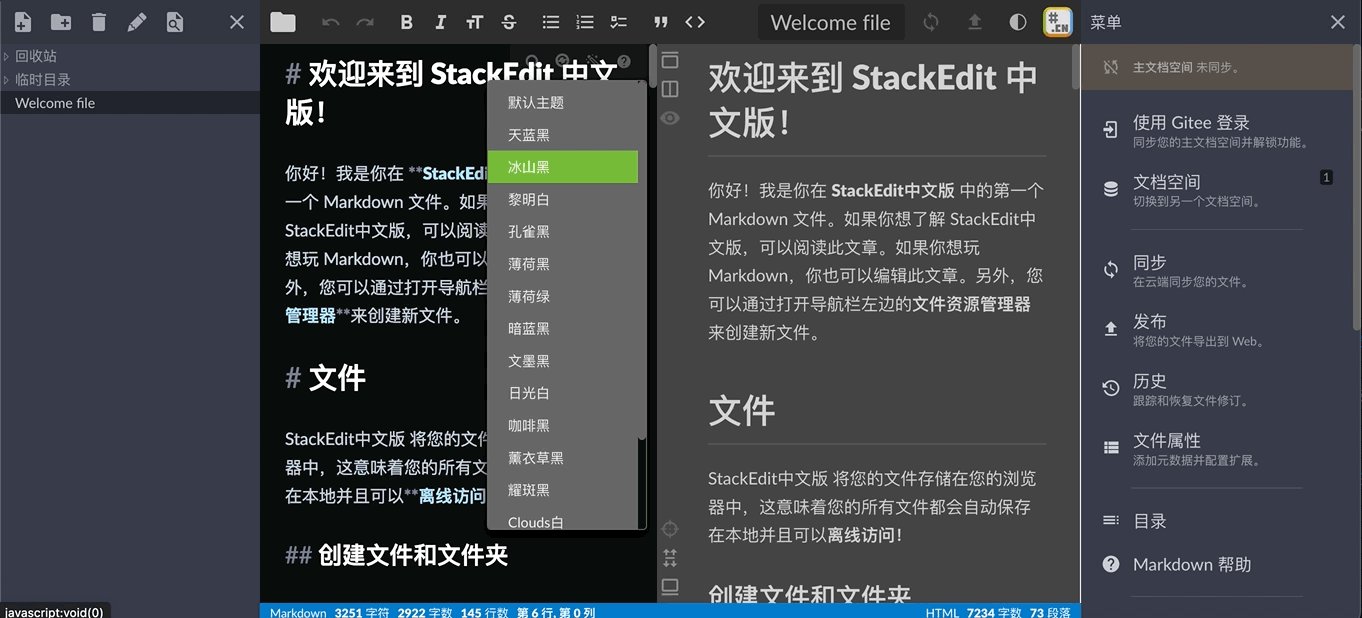
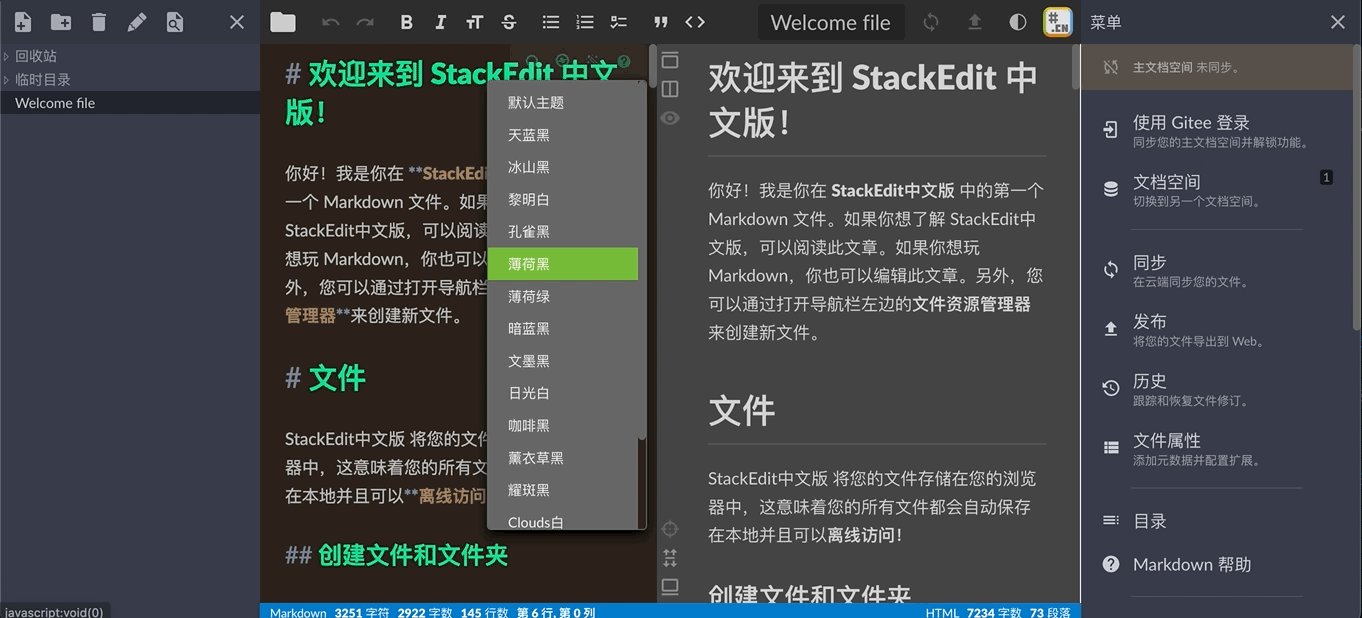
- 支持了右上角一键切换主题,补全了深色主题的样式(2022-08-07)
- 编辑与预览区域样式优化(2022-08-10)
- 左边栏文件资源管理支持搜索文件(2022-08-17)
- 支持[TOC]目录(2022-09-04)
- 发布支持填写提交信息[针对Gitee、GitHub、Gitea、Gitlab](2022-09-10)
- 支持文档空间关闭自动同步[针对Gitee、GitHub、Gitea、Gitlab],关闭后可自定义提交信息(2022-09-23)
- Gitea支持后端配置指定应用ID和Secret(2022-10-03)
- 支持编辑区域选择主题样式(2022-10-06)
- 支持图片直接存储到当前文档空间(2022-10-29)
- 支持MD文档之间链接跳转(2022-11-20)
- 支持预览区域选择主题样式(2022-12-04)
- Gitlab的支持优化(2023-02-23)
- 导出HTML、PDF支持带预览主题导出(2023-02-26)
文档:
注:在线版本StackEdit中文版 (或 国外版)。
-
要搭建一个本地的StackEdit需要以下几步 1. 安装node 2. 下载StackEdit源码,解压,CMD至目录 2. 安装所必需的包,使用npm install 3. 运行命令node server.js,跟据提示在浏览器输入地址
-
stackEdit的使用 第一次在csdn上写笔记,stackedit编辑器很多功能不会用; Markdown和扩展Markdown简洁的语法 代码块高亮 图片链接和图片上传 LaTex数学公式 UML序列图和流程图 离线写博客 导入导出Markdown文件 丰富的快捷键 快捷键 加粗 Ctrl + B 斜体 Ctrl + I 引用 Ctrl + Q 插入链接 Ctrl + L 插入代码 Ctrl
-
Getting started with the Elastic Stackedit Looking for an Elastic Stack ("ELK") guide that shows how to quickly install and configure the Elastic Stack? You’re in the right place! You can install the
-
前提必须能联网 1.安装node.js 最好选择v6.11.2 2.安装git 3.下载StackEdit源码 ,解压,并在本目录打开cmd命令窗口 4.安装必要的依赖包 执行 npm install 5.执行 npm install bower 6.执行 bower install 7.运行命令 node server.js ,然后输入http://localhost:3000/ 即
-
Markdown学习笔记 1.Markdown语言简介 Markdown 语法的目标是:成为一种适用于网络的书写语言。特性是「易读易书写」。Markdown是一种书写语言,是大家约定好的一种书写有结构的文本文件的方式。而HTML,pdf 是发布的格式。 一份使用 Markdown 格式撰写的文件应该可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。 Markdown的设计目标是
-
本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦: Markdown和扩展Markdown简洁的语法 代码块高亮 图片链接和图片上传 LaTex数学公式 UML序列图和流程图 离线写博客 导入导出Markdown文件 丰富的快捷键 快捷键 加粗 Ctrl + B 斜体 Ctrl + I 引用 Ctrl + Q 插入链接 Ctrl + L 插入代码 Ctrl
-
本来使用 simplemde-markdown-editor 作为 markdown 编辑器,但这个库很久不更新和维护了,而且还有 xss 风险。所以在 版本之后使用 tui.editor作为新的编辑器,接下来所有的文档都是基于 tui.editor 它的。更多内容。 Props Name Type Default Description value String " " This prop ca
-
在线版 1. dillinger 漂亮强大,支持md, html, pdf 文件导出。支持dropbox, onedrive,google drive, github. 来自国外,可能不够稳定。 2. StackEdit 输出美观大方,可本地保存,还有拼写检查,但是对中文支持不好,可以从截图中看到,中文全部被标记为拼写错误,而且源代码中汉字的字间距太大。 3. MaHua 小众软件推荐,界面有些简
-
本插件是1.x版本基于osc开源的thinker-md制作的根据蝉知zentaophp框架插件扩展机制编写的只适合于蝉知4.4版本的markdown编辑器。基于thinker-md集成的开源marked markdown to html 脚本制作了一个简单高效的tohtml.js脚本以便较大限度帮助蝉知用户前台展示markdown内容。 2.0后的版本是基于editormd的 还请大家相互告知,更
-
你也可以使用在线编辑器(https://casbin.org/en/editor/) 在你的浏览器中编辑你的Casbin模型和策略。 它提供了一些比如 语法高亮 以及代码补全这样的功能,就像编程语言的IDE一样。← 前端使用IDE 插件 →
-
MinDoc 使用的Markdown编辑器是基于 editor.md 改造而来,大部分功能都和原版保持一致。常用的快捷键如下: Keyboard shortcuts (键盘快捷键) 说明 Description F9 切换实时预览 Switch watch/unwatch F10 全屏HTML预览(按 Shift + ESC 退出) Full preview HTML (Press Shift +
-
对于新手来说直接使用processing很容易梦游,所以弄了一个简单的在线编辑器,基于processing.js制作的,使用方便。
-
出自何乐源码,简单的易语言写的markdown编辑器,Markdown NOTEPAD pro使用了著名的开源项目Editor.md,感谢Editor.md的作者,本程序使用了一些来自互联网的免费,开源作品及其资源,其版权归其作者所有。本软件是一个免费软件,感谢大家的支持和使用。软件UI设计主要配色是白黑,突出简约的风格,给使用者更美观的感觉,欢迎fork/star。 版本:Editor.md v
-
您不需要拥有自己的环境来开始学习C编程! 我们为您设置了一个在线编译器,可用于在线编译和执行程序。 对于本教程中提供的大多数示例,您将在代码框的右上角找到“试用”选项。 使用它来验证程序并使用不同的选项检查结果。 随意修改任何示例并在线执行。 一个HTML5编辑器 ,您可以在其中键入HTML/XHTML代码并在线查看结果。

