ImageNice9Layout 是简单的实现不一样的9宫格图片展示样式。
写在开头
为什么要实现这么个功能,当然不是我闲得慌,当然是产品的需求。身为码农你只能想方设法去实现,即使留给你的时间已经不多了,想起一句话:这个需求很简单,怎么实现我不管,月底上线
看看产品需要的什么吧
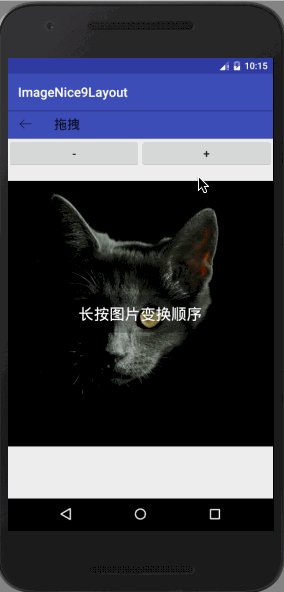
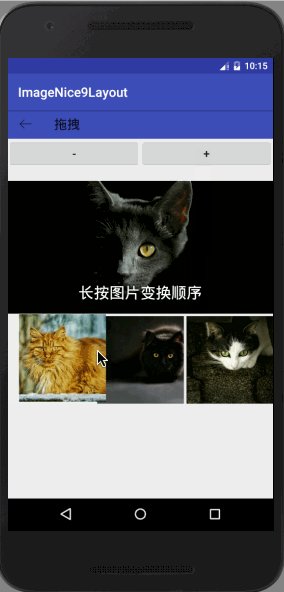
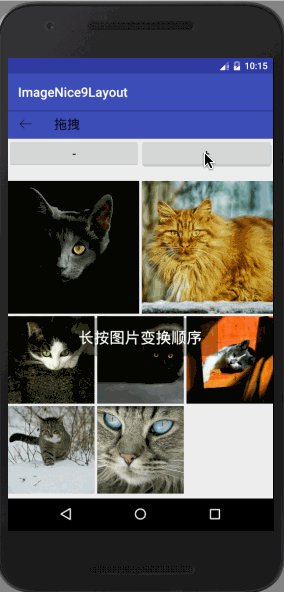
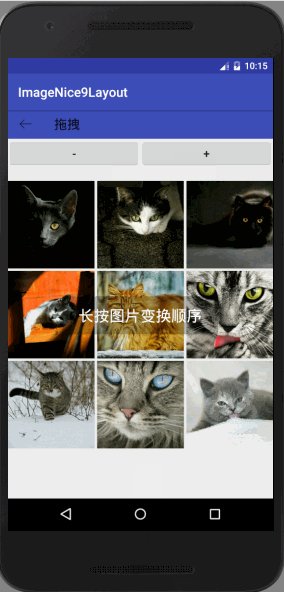
效果图太多就不杀猫了,直接上之前实现的demo效果图吧
分析 Or 撕逼
初一看,恩9种样式,宫格布局的,这个应该很简单,还要实现拖拽, RecyclerView + GridLayoutManager设置spanSize + ItemTouchHelper 一波带走; 再一看,我擦这3张的和6张的怎么这么是这样的?
左边的好说,右边的喂??有点类似瀑布流的样子
然后,大话说出去了,解决呗。猫:然而事情并没有这么简单
实现步骤 Or 踩坑过程
首先,时间上,规定时间需要上线版本,这个布局留给我的时间有且仅有充裕的1天,对于实现过类似功能的人来说,一天确实很充裕;
其次,功能上,逻辑并不复杂,条理也很清晰,就是9张图,9种排列方式,用到的地方两处:
1).发布的时候需要拖拽,
2)显示详情的时候需要展示,不能拖拽;
方案有:
1.写9种静态布局;
2.addview的方式动态添加布局;
3.万能的recyclerView
最后排除1、2方案,采用方案3
时间上,自定义LayoutManager可能来不及,不知里面有什么坑,只好去找轮子
让我们看看有什么轮子:
我发现这两个,都不是我想要的,具体可去看源码和实现
然后又找到两个关于自定义recyclerview的库
找到以上库的时候,半天已经过去,只剩下半天“充裕”的时间了
当时导入two-way库的时候出现了问题,一直build不起,只好选择vlayout,毕竟时间不等人;
上面的demo.gif是用vlayout实现的;后面我试了two-way库,也实现了这个效果,喜欢的朋友可以去试试
最终实现效果:

拖拽动画不是很理想,希望有小伙伴能提点意见怎么修改这个拖拽动画,我简单的把这个控件封装了一下,便于以后使用
使用方法
1.git clone 或下载本控件,修改响应版本然后依赖 compile project(':imagenice9lib')
2.属性: `app:nice9_itemMargin="5dp"//每个图片之间的间距
app:nice9_candrag="false"//是否支持拖拽,默认false`
3.Item点击接口:
mImageNice9Layout.setItemDelegate(new ImageNice9Layout.ItemDelegate());
4.使用,直接xml布局就行:
` <wobiancao.nice9.lib.ImageNice9Layout
android:id="@+id/item_nice9_image" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="8dp" app:nice9_itemMargin="5dp" app:nice9_candrag="false"/>`
-
grid 九宫格,功能类似于微信钱包界面中的九宫格,用于展示有多个相同级别的入口。包含功能的图标和简洁的文字描述。实现这个布局主要就是用了 weui 中的 .weui-grid,这种布局在 mpvue中也是完全支持的,示例代码如下: <template> <div class="page"> <div class="page__bd"> <div class="weui-g
-
九宫格问题,要求: 行列必须为相等的奇数 每行数字之和、每列数字之和、两个对角线数字之和,都相等 思路说明 按照下面的方式排列 横向为x(从0到n-1),纵向为y方向(从0到n-1) 1、第一个数放在X方向的中间位置 2、其它数顺次放置各个位置,并依据如下原则:(假设第一个数是a,第二个数是b) 以a为中心的位置关系分别为: 左上|上|右上 左 |a |右 左下|下|右下 (1)b放在a的右上位置
-
本文向大家介绍Android实现九宫格拼图游戏,包括了Android实现九宫格拼图游戏的使用技巧和注意事项,需要的朋友参考一下 经常有同学问到,使用Android能不能开发游戏呢?能开发那些游戏呢?由于操作系统和开发语言局限,一般开发安卓手机游戏,我们很少使用其自带语言开发。而是使用指定编译器和语言完成,能够使界面更流畅,用户体验感更好。但是对于一些常见小游戏,使用JAVA语言开发运行,还是不在话
-
本文向大家介绍实现九宫格布局相关面试题,主要包含被问及实现九宫格布局时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍js实现九宫格拼图小游戏,包括了js实现九宫格拼图小游戏的使用技巧和注意事项,需要的朋友参考一下 效果如下: 代码如下: 设计思路: 我们要做的就是设置一个大 DIV 用来包裹里面的小 DIV,然后在里面设置 8 个小 DIV,从 1 开始给他们编号。右边设置两个按钮,点击开始的时候开始计时,完成拼图后停止计时,并弹出一个框,提示完成了。重来按钮是当用户觉得当前有难度的时候,点击重来
-
类似于安卓的九宫格密码解锁功能。 第一次滑动输入密码,第二次滑动确认密码,然后开始解锁密码。点清空密码按钮回到初始状态。 [Code4App.com]
-
题目描述 九宫格是一款广为流传的游戏,起源于河图洛书。 游戏规则是:1到9九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之和都等于15. 在金麻名著《射雕英雄传》中黃蓉曾给九宫格的一种解法,口诀:戴九恩一,左三右七,二四有肩,八六为足,五居中央。解法如图所示。 现在有一种新的玩法,给九个不同的数字,将这九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之积相等(三阶
-
本文向大家介绍js实现九宫格抽奖,包括了js实现九宫格抽奖的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现九宫格抽奖的具体代码,供大家参考,具体内容如下 CSS: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。