AndroidMagicSurfaceView 是一个 android 动画特效库, 可以实现各种炫酷动画。
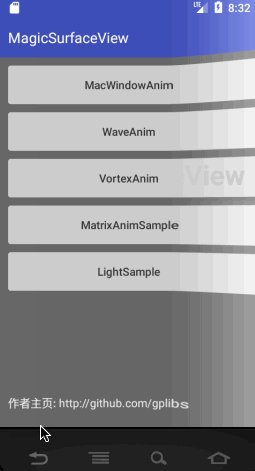
下面使用此库实现的示例项目启动界面效果

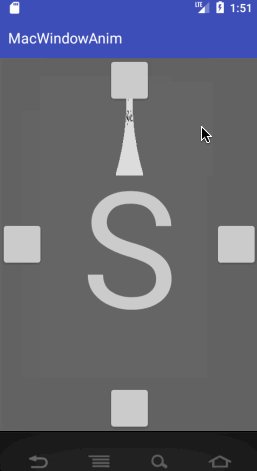
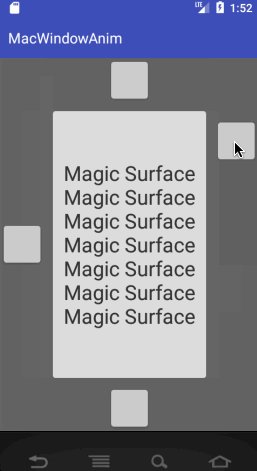
以下是使用此库实现的一个模拟 Mac Window 的动画效果

-
本文向大家介绍loading动画特效小结,包括了loading动画特效小结的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍jQuery动画特效实例教程,包括了jQuery动画特效实例教程的使用技巧和注意事项,需要的朋友参考一下 本文以实例形式详细讲述了jQuery动画特效的实现方法。分享给大家供大家参考之用。具体方法如下: 1.自制折叠内容块 内容块如下: 给img元素绑定点击事件。 运行效果如下图所示: 切换元素的显示状态,还可以用toggle方法。 以上是没有动画效果的,有时候感觉会很唐突。实际上,
-
本文向大家介绍iOS实现点赞动画特效,包括了iOS实现点赞动画特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现点赞动画特效的具体代码,供大家参考,具体内容如下 动画的基本使用 动画的实现基本上是基于对View控件和View的layer属性进行操作,对视图进行移动,尺寸变换,透明度变换,旋转等一系列操作。 关键帧动画: 动画的实现可以分为两个部分,一部分是规定动画的变化内
-
本节主要降级和学习jQuery的自动显隐,渐入渐出、飞入飞出。自定义动画等。 1.显示和隐藏hide()和show() 对于动画来说,显示和隐藏是最基本的效果之一,本节简单介绍jQuery的显示和隐藏。 <script type="text/javascript"> $(function() { $("input:first").click(function
-
本文向大家介绍iOS实现滚动字幕的动画特效,包括了iOS实现滚动字幕的动画特效的使用技巧和注意事项,需要的朋友参考一下 效果图 开始上代码 滚动字幕的原理是用timer定时器间隔一定的时间来驱动scrollView上的内容偏移,来实现滚动的效果,原理比较简单,关键是有些细节需要处理好,实现流畅效果的同时要考虑到性能优化 这里是.h文件的接口方法及属性,可适应大部分自定义场景 实现滚动字幕的思路和无
-
Velocity 提供了一些特色动画功能 transform Velocity 支持2D/3D变换动画, 比如translate, scale, rotate, skew等 $element.velocity({ translateX: "200px", rotateZ: "45deg" }); 以下列举了所有常用的 transform 相关可用属性: { /* t
-
本文向大家介绍jquery带动画效果幻灯片特效代码,包括了jquery带动画效果幻灯片特效代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery带动画效果幻灯片插件devrama.slider。分享给大家供大家参考。具体如下: jquery带动画效果幻灯片插件devrama.slider是一款可以在焦点图中嵌入html内容和文字动画效果,运行时可出现图文层叠显示效果,且图片下方伴
-
Velocity.js 可用于加速 JavaScript 的动画效果。类似 jQuery 的 $.animate() 方法,但无需依赖 jQuery。速度非常快,而且提供一些很酷的动画效果,支持 SVG 和滚动。 示例代码: $element.velocity({ width: "500px", property2: value2}, { /* Velocity's defaul

