css3动画 - css 浮动动画怎么写呢?

类似这样,飘忽不定的感觉
共有2个答案
<!DOCTYPE html>
<html>
<head>
<style>
.wrap {
width: 500px;
height: 1000px;
display: flex;
align-items: center;
justify-content: center;
}
.ellipse {
width: 100px;
height: 200px;
border-radius: 100%;
background-color: blue;
animation-name: identifier;
animation-duration: 3s;
animation-timing-function: linear;
animation-direction: alternate;
animation-iteration-count: infinite;
}
@keyframes identifier {
0% { }
100% {transform: translate(-20px, -30px) rotate(-10deg)}
}
</style>
</head>
<body>
<div class="wrap">
<div class="ellipse"></div>
</div>
</body>
</html>
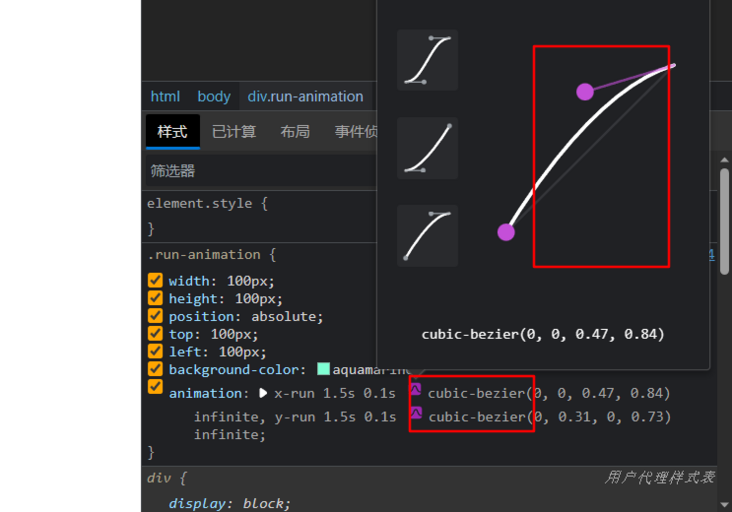
基本的写好了, 在控制台用图中的工具根据自己的需要调节一下
<div class="run-animation">
<style>
.run-animation {
width: 100px;
height: 100px;
position: absolute;
top: 100px;
left: 100px;
background-color: aquamarine;
animation: x-run 1.5s 0.1s linear infinite, y-run 1.5s 0.1s linear infinite;
/*
*animation: x-run 0.5s 0.1s linear, y-run 0.5s 0.1s cubic-bezier(.09,.66,.26,1.29);
*/
}
@keyframes x-run {
0% {
left: 100px;
}
50% {
left: 80px;
}
100% {
left: 100px;
}
}
@keyframes y-run {
0% {
top: 100px;
}
50% {
top: 50px;
}
100% {
top: 100px;
}
}
</style>或者使用 CSS Motion Path:
https://codepen.io/Chokcoco/pen/gOgqoem
根据自己的需要改一下path
-
#animated_div{ width:76px; height:47px; background:#92B901; color:#ffffff; position:relative; font-weight:bold; font-size:20px; padding:10px; animation:animated_div 5s 1;
-
问题内容: 我需要在某些文本上执行一系列动画处理,并且我打算使用CSS3。我的计划是使一些文本缓慢地在屏幕上向下移动,并到达屏幕的特定部分后,某些单词将被突出显示,最终文本将继续在屏幕上向下移动并消失,为进一步的文本留出空间。 我的问题是,“链接”这些动画的最佳方法是什么。我是否应该有一个用于向下移动屏幕的动画,一个用于突出显示文本的单独动画以及一个用于向下移动屏幕其余部分的动画?然后,是否应该将
-
动画是进行形状变化和用元素创建动作的过程。 @keyframes 关键帧将控制CSS3中的中间动画步骤。 带左动画的关键帧示例 - @keyframes animation { from {background-color: pink;} to {background-color: green;} } div { width: 100px; height: 100px;
-
主要内容:@keyframes 规则,animation-name,animation-duration,animation-timing-function,animation-fill-mode,animation-delay,animation-iteration-count,animation-direction,animation-play-state,animation通过《 CSS过渡》一节的学习我们知道,利用 transition 属性可以实现简单的过渡动画,但过渡动画仅能指定开始
-
CSS 动画可以在不借助 Javascript 的情况下做出一些简单的动画效果。 你也可以通过 Javascript 控制 CSS 动画,使用少量的代码,就能让动画表现更加出色。 CSS 过渡(transition)[#css-transition] CSS 过渡的理念非常简单,我们只需要定义某一个属性以及如何动态地表现其变化。当属性变化时,浏览器将会绘制出相应的过渡动画。 也就是说:我们只需要改
-
问题内容: 无法使此动画图像正常工作,它应该进行360度旋转。 我猜下面的CSS有点问题,因为它保持静止。 问题答案: 这是 正确的动画CSS: 有关代码的一些注意事项: 您已将关键帧嵌套在规则中,这是不正确的 不适用于绝对定位的元素 看看caniuse:IE10不需要前缀

