javascript - 使用 useDark(), 发现 transition 动画失效?
<template>
<div class="theme-change">
<button
class="switch"
@click="toggleTheme"
role="switch"
aria-label="切换暗色主题"
:class="{
k: isDark
}"
>
按钮
</button>
</div>
</template>
<script setup lang="ts">
const isDark = useDark();
function toggleTheme() {
isDark.value = isDark.value ? false : true;
}
</script>
<style scoped lang="scss">
.theme-change {
.switch {
transition: all 3s;
background: green;
}
}
.k.switch {
background: red;
}
</style>
上面这段代码在点击按钮时不会出现背景颜色的过渡效果
如果把代码改一下
// const isDark = useDark();
const isDark = ref(false);
这个时候才会有过渡效果。
useDark() 让 html 元素添加了 dark 类名,如果不用 useDark(),通过下列的方式
// const isDark = useDark();
const isDark = ref(false);
function toggleTheme() {
document.documentElement.classList.toggle('dark')
isDark.value = isDark.value ? false : true;
}也是有过渡效果的。
对于为什么用 useDark() 会导致过渡效果失效,一直找不到原因,有知道的吗?
共有2个答案
function toggleTheme() {
requestAnimationFrame(() => {
isDark.value = !isDark.value;
});
}
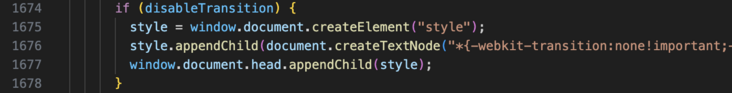
查看源码发现useDark(默认行为)会临时插入一个style并禁用transition,之后再移除,导致你的过渡失效了,你可以通过加上important解决,当然这个disableTransition也是可以传入useDark({disableTransition: false})这样也可以解决问题。
-
本文向大家介绍vue 组件中使用 transition 和 transition-group实现过渡动画,包括了vue 组件中使用 transition 和 transition-group实现过渡动画的使用技巧和注意事项,需要的朋友参考一下 前言 记一次vue 组件中使用 transition 和 transition-group 设置过渡动画,总结来说可分为分为 name 版, js 钩子操作
-
大佬们这样设置在边界点会一直抖动怎么办?我就想在鼠标悬浮的时候元素向上,并且这个向上有个渐变效果,不那么生硬
-
点击按钮的时候,div可以动画出来;再点击让div消失的时候,就一下消失了,没有动画,怎么解决?
-
React,使用react-transition-group插件,想实现两个组件切换的一个转场效果,发现跟原网站的效果不符合,想知道问题出在哪里 原网站的转场效果是这样: 点击按钮,页面从右向左滑动,而且两个页面是紧贴着的(想要实现紧贴着的转场) 我实现的却是这样,两个页面没有紧贴,而且还多出一大片空白 附上代码 css 请大佬纠正!
-
我计划在我的一个项目中实现类似的东西,但我不清楚下面的概念,也没有这样的教程,而且你不会经常看到。下面是点击这里进入源代码的样子 从所有的参考资料中,我所了解到的是,他们在这里使用了两种类型的转换,一种是将按钮向上移动,另一种是将按钮分解。所以我做了一些挖掘,在github中找到了这两个库,我认为通过这两个库,我们可以实现下面的动画,以下是链接 材质动画(移动按钮)和圆形分隔缝(使按钮看起来像被炸
-
本文向大家介绍javascript实现时钟动画,包括了javascript实现时钟动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript实现时钟动画的具体代码,供大家参考,具体内容如下 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

