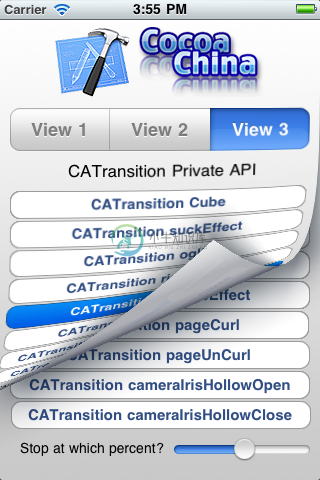
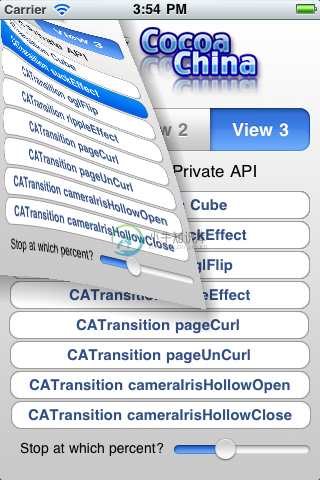
实现多种页面过渡效果,如翻页、波纹、旋转、翻页等等。 [Code4App.com]




-
一、UIView动画: UIView可以产生动画效果的变化包括: 1.大小变化:改变视图框架(frame)和边界。 2.拉伸变化:改变视图内容的延展区域。 3.改变透明度:改变视图的alpha值。 4.改变状态:隐藏或显示状态。 5.改变视图层次顺序:视图哪个前哪个后。 6.旋转:即任何应用到视图上的仿射变换(transform) UIView动画是成块运行的。发出beginAnimati
-
transition(过渡) transition: property duration timing-function delay; 值 描述 transition-property 规定设置过渡效果的 CSS 属性的名称。 transition-duration 规定完成过渡效果需要多少秒或毫秒。 transition-timing-function 规定速度效果的速度曲线。 transit
-
iOS停止UIView的block动画的方法 动画执行如下: UIView.animateWithDuration(animationDuringTime, delay: 0, options: UIViewAnimationOptions.CurveLinear, animations: { [weak self]() -> Void in // do
-
前言: iOS里使用闭包对UIView对象可进行简洁而又强大的动画效果设置。与Android不同的是,后者需要设置xml及动画类才能完成复杂的动画效果,而iOS仅使用animate与transition属性闭包便可完成。 在iOS里动画可简单分为属性过渡动画与转场动画,而属性过渡动画可分为单层闭包动画、双层闭包动画与多参数闭包动画,下面是其具体介绍。 属性过度动画: 属性过渡是指某UIView (
-
UIView记录 1、UIView提供属性变化和视图转换动画,对于UIView没有提供的动画,就用Core Animation实现;对于没有对应view的layer只能使用Core Animation加动画。 2、当视图内容发生变化,需要调用setNeedsDisplay或setNeedsDisplayInRect:告知系统需要重绘(调用drawRect:),系统会在下一次run loop进行重绘
-
iOS 动画Animation详解, UIView动画(UIView属性动画,UIViewTransition动画,UIView Block动画),CALayer动画(CABasicAnima, CAKeyframeAnimation, CATransition, CAAnimationGroup) // // FirstVC.m // LessonAnimation // // Creat
-
近期想做一个跑马灯的效果,于是写出了如下的跑马灯效果的代码。。。但是调试发现,在iOS6下动画是可以执行的,但是在iOS7下动画并不执行,没有达到预期的效果。 [_scrollLabel sizeToFit]; CGRect frame = _scrollLabel.frame; frame.origin.x = 320; _scrollLabel.frame = fram
-
1.交互属性:userInteractionEnabled多数视图默认为YES,UIImageView的这个属性默认为NO。 背景色的启用提供了一种方便的调试辅助来可视化每个视图的真实范围。 contentStretch提供特定于视图的拉伸,可以实现拉伸后保持鲜明的边界。 3.视图动画块: iPhone体验的精华之一就是巧妙而流畅的过渡。这可以让用户为屏幕上发生的模式变化做好准备。
-
iOS UIView 隐藏和显示的动画 - 淡入 淡出 的动画效果 My simple goal is to fade animate hiding and showing functions. Button.hidden = YES; Simple enough. However, is it possible to have it fade out rather than just disa
-
- (instancetype)initWithFrame:(CGRect)frame; 使用指定的框架矩形初始化并返回新分配的视图对象。 - (instancetype)initWithCoder:(NSCoder *)aDecoder; @property(nonatomic, copy) UIColor *backgroundColor; 视图的背景颜色。 @property(n
-
动画之UIView动画 UIView有三种类型的动画: animate动画 transition动画 animateKeyframes动画 animate动画 它是对UIView的属性进行动画的一种方法,能进行动画显示的动画包括: - 位置和大小:bounds , frame , center - 背景与透明: backgroundColor , alpha - 转换: transform 它包括
-
UIView动画总结 1.大小动画(改变frame) -(void)changeFrame{ CGRect originalRect = self.anView.frame; CGRect rect = CGRectMake(self.anView.frame.origin.x-20, self.anView.frame.origin.y-120, 160, 80);
-
UIView Animations 是我们在开发中经常用到的一种动画实现方式,它主要包含四方面的内容: BaseAnimation Springs Transitions Keyframe Animations 在正式说UIView Animations之前我们先来了解一个重要的动画属性:UIViewAnimationOptions UIViewAnimationOptions是iOS4.0及以

