TPMultiLayoutViewController 是 UIViewController 的子类,实现了当屏幕方向更改时自动处理不同视图布局的效果。

-
我试图用swXXXdp布局文件为不同的屏幕大小创建不同的布局。不幸的是,我仍然不能分开5,0“和6,3”作为可见的附上的图像。两种大小仍然使用相同的文件:layout-sw412dp。对此有什么想法吗?
-
我有这个代码: 它给了我这个: 它应该是一个8x8的网格,但它已经溢出了。如何以非编程方式(通过xml)拟合64个方块?
-
所以我是一个计算机科学的学生,我已经完成了我的第一年。我想创建一个简单的程序,我意识到我已经厌倦了使用无布局; 给每一个单独的组件添加界限是如此的烦人。嗯,我一直在大量使用组件和,这使我的工作变得更容易了。但我已经厌倦了。 我非常关心我制作的GUI的外观,在开始添加代码的功能之前,我几乎用了一半的时间来编程使GUI看起来很好。通过不使用布局并添加边界,我被迫使用,因为如果更改JFrame的大小,这
-
就像上面提到的图像一样。但我将背景色黑色添加到默认,红色添加到19201080。对于19201080个像素分辨率不带红色的模拟器,我这样做是为了在Android中为不同的屏幕尺寸创建不同的UI
-
我一直在我的5.2英寸设备(LG G2)上开发和测试我的应用程序。 我刚刚在一个更大的5.5英寸设备(OnePlus 3T)上启动了该应用程序,它看起来不太好,如下所示: 这是主要活动: 这是子项的布局xml: 我在这里做错了什么? 编辑: 我搜索了一点,找到了一个解决方案,使用以下代码动态设置GridView的最小高度: 此外,我在适配器中添加了以下代码行: 在我的例子中,我必须将屏幕高度除以2
-
我正在使用一个内部带有CardView的GridLayout来显示一组对象,供用户单击并在应用程序中导航。 在我正在测试的平板电脑上,一切似乎都很好,但当我将APK发送给朋友时,有三分之二的APK从屏幕上消失了,似乎不起作用。 示例屏幕截图: 这里的“游戏”部分似乎工作得很好。由于找不到任何错误,我将此部分复制并粘贴到“Community”部分中,只是重新命名了图标,以便代码除了几个字符串之外是相
-
布局(activity_main.xml): 活动(MainActivity.java): 动画: 谢了。
-
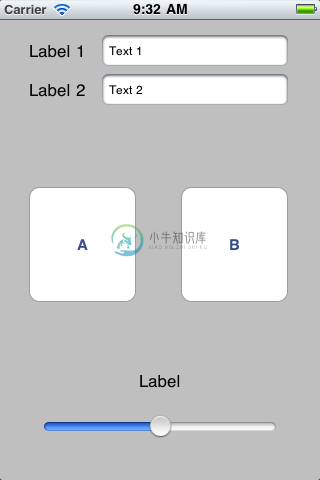
我正在学习布局。我不熟悉布局。我读了一些教程,对布局有了很好的了解。但当我尝试实现布局时,我正在努力适应所有屏幕。在这里,我附上了我的样本屏幕。我正在设计一个登录屏幕。我想让这种设计适合所有的屏幕。 当我在5英寸或6英寸的屏幕上看到这个设计时,它看起来不错。但当我看到4.7或更低的屏幕尺寸时,它不适合屏幕。请让我知道如何对所有屏幕大小使用约束布局。请为本课程提供一些示例/教程。

