javascript - react使用react-transition-group转场动画的问题?
React,使用react-transition-group插件,想实现两个组件切换的一个转场效果,发现跟原网站的效果不符合,想知道问题出在哪里
原网站的转场效果是这样:
点击按钮,页面从右向左滑动,而且两个页面是紧贴着的(想要实现紧贴着的转场)
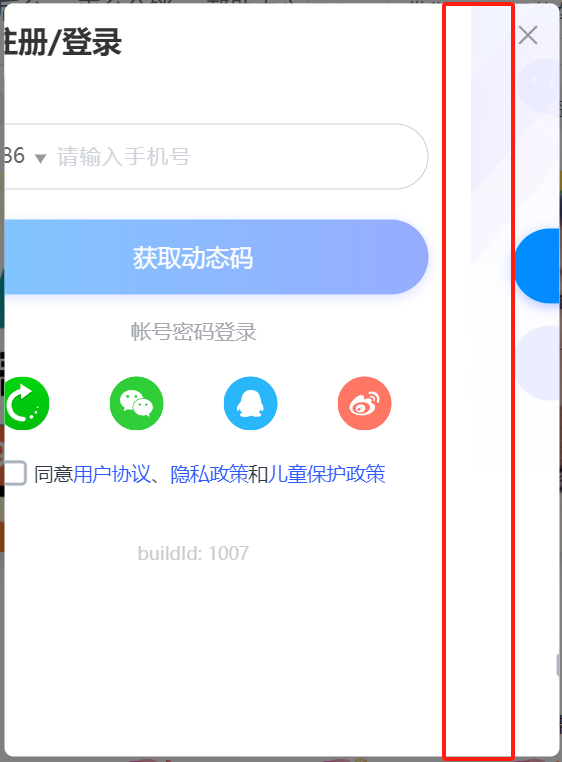
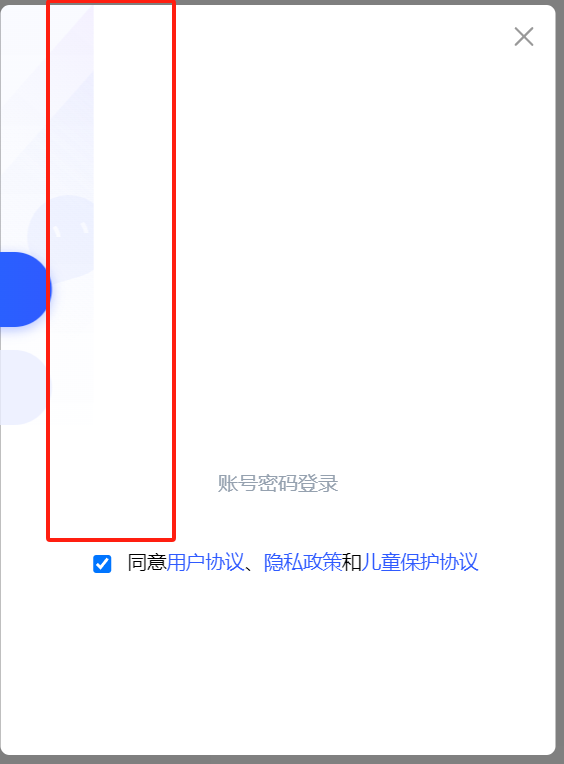
我实现的却是这样,两个页面没有紧贴,而且还多出一大片空白
附上代码
<SwitchTransition > <CSSTransition key={this.state.isPhone} classNames='checkout' timeout={500} > { this.state.isPhone ? <Phone handleBack={() => { this.setPhoneState(false) }} handlePhoneClick={this.handlePhoneClick} /> : <Main handlePhoneClick={this.handlePhoneClick} /> } </CSSTransition></SwitchTransition>css
.checkout-enter{ transform: translateX(100%);}.checkout-enter-active { transform: translateX(0); transition: all 500ms;}.checkout-exit { transform: translateX(0);}.checkout-exit-active { transform: translateX(-100%); transition: all 500ms;}请大佬纠正!
共有1个答案
从你提供的代码和描述来看,你想要实现的效果是两个组件切换时,页面从右向左滑动,并且两个页面紧贴着。但是在你的实现中,两个页面并没有紧贴,并且还存在一大片空白。
这个问题出在你的 CSS 样式上。你需要调整你的 CSSTransition 组件的 timeout 属性,让它不仅仅作用于组件的进入和离开过程,还作用于组件的进入和离开的激活状态。你的 timeout 属性设置为500,这意味着组件的进入和离开过程的动画时间为500ms,但是进入和离开的激活状态的动画时间也是500ms。由于进入和离开的激活状态还包含了过渡的开始和结束状态,所以这个动画过程看起来会比预期的长。
你可以尝试将 timeout 属性设置为0,这样进入和离开过程的动画就会立即开始和结束,进入和离开的激活状态的动画时间就不会被计算在内。你的代码应该如下所示:
<SwitchTransition > <CSSTransition key={this.state.isPhone} classNames='checkout' timeout={0} > { this.state.isPhone ? <Phone handleBack={() => { this.setPhoneState(false) }} handlePhoneClick={this.handlePhoneClick} /> : <Main handlePhoneClick={this.handlePhoneClick} /> } </CSSTransition></SwitchTransition>此外,你的 CSS 样式应该修改为如下形式:
.checkout-enter{ transform: translateX(100%);}.checkout-enter-active { transform: translateX(0); transition: all 500ms;}.checkout-exit { transform: translateX(0);}.checkout-exit-active { transform: translateX(-100%); transition: all 500ms;}希望这个回答能帮到你。如果你有任何其他问题,欢迎继续提问。
-
点击按钮的时候,div可以动画出来;再点击让div消失的时候,就一下消失了,没有动画,怎么解决?
-
本文向大家介绍vue 组件中使用 transition 和 transition-group实现过渡动画,包括了vue 组件中使用 transition 和 transition-group实现过渡动画的使用技巧和注意事项,需要的朋友参考一下 前言 记一次vue 组件中使用 transition 和 transition-group 设置过渡动画,总结来说可分为分为 name 版, js 钩子操作
-
上面这段代码在点击按钮时不会出现背景颜色的过渡效果 如果把代码改一下 这个时候才会有过渡效果。 useDark() 让 html 元素添加了 dark 类名,如果不用 useDark(),通过下列的方式 也是有过渡效果的。 对于为什么用 useDark() 会导致过渡效果失效,一直找不到原因,有知道的吗?
-
对于普通用户来说,是关注一个应用本身、还是更关注这个应用的元素从 A 点到 B 点转变的过程,这种选择往往有些难。谨慎编排的动画可以在有多步操作的过程中有效地引导用户的注意力;在版面变化或元素重组时避免造成困惑;提高用户体验的整体美感。动画设计不仅应当优美,更应当服务于功能。 示例 示例 示例 1: 示例 2: 视觉连贯性 在两个视觉效果不同的页面之间的转场应该平滑、轻快,更重要的是使用户感觉清晰
-
大佬们这样设置在边界点会一直抖动怎么办?我就想在鼠标悬浮的时候元素向上,并且这个向上有个渐变效果,不那么生硬
-
Props: tag - string,默认为 span move-class - 覆盖移动过渡期间应用的 CSS 类。 除了 mode,其他特性和 <transition> 相同。 事件: 事件和 <transition> 相同。 用法: <transition-group> 元素作为多个元素/组件的过渡效果。<transition-group> 渲染一个真实的 DOM 元素。默认渲染 <spa

