React 使用browserHistory项目访问404问题解决
最近项目里面用到了React但是发布到iis站点之后,路由地址 刷新访问直接404错误。查阅资料之后发现是iis缺少配置URL重写 的问题导致的。下面我们来图形化配置,简单的配置下IIS
打开IIS使用 Web平台安装程序
搜索 url 关键字,您会看到

直接安装
关掉IIS 重新打开IIS在站点右边的控制面板可以看到一个URL重写的功能
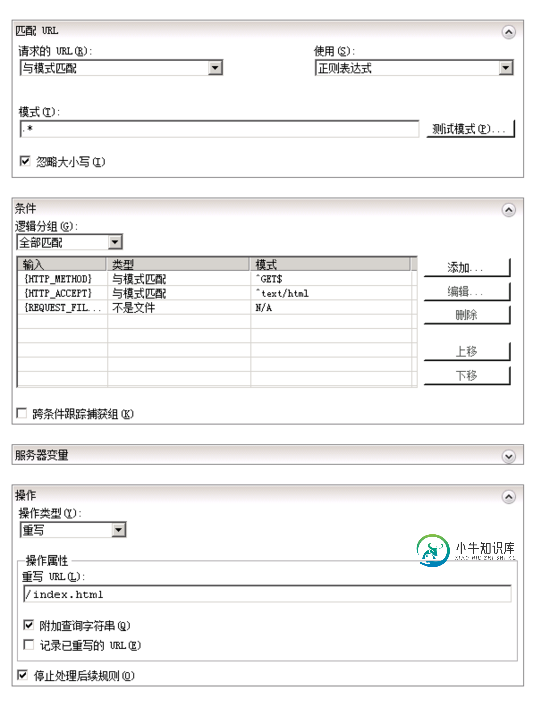
新增配置如下

也可以直接 使用我的配置
配置如下 关键节点是: rewrite
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="ReactRouter" patternSyntax="ECMAScript" stopProcessing="true">
<match url=".*" />
<conditions>
<add input="{HTTP_METHOD}" pattern="^GET$" />
<add input="{HTTP_ACCEPT}" pattern="^text/html" />
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
附:其他http-server配置说明 Nginx
server {
server_name react.yahui.wang
listen 80;
root /wwwroot/ReactDemo/dist;
index index.html;
location / {
try_files $uri /index.html;
}
}
Tomcat
找到conf目录下的web.xml文件,然后加上一句话让他定位回来
<error-page> <error-code>404</error-code> <location>/index.html</location> </error-page>
Apache
.htaccess 文件配置如下
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍react-router browserHistory刷新页面404问题解决方法,包括了react-router browserHistory刷新页面404问题解决方法的使用技巧和注意事项,需要的朋友参考一下 使用React开发新项目时,遇见了刷新页面,直接访问二级或三级路由时,访问失败,出现404或资源加载异常的情况,本篇针对此问题进行分析并总结解决方案。 背景 使用webpack
-
本文向大家介绍详解Springboot+React项目跨域访问问题,包括了详解Springboot+React项目跨域访问问题的使用技巧和注意事项,需要的朋友参考一下 一、开发环境 框架:springboot 1.5.10.RELEASE 开发工具:IDEA JDK:1.8 前端框架:React 15.6.1 浏览器:Chrome浏览器 二、跨域问题 本地使用ajax访问localhost:808
-
本文向大家介绍详解React项目中碰到的IE问题,包括了详解React项目中碰到的IE问题的使用技巧和注意事项,需要的朋友参考一下 最近接手一个React项目,在IE下碰到了俩问题 IE11报错如下: 跟踪一下之后,发现是一些其他的npm包里面用到了startsWith这个方法,可以自己polyfill一下: 不过加prototype的方法毕竟不好,可以通过引入@babel/polyfill解决,
-
本文向大家介绍Spring集成webSocket页面访问404问题的解决方法,包括了Spring集成webSocket页面访问404问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 由于工作需求,需要搭建一个平台无关的web项目,用于收集其他系统的bug和建议。考虑到跨域和后期的在线交流的扩展,决定采用webSocket,加上系统本身是基于Spring的,就照着Spring的官方文档搭建了一
-
我第一次用vue router history模式,build打包输出后,放到nginx指向的目录,能访问到首页,但是从首页访问其他页面,就显示404了,有知道是什么回事的大佬请解惑一下,谢谢啦。
-
本文向大家介绍解决Spring Boot 正常启动后访问Controller提示404问题,包括了解决Spring Boot 正常启动后访问Controller提示404问题的使用技巧和注意事项,需要的朋友参考一下 问题描述 今天重新在搭建Spring Boot项目的时候遇到访问Controller报404错误,之前在搭建的时候没怎么注意这块。新创建项目成功后,作为项目启动类的Applicat

