qiankun+vue3 主项目结合 umi4 子项目在跳转子项目后主项目路由提示404问题如何解决?
qiankun+vue3主项目umi4子项目,子项目成功加载但是在render的下一帧就404了,或许是路由配置有问题。
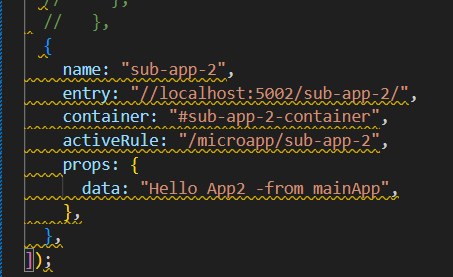
我像这样注册了我的umi子项目进行测试:
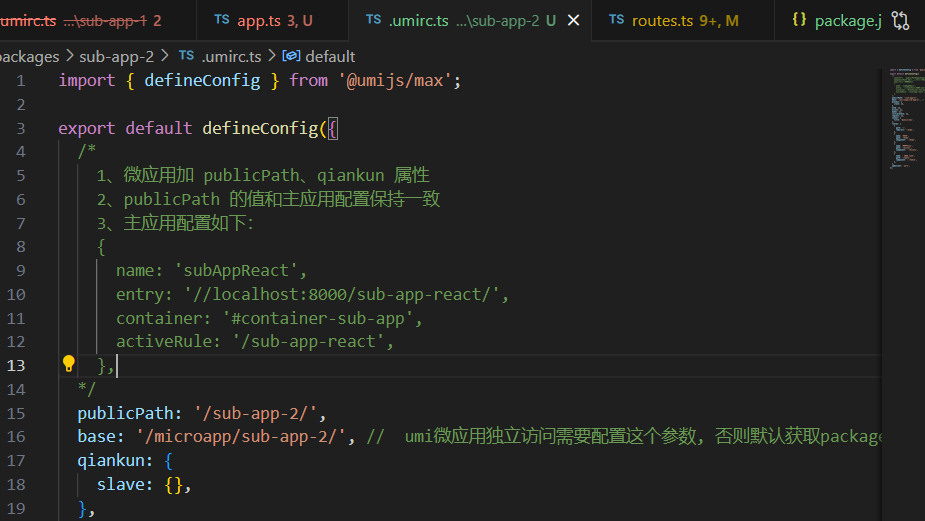
这便是umi子项目sub-app-2的.umirc.ts中的配置:
由于我选用了一个开源的叫做like-admin的一个Vue3项目作为基座,它的菜单和路由结构是类似这样:
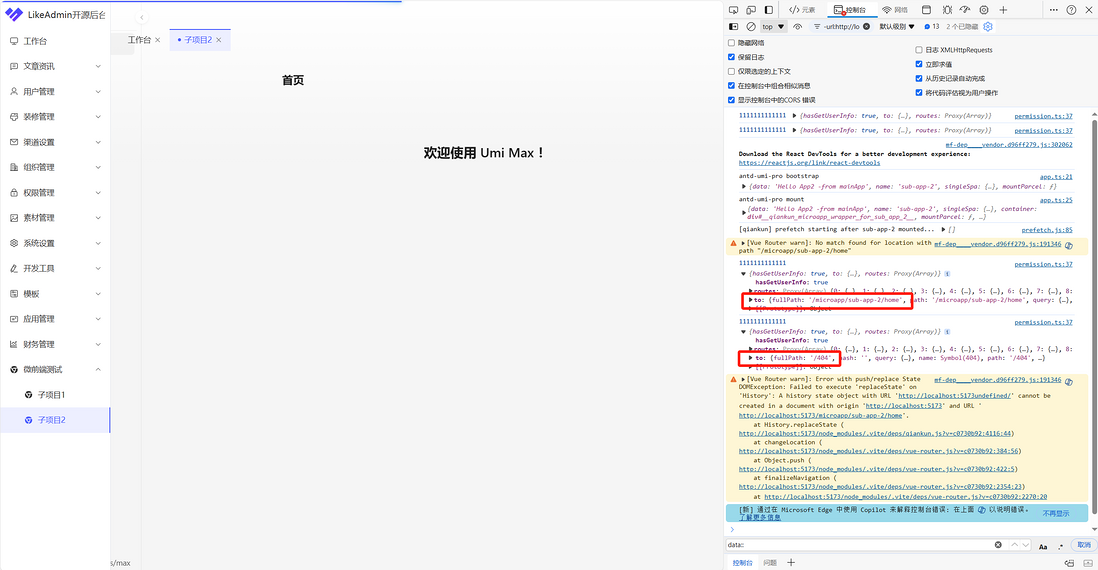
也就是类似 /目录/路由 的结构;然后在进入子项目2也就是我们的测试目标时在好像渲染了子项目的一瞬间跳进了404出现了如下的问题:
主应用的url为 http://localhost:5173/
子应用独立启动时url为http://localhost:5002/ , 主页umi会自动跳转到http://localhost:5002/microapp/sub-app-2/home
对 http://localhost:5173/microapp/sub-app-2/home 出现了404,这个在我曾经测试的一个umi4分别作为基座和子项目测试时候并没有出现感觉也不该出现这种成功加载render了子项目但是路由404了,我很好奇是不是我的哪里router配置出了问题?
我的demo的repo
������
这里是我的demo code如果有兴趣知道详细的代码环境可以参看这里非常感激
============更新==============
现在发现了是因为之前404的路由path写成了'/:pathMatch(.*)*',导致了所有找不到的路由都导到404上;
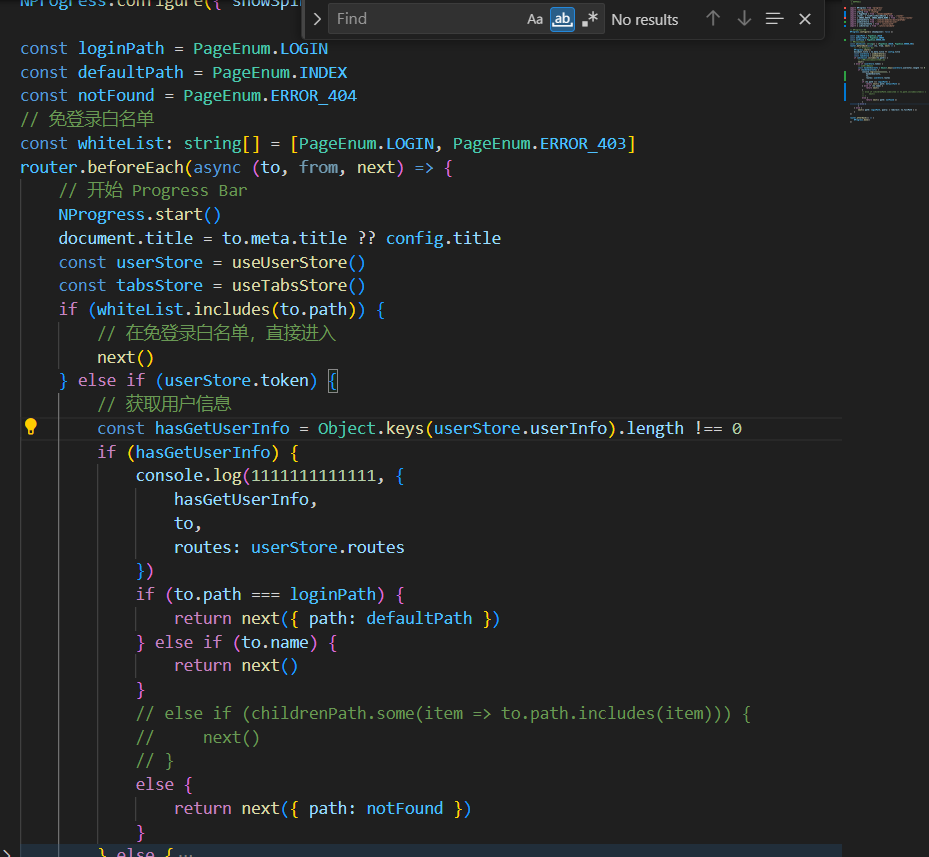
于是参照这个issue下的方案做了一些修改把404页面单抽出来path做成/404,然后路由守卫那边做成大概如下尝试:
虽然能够见到子项目了,但是console种其实能看出以下问题:

也就是(似乎)依然因为microapp/sub-app-2/home 在vue主项目那里的动态路由中是不存在的路由path所以会跳入404的逻辑
继续思考……
共有1个答案
在使用 qiankun 结合 Vue3 主项目和 Umi4 子项目时,遇到路由跳转至子项目后主项目提示 404 的问题,通常是由于路由配置或者 qiankun 的生命周期钩子没有正确处理导致的。以下是一些可能的解决步骤:
确保子应用的
base配置正确在 Umi 中,可以通过配置
base来设置应用的公共路径。当子应用作为微前端的一部分时,这个base应该设置为空字符串(/)或者与主应用协商好的一个路径前缀,确保主应用能够正确代理到子应用的路由。检查主应用的路由配置
主应用需要能够正确匹配到子应用的路由,并在匹配时触发子应用的加载。如果主应用没有为子应用预留路由,或者路由配置不正确,就可能导致 404。
使用
qiankun的生命周期钩子确保在子应用中正确使用了
qiankun的生命周期钩子,如bootstrap、mount和unmount。在mount钩子中,子应用应该能够接管渲染并处理其路由。检查 HTML 模板中的
<base>标签当子应用被加载到主应用的 DOM 中时,它的 HTML 模板中的
<base>标签可能会导致路径解析错误。确保子应用的 HTML 模板中没有<base>标签,或者它的值被正确设置。调试和日志
在子应用和主应用中添加调试和日志语句,以便更好地理解发生了什么。你可以检查网络请求、路由变化、
qiankun的生命周期钩子调用等。查看网络请求
使用浏览器的开发者工具查看网络请求,确保子应用的资源文件(如 JavaScript、CSS 等)被正确加载,并且没有 404 错误。
参考文档和社区
查阅
qiankun和Umi的官方文档,以及相关的社区和论坛,看看是否有其他人遇到过类似的问题,并找到了解决方案。简化问题
如果可能的话,尝试简化你的代码和配置,只保留必要的部分,以便更容易地定位问题。
更新依赖
确保你使用的
qiankun、Vue3和Umi4都是最新版本,或者至少是与官方文档和社区推荐的版本兼容的版本。检查子应用的路由模式
在 Umi 中,可以通过配置
history来设置路由模式(如hash、browser等)。确保子应用的路由模式与主应用兼容,并且正确配置。
最后,由于你提供了 demo 的 repo,我强烈建议直接查看你的代码以获取更具体的解决方案。但是,由于我不能直接访问你的代码库,以上建议是基于你提供的信息和一般的微前端实践给出的。
-
sbt子项目是否可以有自己的目录?或者只有根项目可以用。Scala帮助器文件为构建项目的目录?。下面是我目前的建筑结构。无法访问中定义的对象。 更新:sub-project-1/build.sbt中的以下sbt定义 由于以下错误而失败 Common在/my-project/projects/Common.scala中定义,没有问题。但是Localhost是在/my-project/sub-proj
-
我现在的做法是在主项目中将组件放到window中 子项目在window中获取 并且注册到app 但是使用过程中发现如果组件中有插槽slot 那么子组建使用时会报错 Cannot read properties of null (reading 'isCE') 我看网上说是vue版本不一致导致的,但是我检查了我的主项目与子项目的vue版本是一样的 请问大佬们 有没有什么解决的方法 或者有其他主子应用
-
我正在使用sbt 0.13.12,这是我的项目 在构建中。sbt取决于公共。如果我按sbt project sub1 run运行就可以了。但是,当我将子项目打包为jar文件时,我运行sub1。jar文件中,错误显示sub1无法找到一类公共的。 我的目的是包装sub1。jar和sub2。在每个jar文件中编译带有通用代码的jar。 --更新-- 我尝试作为建议回答。运行时遇到这个问题: 而且,是的!
-
info 注:Lavas Basic 模板并不包含此功能 项目使用 vuetify 作为组件库,根据 vuetify 的实现,主题配置分为两个部分: 项目中主要使用的颜色,其中主要颜色,次要颜色的选择和使用场景可参考 material 设计中的颜色系统。 material 设计中使用的常量包含了通用的背景色,前景色,文字颜色。 开发者在配置文件中定义变量,在开发自身控件时使用,使得更换主题变得非常
-
问题内容: 我正在一个较大的项目中,其中包含许多子项目,这些子项目都是用gradle构建的。通常所有项目都是java项目,因此在主build.gradle脚本中 为所有项目指定。 但是,我需要为项目的某个子树删除插件,或者从插件中明确排除项目。 这里是项目布局的粗略概述 Android / *不需要Java插件。实现此目标的最佳解决方案是什么?注意:我无法更改项目结构。 问题答案: 这应该可以解决
-
我的应用程序使用一个库项目“核心项目”和应用程序核心,然后针对每个支持的设备的特殊性进行小项目“子项目”,即。亚马逊Fire TV、Kindle平板电脑、普通谷歌平板电脑、手机等。 比方说,我有一个自定义视图类,它以编程方式扩展布局。两者都在核心项目上: 然而,自定义视图在核心项目res/layout下不断膨胀另一个视图(毕竟听起来合乎逻辑,因为它们都位于同一个项目中)。 有没有办法改变这种行为?

