javascript - vue项目钩子hook问题?
在一个vue项目中,当前我有两个hook:useTable和useFrom并且有两个请求 requestA和requestB,useTable中需要请求requestA并获取到其返回的数据。hooksB中需要请求requestA和requestB,
并且useForm中要求要请求完requestA才能请求requestB,因为在requestB中需要用到requestA返回的数据。我如何才能不让requestA请求两次?
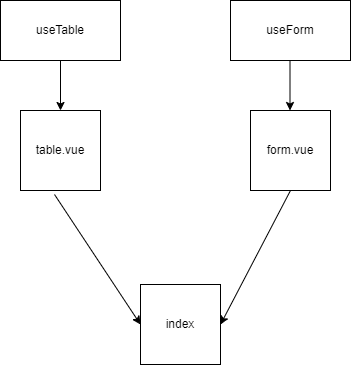
下面是结构图
共有1个答案
可以考虑再引入一个新的 hook,比如叫 useRequest 之类的。然后你现在这两个钩子里不要直接发起请求,而是通过这个新的钩子发起。
你可以参考 React 生态中比较流行一个 hook 库:ahooks 的实现,虽然它的 useRequest 是缓存机制、并不是你想要的防止并发,但原理是类似的。
大致思路的话就是(伪代码):
const useRequest = (key, url, params, data) => {
if (!globalThis[key]) {
// 之前没发起过同样 key 的请求,才真正发起;否则直接返回
// 我这里偷懒了直接挂到 globalThis、对浏览器而言也就是 window 对象上了,你也可以挂到一个别的什么全局对象上
globalThis[key] = ajaxRequest(url, params, data);
}
return globalThis[key];
}
const useTable = async () => {
let resA = await useRequest('myKeyA', 'urlA');
}
const useForm = async () => {
let resA = await useRequest('myKeyA', 'urlA');
let resB = await useRequest('myKeyB', 'urlB');
}具体实现细节你自己根据自己业务需求补充就好。比如你还可以自己加上这个 key 一段时间后就过期啊之类的逻辑。
-
添加插件钩子有两种方法 添加执行多次的插件钩子 hook($hook, $params = null) 功能 添加执行多次的插件钩子 参数 $hook: string 钩子名称 $params: boolean 传入参数 返回 string 插件执行结果 添加只执行一次的插件钩子 hook_one($hook, $params = null) 功能 添加只执行一次的插件钩子 参数 $hook:
-
let res = await $http.get("api.cart") 在$http上报了 $http is undefined的错误不知道怎么回事 看了网上说好多是没有配置jquery?配置了也还是没有搞好
-
我想使用wordpress在我的网站上添加变体 我尝试了很多插件,但它们不能满足我的要求。 要求: 我想根据给定的变化变化价格: 任何人都可以引用插件或函数?
-
本文向大家介绍浅谈vue项目,访问路径#号的问题,包括了浅谈vue项目,访问路径#号的问题的使用技巧和注意事项,需要的朋友参考一下 刚入手vue,有好多的疑问,目前遇到的是vue项目启动之后,输入http://ip:port,我发现浏览器里面显示的地址栏竟然是http://ip:port/#/,这个”/#/“不知道是什么东西,于是百度查了一下。 原因:对于vue开发的单页面应用,我们在切换不同的页
-
vue3 + vite + javaScript的项目,编辑器是vscode。 使用ts编写hook并使用,编译可以正常编译,但里面debugger和控制台打印都不生效。 改成js倒是可以,这是为什么呢? vite.config.js里sourcemap也开启了,没有作用。
-
本文向大家介绍vue使用技巧及vue项目中遇到的问题,包括了vue使用技巧及vue项目中遇到的问题的使用技巧和注意事项,需要的朋友参考一下 这里给大家分享一下vue中的一些技巧,希望对大家有用处。(话不多说上代码) 1,vue路由拦截浏览器后退实现表单保存类似需求(为了防止用户突然离开,没有保存已输入的信息。) 请参考vue文档全局钩子和组件钩子 2,路由懒加载写法: 3,路由的项目启动页和404

