浅谈vue项目,访问路径#号的问题
刚入手vue,有好多的疑问,目前遇到的是vue项目启动之后,输入http://ip:port,我发现浏览器里面显示的地址栏竟然是http://ip:port/#/,这个”/#/“不知道是什么东西,于是百度查了一下。
原因:对于vue开发的单页面应用,我们在切换不同的页面的时候,可以发现html永远只有一个,这也正是称之为单页面的原因。而vue-router默认hash模式--------使用URL的hash来模拟一个完整的URL,于是当URL改变时,页面不会重新加载。因为对于正常的页面来说,更换url一定是会导致页面更换的,而只有更换url中的查询字符串和hash值的时候才不会重新加载页面。
如果不想要#,可以使用路由的history模式,这种模式充分利用了history.pushState API来完成URL的跳转而不需要重新加载页面,使用这种模式之后,就没有#了,而是可以像使用正常的url进行访问了。
const router = new VueRouter({
mode: 'history',
routes: [...]
})
补充知识:vue运行同时被localhost和ip地址访问
在index.js文件下修改host内容,localhost改为本机ip
host: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
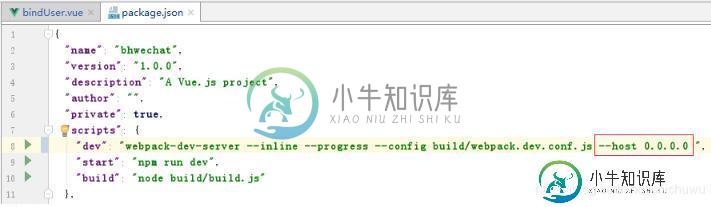
在package.json文件中dev内容后面加–host0.0.0.0

以上这篇浅谈vue项目,访问路径#号的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍浅谈Vue SSR 的 Cookies 问题,包括了浅谈Vue SSR 的 Cookies 问题的使用技巧和注意事项,需要的朋友参考一下 一个网站一旦涉及到多用户, 就很难从 Cookies 中逃脱, Vue SSR 的 cookies 也真算是遇到的一个不小的问题, 从开始玩 SSR 开始到现在, 一共想出了3种方案, 从最早的把 Cookies 注入到 state 中, 到把 C
-
所以我有一个大型Java项目,我称之为ProjectA。我还有另一个项目,ProjectB,这是一个Maven项目,它包括ProjectA作为依赖项(通过将ProjectA编译为jar文件)。我还有许多其他Maven项目:ProjectC1、ProjectC2等。其中每一个都包括ProjectB作为Maven依赖项。 ProjectB包含所有ProjectC项目通用/可访问的代码,以及从Proje
-
我想访问项目“\src\main\resources”的资源形式,但由于任何原因,我只能访问目标类。这是我的代码: 这里是我的Project Dir: 问题是,即使我删除了目标/类中的所有文件并运行代码,编译器也会将文件从“src/main/ressource”复制到“目标/类”中并从那里读取它们。
-
本文向大家介绍浅谈导入JavaWeb 项目出现的问题,包括了浅谈导入JavaWeb 项目出现的问题的使用技巧和注意事项,需要的朋友参考一下 前言: 环境: windown 10 JDK 1.8 Tomcat 7 eclipse 导入项目 下面错误是出现的问题 解决方法 第一步右击项目名,选择配置 properties 第二步找到 Java Build Path ,选择 Libraies,再选择 A
-
本文向大家介绍浅谈 Vue 项目优化的方法,包括了浅谈 Vue 项目优化的方法的使用技巧和注意事项,需要的朋友参考一下 好久不写博文了,本文作为我使用半年 vue 框架的经验小结,随便谈谈,且本文只适用于 vue-cli 初始化的项目或依赖于 webpack 打包的项目。 前几天看到大家说 vue 项目越大越难优化,带来很多痛苦,这是避免不了的,问题终究要解决,框架的性能是没有问题的,各大测试网站
-
本文向大家介绍浅谈Servlet转发到JSP页面的路径问题(必看),包括了浅谈Servlet转发到JSP页面的路径问题(必看)的使用技巧和注意事项,需要的朋友参考一下 一、现象与概念 1. 问题 在Servlet转发到JSP页面时,此时浏览器地址栏上显示的是Servlet的路径,而若JSP页面的超链接还是相对于该JSP页面的地址且该Servlet和该JSP页面不在同一个文件夹下时,则会出现路径混乱

