javascript - vue项目网页使用wx-open-launch-weapp打开小程序问题?
现已实现使用wx-open-launch-weapp跳转小程序,流程已经走通。
问题:
项目中跳转小程序的入口有多个,想把wx-open-launch-weapp封装成一个组件,在各个页面调用。可自定义展示文本以及展现形式是button 还是 text.
使用text/wxtag-template包裹的部分如何判断是button还是text?试了微信语法和vue语法都不管用



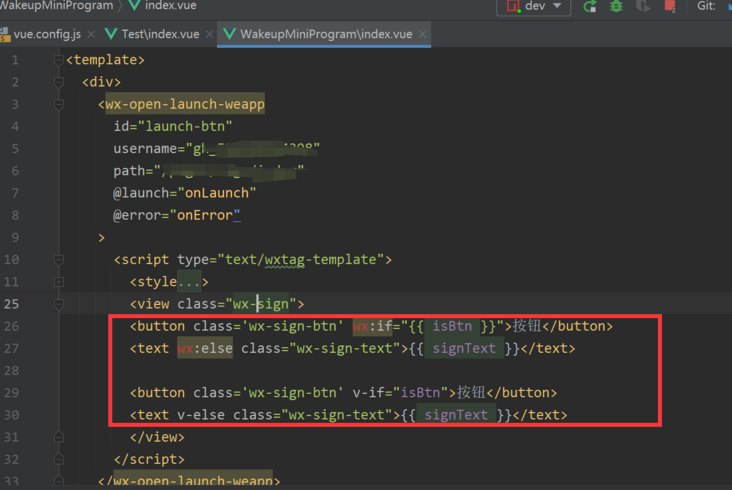
代码
<wx-open-launch-weapp
id="launch-btn"
username="gh_*"
path="/pages/****"
@launch="onLaunch"
@error="onError"
>
<script type="text/wxtag-template">
<style>
.wx-sign{
height: 50px;
display: flex;
align-items: center;
color:#303133;
font-size: 13px;
}
.wx-sign-btn{
width:50px;
height:50px;
background:red;
}
</style>
<view class="wx-sign">
<button class='wx-sign-btn' wx:if="{{ isBtn }}">按钮</button>
<text wx:else class="wx-sign-text">{{ signText }}</text>
<button class='wx-sign-btn' v-if="isBtn">按钮</button>
<text v-else class="wx-sign-text">{{ signText }}</text>
</view>
</script>
</wx-open-launch-weapp>共有1个答案
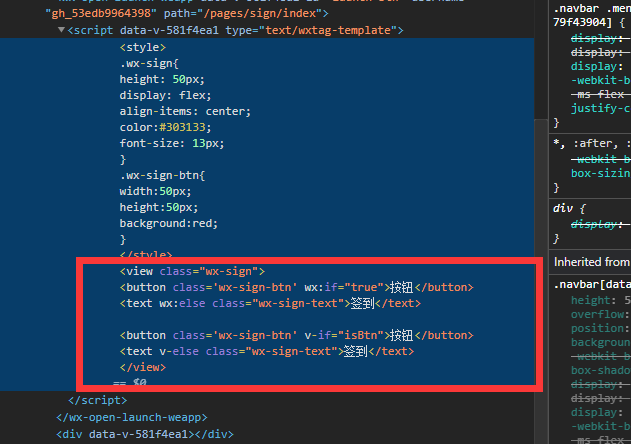
<wx-open-launch-weapp
id="launch-btn"
username="gh_*"
path="/pages/****"
@launch="onLaunch"
@error="onError"
>
<script type="text/wxtag-template">
<style>
.wx-sign{
height: 50px;
display: flex;
align-items: center;
color:#303133;
font-size: 13px;
}
.wx-sign-btn{
width:50px;
height:50px;
background:red;
}
</style>
<view class="wx-sign">
<button class='wx-sign-btn' wx:if="{{ isBtn == 'true' }}">按钮</button>
<text wx:else class="wx-sign-text">{{ signText }}</text>
</view>
</script>
</wx-open-launch-weapp>
-
网页在浏览器上和小程序模拟器上都能正常访问,但是在真机上不行 微信小程序 web-view 打开H5网页 不执行JS
-
vue3页面中如何使用wx-open-subscribe,我vue3移动端里面怎么调起微信公众号订阅功能
-
问题内容: 我创建了一个NetBeans项目。我将项目文件夹压缩到另一台机器上,并尝试在NetBeans中打开它。NetBeans并未将其标识为NetBeans项目。我以前已经以这种方式转移了项目,但是为什么现在不起作用?我的项目文件是否已损坏。有什么办法可以从中检索我的文件吗? 问题答案: 尝试使用从现有资源创建新项目。这样可以解决问题。
-
本文向大家介绍Vue 2.0在IE11中打开项目页面空白的问题解决,包括了Vue 2.0在IE11中打开项目页面空白的问题解决的使用技巧和注意事项,需要的朋友参考一下 前言 因为工作的需要,学习Vue2.0也有一段时间,最近在用Vue2.0的官方脚手架工具构建的项目,chrome中跑一直没有问题,但ie11打开出现了bug: 问题 ie11打开vue2.0项目空白,控制台报错 vuex requi
-
本文向大家介绍微信小程序 (一)新建项目hello WeApp 详细介绍,包括了微信小程序 (一)新建项目hello WeApp 详细介绍的使用技巧和注意事项,需要的朋友参考一下 本篇默认已经成功安装微信小程序工具 新建项目 AppID查看公众开发平台设置查看(https://mp.weixin.qq.com) 项目名称随意填写 本地开发项目: 新建一个空的文件夹勾线当前会生成一个项目 打开项目
-
在一个vue项目中,当前我有两个hook:useTable和useFrom并且有两个请求 requestA和requestB,useTable中需要请求requestA并获取到其返回的数据。hooksB中需要请求requestA和requestB, 并且useForm中要求要请求完requestA才能请求requestB,因为在requestB中需要用到requestA返回的数据。我如何才能不让r

