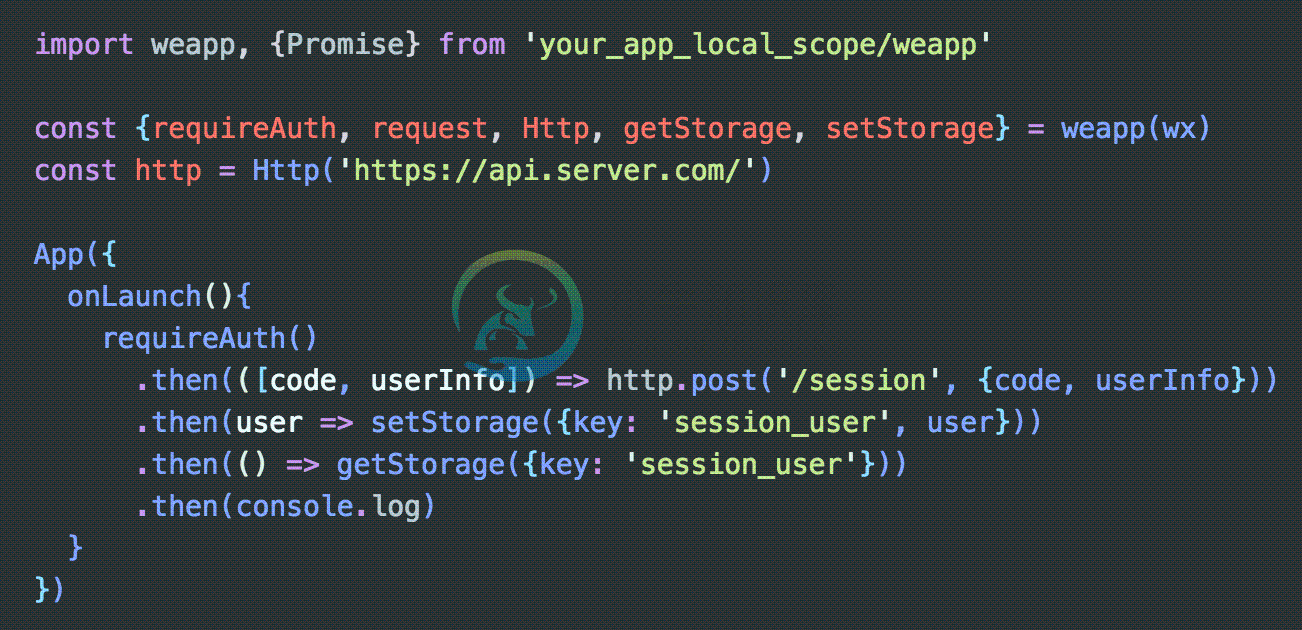
微信小程序官方 API 的 wrapper, 旨在为开发者提供更加时尚, 友好和流畅的编程 API。同时也对部分 API 做了易用性的增强。

-
微信小程序中Vant Weapp的引用与使用 1、安装方式 # 通过 npm 安装 npm i @vant/weapp -S --production # 通过 yarn 安装 yarn add @vant/weapp --production # 安装 0.x 版本 npm i vant-weapp -S --production 2.修改app.json 将 app.json 中的 “s
-
"小镇故事" 官网微信小程序 织梦CMS微信小程序 织梦(dede)小程序进行接口功能添加,不改动原有代码,简单配置就可以使用。 主要功能 首页 头部banner、搜索、栏目导航、热门排行、推荐内容、最近内容 栏目 分类栏目展示(图片,标题,说明) 列表 文章 作者(关注),点赞,喜欢收藏,猜你喜欢,评论,转发,海报,鼓励,tag标签 TAG 独立列表 推荐专题页 推
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公
-
微信小程序配置 1.微信小程序使用流程 具体配置参考相关教程 uni-app编译版参考教程 uni-app编译版 uni-app开源版参考教程 uni-app开源版 2.微信小程序下载 打开后台-小程序-微信小程序-小程序源码下载,注:针对已购买小程序的客户,可选"编译版""开源版""更新包" 3.微信小程序装修 1.首页导航: (导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。)
-
微信小程序 微信小程序扫码授权以后,用户在小程序点击客服按钮发送的消息会转发给机器人,机器人会自动回复消息给小程序用户,同一个微信小程序同时只能绑定一个机器人,如果绑定了新的机器人,之前绑定的机器人会解除绑定。 注:微信小程序渠道接入后,用户仅可以发送文字进行问答。 只需三步接入微信小程序,自动回答小程序上的用户问题: 1. 创建机器人 注册登录https://bot.4paradigm.com后
-
用于学习查阅
-
本文向大家介绍微信小程序 (一)新建项目hello WeApp 详细介绍,包括了微信小程序 (一)新建项目hello WeApp 详细介绍的使用技巧和注意事项,需要的朋友参考一下 本篇默认已经成功安装微信小程序工具 新建项目 AppID查看公众开发平台设置查看(https://mp.weixin.qq.com) 项目名称随意填写 本地开发项目: 新建一个空的文件夹勾线当前会生成一个项目 打开项目
-
workerman可以作为微信小程序wss后端,参考 创建wss服务一节。

