项目介绍
本项目基于 Thinkjs3.0+Vue 开发的一套跑腿下单接单系统。
主要功能
地址解析、配送路程计算、物品重量价格计算、分销、微信支付下单、积分抵扣、优惠券、配送系统(抢单模式/平均分配订单)
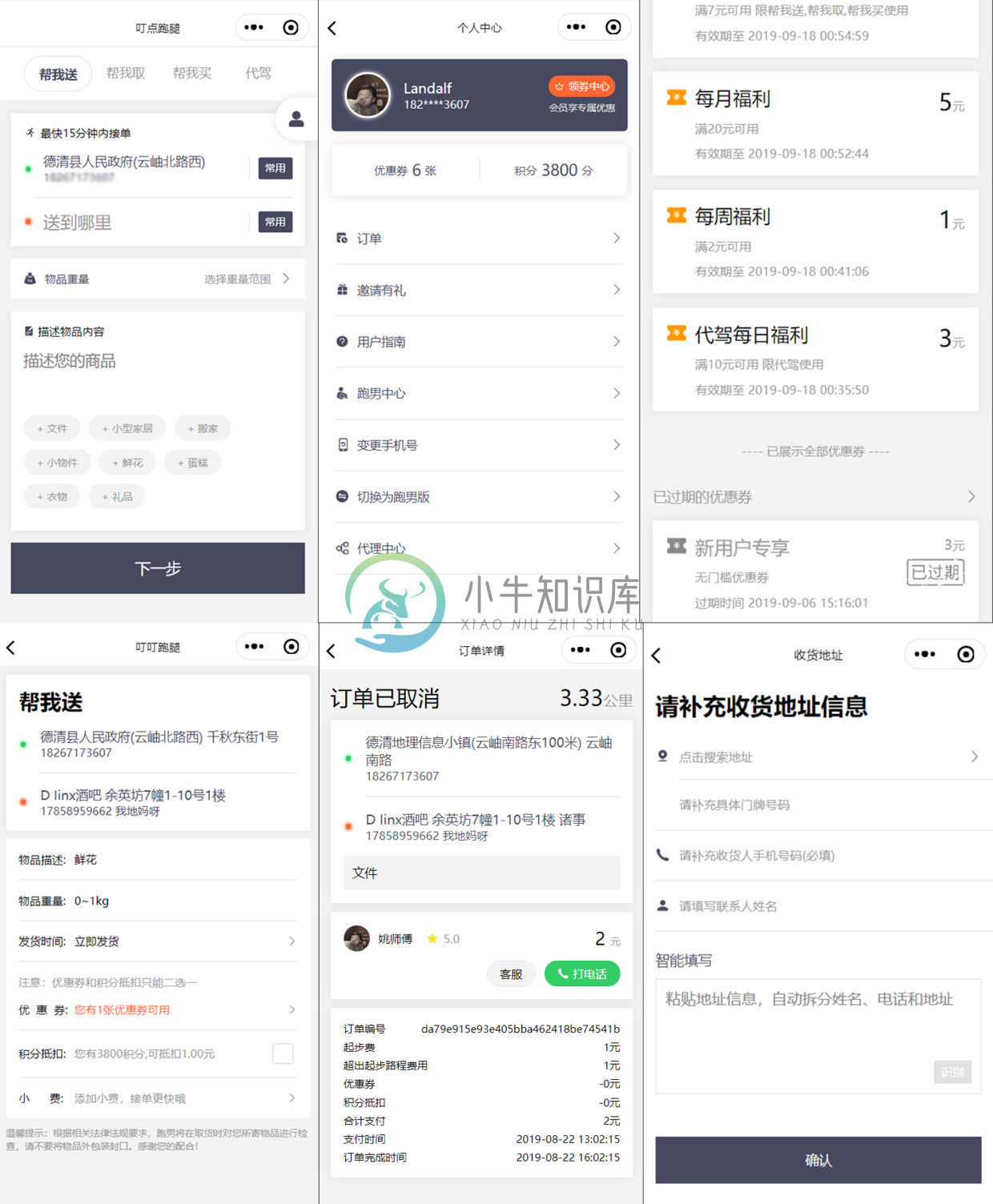
小程序界面

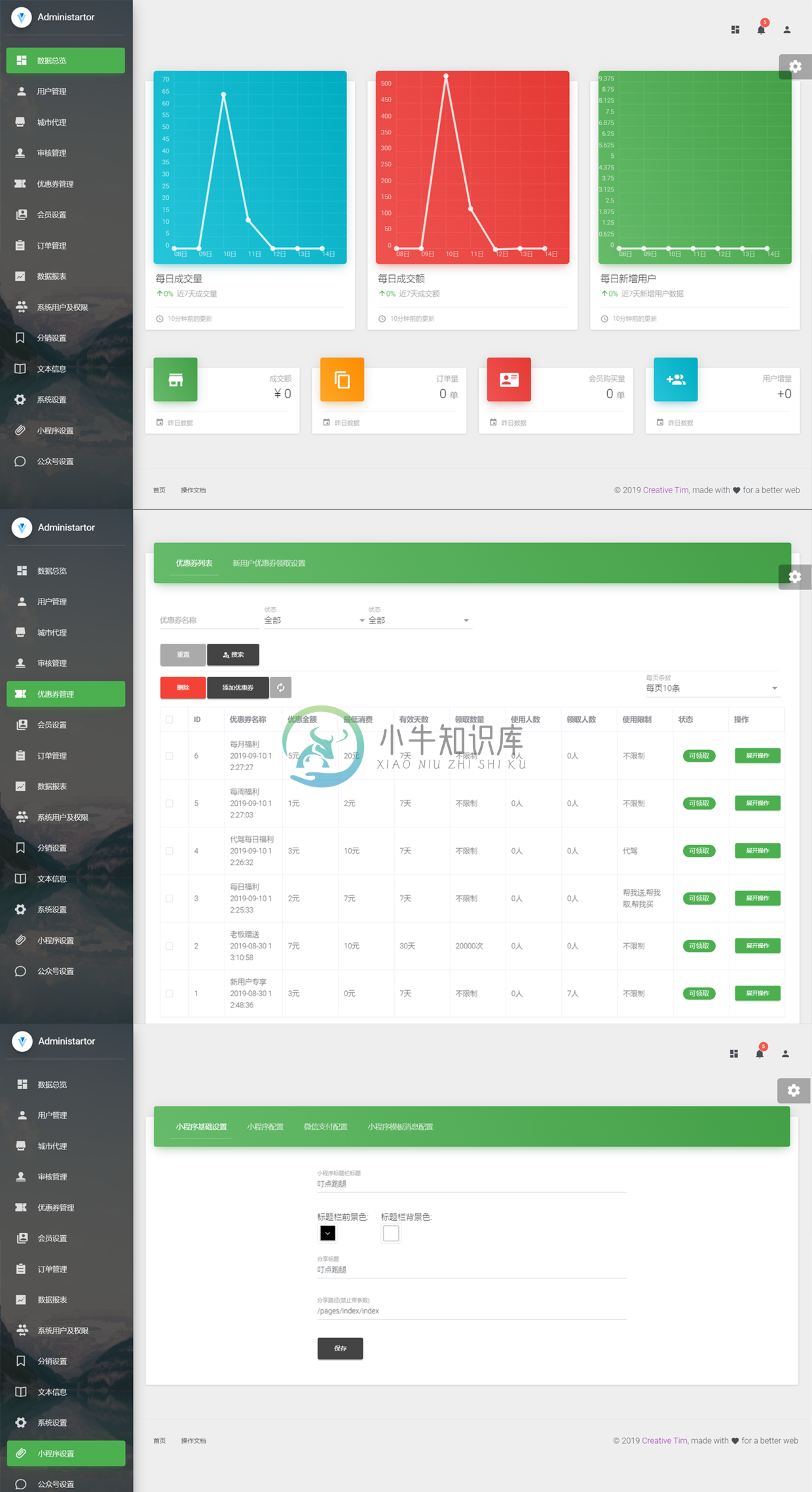
后台管理界面

小程序体验版

版本功能介绍
| 功能项 |
|---|
| 帮我送、帮我取、帮我买、代驾服务 |
| 重量选项及重量价格计算 |
| 地理位置增删改 |
| 路程价格设置及计算规则 |
| 物品描述标签修改 |
| 数据分析 |
| 发起跑腿订单 |
| 阿里云短信验证码接入 |
| 腾讯地图api接入 |
| 用户跑男指南及协议设置 |
| 订单管理 |
| 提现设置 |
| 跑腿代驾抢单系统 |
| 跑腿代驾平均派单 |
| 代理系统 |
| 分销推广系统 |
| 优惠券系统 |
| 积分抵扣 |
| 新用户赠送优惠券 |
| 会员领券系统 |
| 公众号提醒(需付费) |
-
本文向大家介绍微信小程序下拉菜单效果的实例代码,包括了微信小程序下拉菜单效果的实例代码的使用技巧和注意事项,需要的朋友参考一下 总结 以上所述是小编给大家介绍的微信小程序下拉菜单效果的实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
3.1 下订单 3.1.1 描述 通过调用该接口为指定电话号码充值指定流量 3.1.2 请求地址 地址:https://api.bokecs.com/recharge/createOrder 3.1.3 请求方式 POST 3.1.4 请求参数 1) 请求入参 { "mobile": "18514428123", "flow":"3000", "range":"1" }
-
本文向大家介绍java实现单词查询小程序,包括了java实现单词查询小程序的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Java单词查询小程序,供大家参考,具体内容如下 1、任务简介 本次分享的单词查询小程序是基于MySQL数据库制作的,使用的词汇表是我在博客《将Excel文件导入MySQL数据库的方法》中讲解的,首先我需要讲解Java连接MySQL数据库的方法,然后再给大家分享单
-
本文向大家介绍WPF实现简单的跑马灯效果,包括了WPF实现简单的跑马灯效果的使用技巧和注意事项,需要的朋友参考一下 最近项目上要用到跑马灯的效果,和网上不太相同的是,网上大部分都是连续的,而我们要求的是不连续的。 也就是是,界面上就展示4项(展示项数可变),如果有7项要展示的话,则不断的在4个空格里左跳,当然,衔接上效果不是很好看。 然后,需要支持点击以后进行移除掉不再显示的内容。 效果如下: 思
-
本文向大家介绍微信小程序 简单教程实例详解,包括了微信小程序 简单教程实例详解的使用技巧和注意事项,需要的朋友参考一下 刚接触到微信小程序开发,这里做一个简单的教程: 1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。 注意:如果
-
本文向大家介绍微信小程序wx.request的简单封装,包括了微信小程序wx.request的简单封装的使用技巧和注意事项,需要的朋友参考一下 这些天团队里开始做小程序开发了,之前没做过,都是第一次,第一次的感觉大家都懂的。周末看了一下小程序项目的代码,在网络请求上发现了一些小问题,最终没忍住想了点办法把request封装了一下。下面来看看吧。 看项目代码时发现了下面几点问题: 网络请求都写在Pa

