Spring集成webSocket页面访问404问题的解决方法
由于工作需求,需要搭建一个平台无关的web项目,用于收集其他系统的bug和建议。考虑到跨域和后期的在线交流的扩展,决定采用webSocket,加上系统本身是基于Spring的,就照着Spring的官方文档搭建了一个很简单的项目。
基于maven搭建的,非常简单快捷,这里就不废话,直接进入主题:

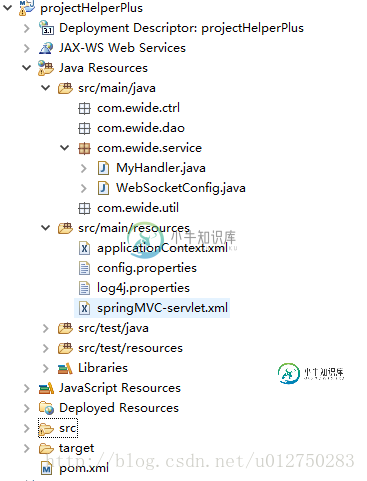
整个项目结构就是这么简单,多的也不赘述了,等下会把这个项目的源码上传,大家可以看下, 安装官方的指示搭建完之后发现不管怎么访问都是404。
这几天也是查阅了无数的资源,百度了无数的问题。发现解决的方式都没有说到重点。
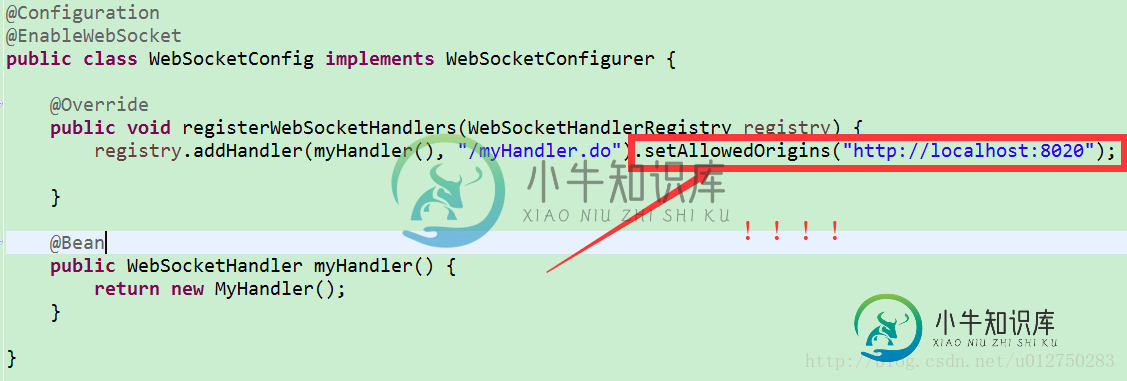
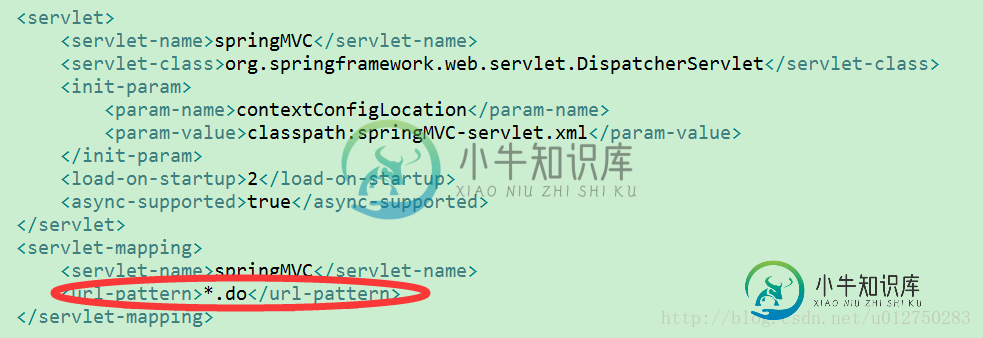
但是,中间有个人说到了重点:webSocket请求实质上就是一个http请求,那么,肯定是要经过拦截器的,也就是需要在DispatchServlet里面进行配置拦截。然后如果是跨域的,一定要在配置访问地址的时候设置连接的域名地址,比如,下面会粘贴两个重点的地方:


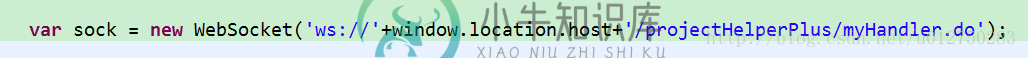
这是页面的请求地址:

所以,这样配置了之后你就发现没问题了;
其实官方文档也提到了过,但是当时不太懂具体想表达什么,比如:

附件:
1、官方文档:spring中文文档
2、项目源码:下载地址
那么故事到这里,就要结束了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍SpringBoot2.0集成Swagger2访问404的解决操作,包括了SpringBoot2.0集成Swagger2访问404的解决操作的使用技巧和注意事项,需要的朋友参考一下 最近使用最新的SpringBoot2.0集成Swagger2的时候遇到一个问题,集成之后打开Swagger页面的时候出现404,后台提示找不到swagger-ui的页面。 于是我看了下项目依赖swagge
-
本文向大家介绍react-router browserHistory刷新页面404问题解决方法,包括了react-router browserHistory刷新页面404问题解决方法的使用技巧和注意事项,需要的朋友参考一下 使用React开发新项目时,遇见了刷新页面,直接访问二级或三级路由时,访问失败,出现404或资源加载异常的情况,本篇针对此问题进行分析并总结解决方案。 背景 使用webpack
-
本文向大家介绍Spring WebSocket 404错误的解决方法,包括了Spring WebSocket 404错误的解决方法的使用技巧和注意事项,需要的朋友参考一下 近来学习 Spring WebSocket 时按照 Spring IN ACTION 中示例编写代码,运行时浏览器报404 错误 WebSocket connection to 'ws://localhost/websocket
-
本文向大家介绍Nginx tp3.2.3 404问题解决方案,包括了Nginx tp3.2.3 404问题解决方案的使用技巧和注意事项,需要的朋友参考一下 最近我把Apache给换成nginx,当我把tp项目搬过去运行的时候发现404 错误 ,原来是因为nginx不支持 pathinfo 模式,需要自己配置 下面我配置 在server配置里面 保存配置之后,重启 nginx ,配置成功 直接支持类
-
本文向大家介绍React 使用browserHistory项目访问404问题解决,包括了React 使用browserHistory项目访问404问题解决的使用技巧和注意事项,需要的朋友参考一下 最近项目里面用到了React但是发布到iis站点之后,路由地址 刷新访问直接404错误。查阅资料之后发现是iis缺少配置URL重写 的问题导致的。下面我们来图形化配置,简单的配置下IIS 打开IIS使用
-
本文向大家介绍解决Spring Boot 正常启动后访问Controller提示404问题,包括了解决Spring Boot 正常启动后访问Controller提示404问题的使用技巧和注意事项,需要的朋友参考一下 问题描述 今天重新在搭建Spring Boot项目的时候遇到访问Controller报404错误,之前在搭建的时候没怎么注意这块。新创建项目成功后,作为项目启动类的Applicat

