前端 - 高德地图怎样像微信这种显示地图坐标卡片?
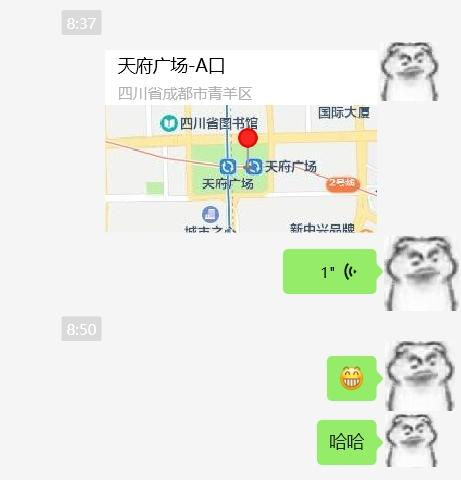
我要做一个类似微信分享位置的功能,不知道高德地图可以实现这种功能吗?
共有3个答案
https://lbs.amap.com/api/webservice/guide/api/staticmaps
这个?
https://docs.qq.com/doc/DYm5VRXhmYVdacU5r
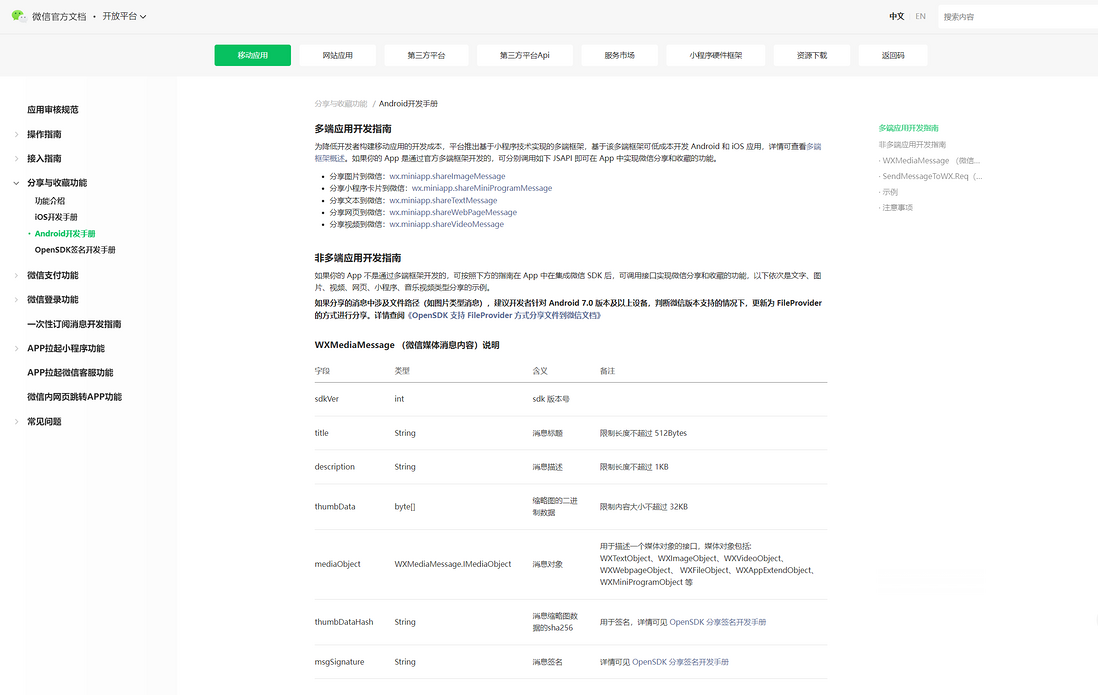
https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Sha...

问题:高德地图怎样像微信这种显示地图坐标卡片?我要做一个类似微信分享位置的功能,不知道高德地图可以实现这种功能吗?
答案:
高德地图提供了丰富的API和开发工具,使得开发者可以很容易地实现类似微信分享位置的功能,并显示地图坐标卡片。
具体来说,你可以通过高德地图的SDK或API来实现以下功能:
- 获取用户当前位置:使用高德地图的定位API,可以获取用户的当前位置信息,包括经纬度等。
- 显示地图并标记位置:使用高德地图的地图显示功能,将地图嵌入到你的应用中,并在地图上标记出用户的位置。
- 生成坐标卡片:高德地图虽然没有直接提供坐标卡片的生成功能,但你可以根据获取到的位置信息(经纬度、地址等),自定义一个卡片视图来展示这些信息。这个卡片视图可以是一个自定义的UIView(在iOS中)或View(在Android中),其中包含地图缩略图、地址信息、经纬度等。
- 分享位置:你可以将这个自定义的坐标卡片视图转换为图片(通过截图或渲染视图为图片),然后使用系统的分享功能(如iOS的UIActivityViewController或Android的Intent)来分享这个图片。
需要注意的是,以上功能都需要你具备一定的编程能力,以及对高德地图API的熟悉程度。此外,高德地图的API可能需要你注册账号并申请API密钥才能使用。
另外,如果你想实现更高级的功能,如实时位置共享、地图导航等,可能需要结合其他技术和API来实现。
补充说明:
在实际开发中,你可能还需要考虑一些其他因素,如用户隐私保护、定位精度、网络状况等。同时,确保你的应用符合相关的法律法规和平台政策也是非常重要的。
-
请教一下大佬们,按照官方的例子(官方只有 react 的例子),遇到了window is not defined报错,然后百度发现了一个相同的用户 https://juejin.cn/post/7229984415329108024 但是, 我按照他的方法接入是不报错了, 但是一直也没有正常显示出来 ===================updated============= 好像我把他的ama
-
在vue中使用高德地图AMap.AutoComplete不显示下拉框,控制台也没报错 api使用的v2版本
-
菜鸡简历筛不过,帮朋友记录一下 面试官人很好,上来介绍题型,会说接下来要问什么部分的内容,不会的会慢慢提示啥的,手写题也会讲清楚 进程和线程的区别 http和https的区别 为什么要用udp http和https属于哪一层 多态的作用 什么是死锁,发生的原因有哪些 js的严格模式是什么 事件冒泡和事件捕获 什么是闭包,闭包有哪些作用 vue的组件通信方式有哪些 keep-alive有什么作用 v
-
本文向大家介绍微信小程序把百度地图坐标转换成腾讯地图坐标过程详解,包括了微信小程序把百度地图坐标转换成腾讯地图坐标过程详解的使用技巧和注意事项,需要的朋友参考一下 百度地图的经纬度放到腾讯地图里面解析地址,导致位置信息显示不正确,所以利用腾讯地图提供的API进行转换。 如果没有开发密钥(key),就到腾讯地图官方文档进行申请和下载qqmap-wx-jssdk.js 腾讯地图官方文档 申请步骤 填写
-
百度地图加载的时候 默认是第二张地球的 ,我缩放最小层级也是第二张图, 但是鼠标是可以滚动层级到第一张图的样式的, 如何设置初始化的是时候记载称第一张图呢 初始化的时候 地球默认层级是鼠标滚动的的最小层级样式

