微信小程序把百度地图坐标转换成腾讯地图坐标过程详解
百度地图的经纬度放到腾讯地图里面解析地址,导致位置信息显示不正确,所以利用腾讯地图提供的API进行转换。
如果没有开发密钥(key),就到腾讯地图官方文档进行申请和下载qqmap-wx-jssdk.js
腾讯地图官方文档
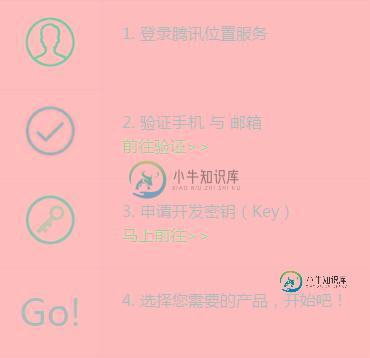
申请步骤

填写信息

wxml代码
<map id='map' longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" show-location bindmarkertap='map_details' scale="16" bindtap='open_map_details'>
</map>
js代码
// 引入SDK核心类
var QQMapWX = require('../../../utils/qqmap-wx-jssdk.js');
//百度经纬度转换腾讯经纬度
reverseLocation: function() {
var that = this;
// 实例化API核心类
var demo = new QQMapWX({
key: '申请的开发密钥'
});
// 调用接口
demo.reverseGeocoder({
location: {
latitude: that.data.latitude,
longitude: that.data.longitude
},
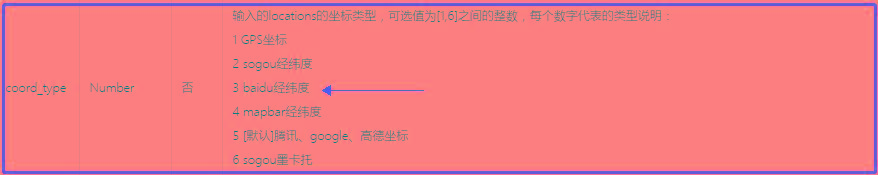
coord_type: 3, //baidu经纬度
success: function(res) {
var latitude = res.result.ad_info.location.lat;
var longitude = res.result.ad_info.location.lng;
var markers = [{
iconPath: '../../../images/common/location.png',
longitude: longitude,
latitude: latitude,
id: "map",
}]
console.log(markers)
that.setData({
markers: markers,
latitude: latitude,
longitude: longitude
})
},
fail: function(error) {
console.error(error);
},
complete: function(res) {
console.log(res);
}
});
},

日常笔记!个人项目亲测可行。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我有一张以色列地图。 我需要创建一个获得两个双参数(经度和纬度)的函数,该函数应该在地图图像中的那个区域上画一个小圆圈。 我有以下关于地图的信息: null 截图: https://gyazo.com/5a19dece37ebace496c6b8d68eb9ec3c
-
本文向大家介绍微信小程序 wxapp地图 map详解,包括了微信小程序 wxapp地图 map详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 wxapp地图 map: map 属性名 类型 默认值 说明 longitude Number 中心经度 latitude Number 中心纬度 scale Number 1 缩放级别 markers Array 标记点 covers
-
百度地图 地理编码 http://api.map.baidu.com/geocoding/v3/ 接口获取港澳台地区坐标不准确 个人开发,要商业授权,有其他解决办法?
-
本文向大家介绍微信小程序 导入图标实现过程详解,包括了微信小程序 导入图标实现过程详解的使用技巧和注意事项,需要的朋友参考一下 图片素材库——阿里巴巴矢量图https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=1359989” 在页面输入要搜索的图标 点击“入库”,然后“添加至项目” 选择“编辑”,即对进行编辑成
-
我正在尝试将极坐标的图像转换为笛卡尔坐标。 将图像转换为极坐标的示例显式执行-想要一个光滑的矩阵方法 我原以为使用上述方法是小菜一碟,但事实并非如此!!如果有人发现我的代码有错误,请告诉我! 我发现非常奇怪的是,当我改变phi时,它会做出根本性的改变,而不是以我期望的方式! 干杯
-
本文向大家介绍微信小程序 使用腾讯地图SDK详解及实现步骤,包括了微信小程序 使用腾讯地图SDK详解及实现步骤的使用技巧和注意事项,需要的朋友参考一下 微信小程序 使用腾讯地图SDK详解及实现步骤 近期在做一款彩票服务类项目中用到了腾讯地图提供的小程序解决方案,拿来给大家分享一下! 使用起来非常简单,就是一些功能还有待完善。 官方文档:http://lbs.qq.com/qqmap_wx

