Vuejs谷歌地图在中心圆内显示标记/坐标
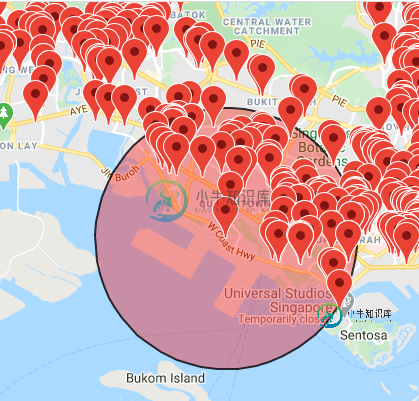
如何显示中心半径内的标记?我需要显示基于半径的位置,因为这将是我根据一个位置的km半径来查找此类位置的函数的基础。

正如你所看到的,我有许多记号笔。这是通过调用axios请求从我的数据库得到的。
这是我的代码片段
data() {
return {
clinics: [],
points: '',
property: {
lat: 1.28237,
lng: 103.783098
},
diameter: 5000
}
},
methods: {
initMap() {
//center marker from circle
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 13,
center: this.property
})
const circle = new google.maps.Circle({
map: map,
trokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35,
radius: this.diameter,
center: this.property
});
const marker = new google.maps.Marker({
position: this.property,
map: map
});
//other Markers
for (var i = 0; i < this.clinics.data.length; i++) {
var coords = this.clinics.data[i].coord;
var details = this.clinics.data[i].clinic;
var latLng = new google.maps.LatLng(coords['lat'], coords['lng']);
var markers = new google.maps.Marker({
position: latLng,
map: map,
});
const contentString = '<div id="content"><p>' + details + '</p></div>';
//for Info window function
this.infoWindowShow(markers, contentString);
}
}
共有1个答案
可以在for循环中放置一个函数,该函数将检查圆心与标记坐标之间的距离是否小于或等于打印前设置的半径。应该是这样的。
for (var i = 0; i < this.clinics.data.length; i++) {
var coords = this.clinics.data[i].coord;
var details = this.clinics.data[i].clinic;
var latLng = new google.maps.LatLng(coords['lat'], coords['lng']);
//Get distance between the center of the circle and the coordinates
var dist = google.maps.geometry.spherical.computeDistanceBetween(CenterOfCircle,latLng);
//If distance is less than the radius, plot the markers in the map
if (dist <= radiusOfCircle){
var markers = new google.maps.Marker({
position: latLng,
map: map,
});
const contentString = '<div id="content"><p>' + details + '</p></div>';
//for Info window function
this.infoWindowShow(markers, contentString);
}
}
您可以使用Geometry库的compute远程()。请确保在调用Google Maps API的脚本中添加“库=几何”。
这是一个简单的代码,它只是在坐标集中循环,这是对简单代码的修改,它只绘制圆内的标记。
希望这与您的实施工作!
-
问题内容: 我想在Google Maps android上显示带有多个标记的位置,问题是当我运行我的应用程序时,它只显示一个位置/标记,这是我的代码: 我不知道我的错在哪里,希望有人能帮助我解决我的问题,非常感谢你 问题答案: 用这个: 或者,您也可以使用以下命令: 其中 纬度 和 经度 是存储在数组列表中的具有不同名称的字符串.....
-
我使用Google Maps Android SDK在地图上添加标记,这些标记的位置存储在我的应用程序的所有用户都可以使用的Firebase数据库中。每个标记的数据存储在唯一的Firebase记录中,每个记录包含纬度 添加了一个新标记。 更改现有标记(移动到新位置和/或“验证”) 删除现有标记 我实现了一个哈希图,如如何使用Firebase Google Maps API Android中的数据更
-
所以我正在准备一个页面,其中有一个谷歌地图,有两个形式,即纬度和经度,和一个提交按钮。
-
我有代码允许我输入带有纬度和经度的位置名称,然后地图用标记显示位置。 我遇到的问题是,我希望地图显示所有位置,每个位置都有自己的标记。 下面是我用来获取地图上显示的一个位置的代码 非常感谢您的帮助 我没有错误只是显示了一个位置,我已添加到Firebasedatabase
-
在我的Android应用程序中,当单击地图上的标记时,我的地图屏幕会显示方向和谷歌地图。我在应用程序中使用以下内容。 XML: 在代码中: 我已经用蓝色标记了方向和谷歌地图图标。请查看我的地图屏幕的图像。 如何从地图片段中隐藏方向和谷歌地图图标?
-
当我在谷歌地图上绘制两个坐标之间的路线时,我使用的是谷歌API URL,我可以获得所有数据,但现在我可以在多个坐标之间绘制路线,我该怎么做? http://maps.googleapis.com/maps/api/directions/xml?origin=41.020381,28.936672

