Android调用高德地图定位的方法
在App中使用地图定位十分常见,购物功能的可以直接定位当前位置,发动态功能可以定位当前位置发出,社交功能可以定位周边用户等等。这里我使用高德地图定位当前位置并显示地址和经纬度。
github代码传送门
先上效果图:
实现步骤:
1. 创建应用获取key:
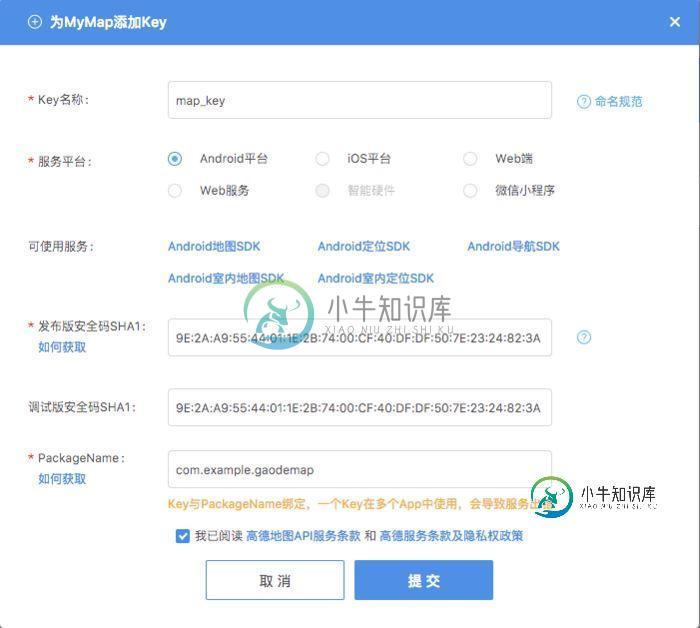
接入第三方无一例外,去高德地图官网注册账号并创建应用。填入包名和keystore的Sha1。

创建应用
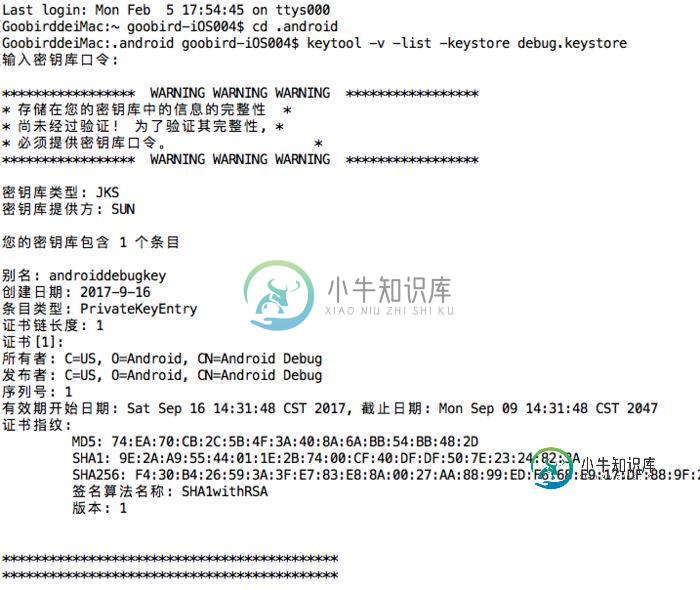
获取Sha1,输入命令keytool -v -list -keystore keystore文件路径,我在这里通过控制台获取调试版的:
进入.android目录
cd .android
输入命令获取
keytool -v -list -keystore debug.keystore
过程截图:

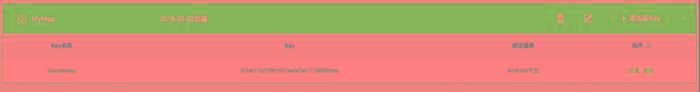
创建完成获取Key:

2. 接入SDK
添加定位库
compile 'com.amap.api:location:latest.integration'
添加2D地图库
compile 'com.amap.api:map2d:latest.integration'
添加地图权限:
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.CHANGE_CONFIGURATION" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="android.permission.WRITE_SETTINGS" />
在<application></application>中设置地图key
<meta-data android:name="com.amap.api.v2.apikey" android:value="57b811b21061501ee320e171568f0dac" />
3. 代码实现(带每一步功能注释):
实现思路:创建MapView显示地图;设置定位定位监听,设置定位参数,在activate激活后启动定位;在定位回调中获取经纬度,在将地图移动到定位位置,在该经纬度上添加覆盖图标。详细代码如下:
地图控件:
<com.amap.api.maps2d.MapView
android:id="@+id/mapview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
定位类AmapActivity完整代码:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.amap.api.location.AMapLocation;
import com.amap.api.maps2d.AMap;
import com.amap.api.maps2d.CameraUpdateFactory;
import com.amap.api.maps2d.LocationSource;
import com.amap.api.maps2d.MapView;
import com.amap.api.maps2d.model.LatLng;
public class AmapActivity extends AppCompatActivity implements LocationSource {
private MapView mapView;
private AMap aMap;
private LocationSource.OnLocationChangedListener mListener = null;//定位监听器
private LocationUtil locationUtil;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_amap);
mapView = (MapView) findViewById(R.id.mapview);
mapView.onCreate(savedInstanceState);
init();
}
private void init() {
if(aMap == null){
aMap = mapView.getMap();
}
setLocationCallBack();
//设置定位监听
aMap.setLocationSource(this);
//设置缩放级别
aMap.moveCamera(CameraUpdateFactory.zoomTo(15));
//显示定位层并可触发,默认false
aMap.setMyLocationEnabled(true);
}
private void setLocationCallBack(){
locationUtil = new LocationUtil();
locationUtil.setLocationCallBack(new LocationUtil.ILocationCallBack() {
@Override
public void callBack(String str,double lat,double lgt,AMapLocation aMapLocation) {
//根据获取的经纬度,将地图移动到定位位置
aMap.moveCamera(CameraUpdateFactory.changeLatLng(new LatLng(lat,lgt)));
mListener.onLocationChanged(aMapLocation);
//添加定位图标
aMap.addMarker(locationUtil.getMarkerOption(str,lat,lgt));
}
});
}
//定位激活回调
@Override
public void activate(OnLocationChangedListener onLocationChangedListener) {
mListener = onLocationChangedListener;
locationUtil.startLocate(getApplicationContext());
}
@Override
public void deactivate() {
mListener = null;
}
@Override
protected void onPause() {
super.onPause();
//暂停地图的绘制
mapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//销毁地图
mapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//重新绘制加载地图
mapView.onResume();
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mapView.onSaveInstanceState(outState);
}
}
定位参数设置和定位回调LocationUtil类完整代码:
import android.content.Context;
import android.util.Log;
import com.amap.api.location.AMapLocation;
import com.amap.api.location.AMapLocationClient;
import com.amap.api.location.AMapLocationClientOption;
import com.amap.api.location.AMapLocationListener;
import com.amap.api.maps2d.model.BitmapDescriptorFactory;
import com.amap.api.maps2d.model.LatLng;
import com.amap.api.maps2d.model.MarkerOptions;
/**
* Created by libo on 2018/2/2.
*/
public class LocationUtil implements AMapLocationListener {
private AMapLocationClient aMapLocationClient;
private AMapLocationClientOption clientOption;
private ILocationCallBack callBack;
public void startLocate(Context context){
aMapLocationClient = new AMapLocationClient(context);
//设置监听回调
aMapLocationClient.setLocationListener(this);
//初始化定位参数
clientOption = new AMapLocationClientOption();
clientOption.setLocationMode(AMapLocationClientOption.AMapLocationMode.Battery_Saving);
clientOption.setNeedAddress(true);
clientOption.setOnceLocation(false);
//设置是否强制刷新WIFI,默认为强制刷新
clientOption.setWifiActiveScan(true);
//设置是否允许模拟位置,默认为false,不允许模拟位置
clientOption.setMockEnable(false);
//设置定位间隔
clientOption.setInterval(2000);
aMapLocationClient.setLocationOption(clientOption);
aMapLocationClient.startLocation();
}
//完成定位回调
@Override
public void onLocationChanged(AMapLocation aMapLocation) {
if(aMapLocation != null){
if(aMapLocation.getErrorCode() == 0){
//定位成功完成回调
String country = aMapLocation.getCountry();
String province = aMapLocation.getProvince();
String city = aMapLocation.getCity();
String district = aMapLocation.getDistrict();
String street = aMapLocation.getStreet();
double lat = aMapLocation.getLatitude();
double lgt = aMapLocation.getLongitude();
callBack.callBack(country + province + city + district + street,lat,lgt,aMapLocation);
}else{
//显示错误信息ErrCode是错误码,errInfo是错误信息,详见错误码表。
Log.e("AmapError", "location Error, ErrCode:"
+ aMapLocation.getErrorCode() + ", errInfo:"
+ aMapLocation.getErrorInfo());
}
}
}
/**
* 自定义图标
* @return
*/
public MarkerOptions getMarkerOption(String str,double lat,double lgt){
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.icon(BitmapDescriptorFactory.fromResource(R.mipmap.position));
markerOptions.position(new LatLng(lat,lgt));
markerOptions.title(str);
markerOptions.snippet("纬度:" + lat + " 经度:" + lgt);
markerOptions.period(100);
return markerOptions;
}
public interface ILocationCallBack{
void callBack(String str,double lat,double lgt,AMapLocation aMapLocation);
}
public void setLocationCallBack(ILocationCallBack callBack){
this.callBack = callBack;
}
}
错误情况检查:
- Key是否配置错误
- 在onCreate中调用mapView.onCreate(savedInstanceState);
- mapView.onPause()、mapView.onDestroy()、mapView.onResume()、mapView.onSaveInstanceState(outState)是否都已调用且不写错
- aMap.setMyLocationEnabled(true)设置显示定位层并可触发
- 手机是否开启定位
好了,调用地图的基本功能完成,更高级的功能还包括Poi检索,附近搜索,路线规划,后续会继续完善该功能。以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我使用高德地图的第三方标准图层WMTS去调用天地图的wmts服务,加载出来的地图位置有偏移,这种如何解决啊! 在网上查了很多,都没有解决方案,也尝试使用高德的坐标转换,也不可以
-
本文向大家介绍Android高德地图poi检索仿微信发送位置实例代码,包括了Android高德地图poi检索仿微信发送位置实例代码的使用技巧和注意事项,需要的朋友参考一下 最近项目需求把发送定位模块改成类似微信发送位置给好友的效果,我使用了高德地图实现了一个demo,效果图如下: 从主界面中我们可以看到中心标记上面显示的就是我们定位的地址,下面是一个listview列表,第一条item的数据就是我
-
请教一下大佬们,按照官方的例子(官方只有 react 的例子),遇到了window is not defined报错,然后百度发现了一个相同的用户 https://juejin.cn/post/7229984415329108024 但是, 我按照他的方法接入是不报错了, 但是一直也没有正常显示出来 ===================updated============= 好像我把他的ama
-
uniapp如何通过“经纬度”调用“高德”、“腾讯”地图? uniapp目前使用的是“天地图” 如果打包成app,则判断用户手机是否安装“高德”、“腾讯”,如果有,则调用,否则提示没有“地图软件”,如果发布成H5,则打开“高德”、“腾讯”的网页版导航
-
本文向大家介绍Vue-Cli 3.0 中配置高德地图的两种方式,包括了Vue-Cli 3.0 中配置高德地图的两种方式的使用技巧和注意事项,需要的朋友参考一下 vue 中使用高德地图有两种方式 一、vue-amap 组件 官网: https://elemefe.github.io/vue-amap/#/ 开始的时候是打算用这个组件做地图功能的,但是尝试之后存在些问题,所以就放弃了,可能是我的使用
-
选择 (1)Batch Normalization 的细节 (2)AVL在插入一个序列时,平衡因子的变化 (3)循环有序数组做二分查找时候第一个比较的数 (4)多任务学习的损失函数 (5)多头注意力是怎么合并的 OJ 给你一个整数数组 nums 和一个整数 k ,编写一个函数来判断该数组是否含有同时满足下述条件的连续子数组: 子数组大小至少为 2,且子数组元素总和为 k 的倍数。 如果存在,返回

