作为一名Qter,我们都知道Qt的强大带给我们nice的编码体验。伴随着用户交互体验越来越受到重视,移动端UI交互体验的冲击,PC端UI交互体验的提升近在眼前。Qt基于c++的跨平台开发框架,已经帮我们做了很多繁琐和苦累的工作,提供一套优美的api和多种开发模式:
1. QtWidgets + qss
2. QtWebkit 开发基于web(html5)的桌面应用
3. QtQuick技术,提供新一代描述语言类json的语言qml, 高效完美
对于软件大小没有严格限制的软件而言,在qt5里面可以完美结合三种开发方式,极大提高生产效率,但存在技术门槛较高,坑也较多,资料相对较少的缺陷。为此,QFramer应运而生,采用基于QtWidgets + qss的开发模式,自定义核心控件,提供一套完整风格的自定义控件,使开发者能够将更多的精力专注于业务逻辑,无需过于担心UI体验。
QFramer必将不负您的期望。
2. 特性
自定义标题栏: 支持自定义设置menu,皮肤切换menu,锁屏解屏按钮,最小化最大化关闭按钮
自定义top导航tab: 支持随意添加导航条,只需要关联上相应的功能页面,即可根据tab切换页面
自定义系统托盘: 支持系统托盘关联自定义菜单
自定义悬浮窗: 支持悬浮窗
自定义left导航条: 支持随意添加导航条,只需要关联上相应的功能页面,即可根据tab切换页面
自定义皮肤主题: 内置BB和BW两种主题,提供自定义主题接口,增加脚本qssbuilder.py,根据skin/qss/template.qss模板生成自定义的主题qss文件
一键绿色版: 增加脚本deploywin.py, 用于收集QFramer需要的依赖;
内置QCustomPlot: 高效2d绘图库
更多的特性等你来挖掘......
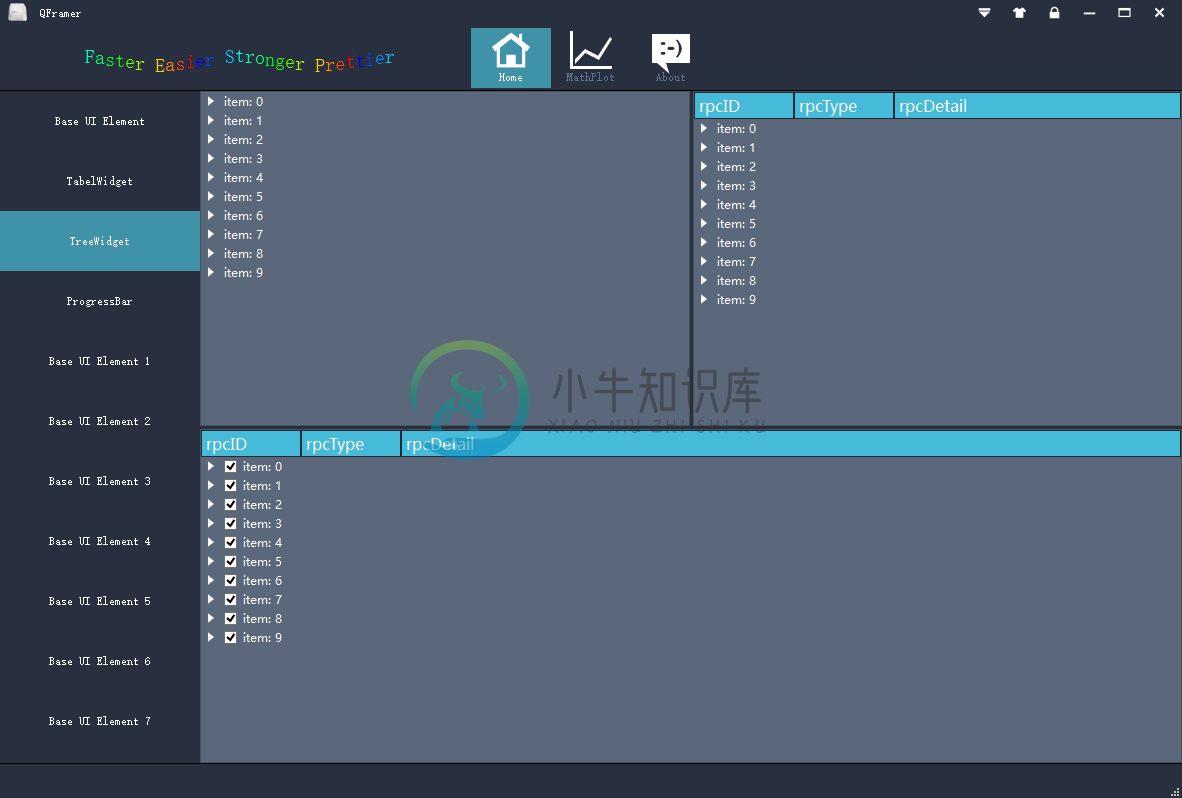
3. 快照


-
一、安装 Maven Maven是一个项目构建和管理的工具,提供了帮助管理 构建、文档、报告、依赖、scms、发布、分发的方法。可以方便的编译代码、进行依赖管理、管理二进制库等等。 Maven的好处在于可以将项目过程规范化、自动化、高效化以及强大的可扩展,利用 Maven自身及其插件还可以获得代码检查报告、单元测试覆盖率、实现持续集成等等。 1. 下载 Maven http://maven.apa
-
前置技能 java基础 B/S应用开发经验 入门推荐学习路线 强烈要求,看本文档前,至少结合官方demo看过一遍pdf文档 官网:http://www.jfinal.com/ 手册:http://download.jfinal.com/upload/2.2/jfinal-2.2-manual.pdf IntelliJ IDEA开发环境搭建 前置条件 操作系统已经安装IntelliJ IDEA 14
-
本文向大家介绍在windows下快速搭建web.py开发框架方法,包括了在windows下快速搭建web.py开发框架方法的使用技巧和注意事项,需要的朋友参考一下 用Python进行web开发的话有很多框架供选择,比如最出名的Django,tornado等,除了这些框架之外,有一个轻量级的框架使用起来也是非常方便和顺手,就是web.py。它由一名黑客所创建,但是不幸的是这位创建者于2013年自
-
本文向大家介绍基于javascript实现的快速排序,包括了基于javascript实现的快速排序的使用技巧和注意事项,需要的朋友参考一下 "妙味课堂"的一期视频教学。 主要原理是:快速排序的原理:找基准点、建立二个数组分别存储、递归 基准点:就是找到这个数组中间的一个数; 建立二个数组分别存储:就是以这个基准点,将它的左右数值,分别存放到两个定义的新数组当中; 递归:在函数内部调用自身;
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约

