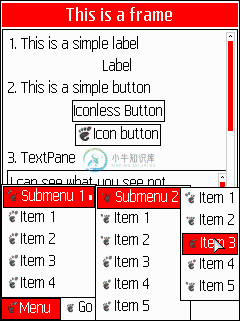
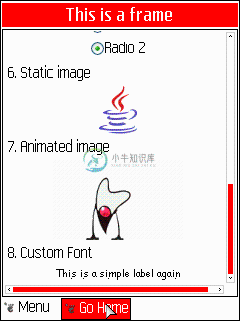
RedJey 是 J2ME 平台上的一个 UI 组件


-
导航条 导航条包含在 HTML5 Nav 标签中。在里面建议包含一个 div,导航条有两个主要的部分。一个 logo 或者品牌链接,还有导航链接。你可以设置这些链接的对齐方式,左对齐或是右对齐。 拖出菜单 对于自定义菜单,这个插件有几个选项。详情查看插件选项 Toast 滑动消失 在所有的设备中,你可以滑动隐藏这些提示框。
-
主要内容:AWT 组件的介绍,AWT Component类构造方法,AWT UI组件列表AWT 组件的介绍 每个组件都考虑以下三个主要方面: UI 元素:它们是用户最终看到并与之交互的核心视觉元素。GWT 提供了大量广泛使用和常见的元素,从基本到复杂,我们将在本教程中介绍。 Layout布局:它们定义了 UI 元素应该如何在屏幕上组织,并为 GUI(图形用户界面)提供最终的外观和感觉。这部分将在布局一章中介绍。 事件行为:这些是用户与 UI 元素交互时发生的事件。这部分将在事件处理章
-
第5篇UI组件 一、目前React-Native支持的组件 在facebook React-native的官网可以看到目前支持的组件如下: https://facebook.github.io/react-native/docs/getting-started.html#content 二、如何正确运行UI组件Example 我们可以到react-native的github项目地址找到exampl
-
UI 组件不是游戏专用的,是个应用程序都可能会用几个。看一看你常使用的应用程序,肯定能发现它有使用 UI 组件。UI 代表什么,UI 组件是做什么的? UI 代表用户界面,是 User Interface 的缩写,你看到的屏幕上的东西就是用户界面。界面组件有标签,按钮,菜单,滑动条等。Cocos2d-x 提供了一套易用的 UI 组件,游戏开发过程中,你能很容易的把它们添加到游戏中。 听起来这可能很
-
为了方便布局,编辑器内提供了许多预设的 UI 组件。 当我们在编写 html 的时候,可以方便的使用这些 UI 组件。 具体的使用请参考编辑器顶部主菜单 "开发者" - "UI 组件"。
-
本篇文档将介绍 UI 系统中常用的控件,使用核心渲染组件和对齐策略,这些控件将构成我们游戏中 UI 的大部分交互部分。 一些常用的 UI 控件可通过添加节点的方式来创建。在 层级管理器 左上角的 + 创建节点菜单中选择 UI 来创建 UI 节点,相应的 UI 组件便会自动挂载到节点上: 其它的 UI 组件,可以手动在 层级管理器 中选中节点,然后在 属性检查器 中点击 添加组件 -> UI 的方式
-
广告 banner广告 视频广告 分享
-
幕布手机版可从官网和 App Store 等各大应用商店下载安装。 你可以直接在 App Store 、腾讯应用宝、小米应用商店等搜索「幕布」。 也可以在手机上点击这个链接,或者扫一扫下面的二维码,可跳转到相应页面进行下载安装。

