GrailsUI 是一个基于 Grails 框架的用于收集有用的内置JavaScript工具,使用Yahoo! UI库(2.6.0版本),使之更方便的进行Web页面UI的开发。
GrailsUI 建立在三个主要的概念上,GrailsUI的主要灵感来自于现存UI插件所缺少的部分。
配置传递
所有的属性传递进入GrailsUI的标签,GrailsUI没有完全确认和通过tag库标识,而是传递到后台的YUI对象作为配置选项。因此,如果你知道你所作的事情,你能获得在widget中进行任何客户配置的好处,不需要担心GUI是否处理正确。从字面上说,所有你的配置属性都将传送给YUI配置对象。不用担心,你可以使用GrailsUI插件不用关心你正在使用这个功能。
组件可访问性
任何组成部分在整个访问的网页直接的访问YUI对象是很容易的,通过引用GRAILSUI命名空间和ID 。这意味着,如果您创造了一个dataTable ,你可以很容易的在JavaScript中通过GRAILSUI命名空间:GRAILSUI.myDataTable 来引用。
这可以让您在您的网页中创建一个自定义的事件来处理图形用户界面工具。
一些字符串的有效性,在使用HTML元素ID无效时,转变为JavaScript的变量名。例如,字符串“myElement:3”是合法的,因 为它是一个HTML元素的属性,但是你却无法使用这个字符串作为一个JavaScript的变量名。在这个例子中,ID传递给GUI标记转化为一个 JavaScript友好的字符串使用。这将所有不好的字符的ID变为加“_”底线的字符。例如: 变为 GRAILSUI.editor_4 。
易于依赖映射
GrailsUI提供了资源标记,其中您可以定义页面的组件。所有您需要做的就是列举出组件,他会照顾所有的CSS和JavaScript的依赖关系,没有冗余。
这将会为您提供依赖关系,这样您就可以将其使用任何指定的组件内。
安装方法:
grails install-plugin yui
grails install-plugin bubbling
grails install-plugin grails-ui
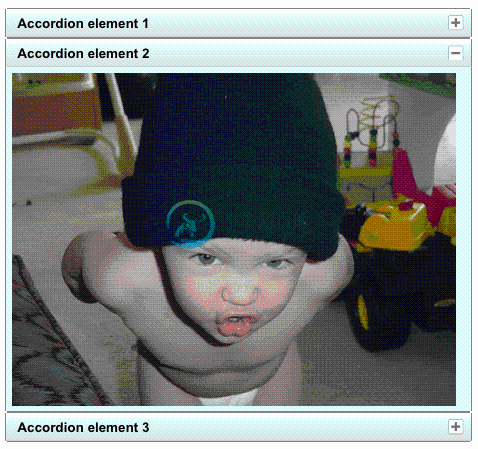
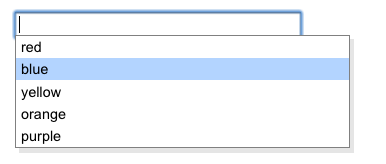
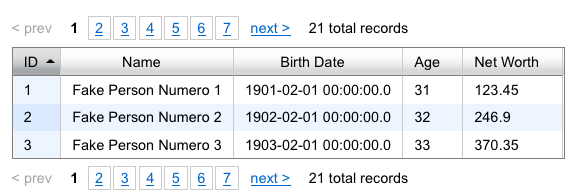
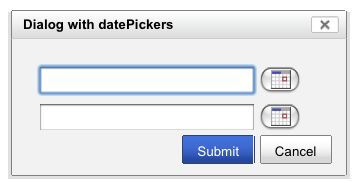
下面是一些用 GrailsUI实现的页面效果图:




-
grails ui的插件功能众多,可以完成很多效果比如bar图、柱状图、拖拽、菜单、richEditor文本编辑等等。 我的目的是使用该插件实现柱状图,hql语句如下: def hql ="select p.sellTime,sum(p.pureProfits) from Profit p where p.sellTime >= current_date()-7 and p.sellTime <=
-
grails upgrade grails install-plugin yui grails install-plugin bubbling grails install-plugin grails-ui grails run-app 具体请参考: http://weblog.dangertree.net/2008/11/02/using-grailsui-datatable-tag/
-
Engineering Peter Ledbrook June 30, 2011 Web applications typically rely heavily on what we call static resources, such as Javascript, CSS and image files. In a Grails application, they are put into a
-
i'm creating my own plugin for integration services, but when i insert it on the project, i have a error. Why the app is throwing this exception? Error Fatal error during compilation org.codehaus.groo
-
【漏洞通告】Apache Spark UI 命令注入漏洞 基础信息 CVE CVE-2022-33891 等级 高危 类型 命令注入 漏洞详情 Apache Spark是美国阿帕奇(Apache)软件基金会的一款支持非循环数据流和内存计算的大规模数据处理引擎。 如果Apache Spark UI启用了 ACL,则 HttpSecurityFilter 中的代码路径允许通过提供任意用户名来模拟执行。
-
视图存储在grails-app/views directory目录下。主要想学习如何创建Taglib和如何利用模板技术。 Grails使用GSP作为表现层,在GSP中groovy不只是表明GSP是基于什么技术的,而且还可以利用Groovy来创建一些脚本来在GSP中执行。在这点上说GSP和JSP很相像。 当然内嵌的脚本并不利于代码的重用。Grails中的Taglib和模板给你提供了一个很好的重用代码
-
grails 我在IntelliGrape工作,该公司专门从事Groovy&Grails开发。 本文是Grails项目遵循的最佳实践的基本列表,这些列表从邮件列表,Stack Overflow,博客, 播客以及IntelliGrape的内部讨论中收集。 它们分为控制器,服务,域,视图,标签库,测试和常规。 尽管许多建议通常适用,但此处的建议专门针对Grails 2.0。 控制者 不允许控制器接任其
-
grails创建程序 我是Grails的忠实粉丝。 对我而言,在Grails中构建内容的唯一真正的缺点是文档的移动速度往往比代码慢得多。 对于参考文档以外的学习资料尤其如此。 到目前为止,我仅能找到两本专门针对Grails 3的书: 实用Grails 3:Grails的动手指南 (也可能称为Grails 3:应用程序开发的实用指南 )和Grails 3 Step。一步一步 。 而且由于我有很多Gr
-
首先需要安装richuUi插件 创建一个domain:News class News { String title String content Date time static hasMany = [rates:Rate] static constraints = { title (blank:false) conten
-
grails3.3.0 Grails 1.4.0的第一个里程碑 Grails 1.4.0的第一个里程碑现已发布。 此里程碑使用jQuery作为默认Javascript库,并添加了GroovyDoc for GSP标签和用于从现有表创建域类的功能。 它允许在命令类约束中重用一组指定的域类约束,并且现在支持JAR文件的二进制(预编译)插件。 有关更多信息,请参见发行说明 。 Grails是基于Java
-
Grails 的 Spring Security Core 插件使用教程 本教程的目标是 用 SpringSecurityCore plugin实现对“URL”的保护,即只有登录用户才可以访问。 更进一步,对不同的URL资源赋予不同的角色,特定的 URL 只允许拥有特定“角色Role”的用户访问。 核心概念 首先了解一下 JavaSecure 技术和 SpringSecurity的核心概念: Ja
-
My code snippet is: $('#PostCode').autocomplete({ source: function (request, response) { $.ajax({ url: "${createLink(controller:'postcode',action:'getValidPostcodeValues')}", dataType: "json", success
-
Yahoo! UI Library (YUI) 是一个 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX, DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。 YUI 包含完整的说明文件。它包含了两种元件: 工具与控件[2],和一些 CSS 资源。 工具 动画 协助达成位置移动、大小改变、透明度和其他的网页效果。 浏览器历史纪录管理工具 协助网页程式使用
-
YUI测试是一款基于浏览器,提供解决方案的测试框架。使用YUI,您可以方便地添加单元测试,寻求JavaScript解决方案。它是由Yahoo! UI Library开发的一个JavaScriptMVC测试插件,能够让你模范大部分DOM动作,比如写,拖拽,比如模范AJAX响应,并且能够使用断言 (assertions)。它能够象函数一样运行,并且能够在不同的console窗口进行集成测试。虽然它不是
-
YUI Compressor 是一个用来压缩 JS 和 CSS 文件的工具,采用 Java 开发(要求 Java> = 1.4),并依赖 Rhino 来标记源 JavaScript 文件。首先分析源 JavaScript 文件以了解其结构。然后,它会打印出令牌流,并尽可能地省略空白字符,并在适当的替换位置(面对诸如或 的邪恶特征)将所有本地符号替换为1(或2或3)字母符号。 evalwith,YU
-
Locator-Yui 是 YUI 文件定位器插件。它可以与 Locator 组件(from Yahoo! to shift YUI' modules)集成使用,生成 YUI Loader 元数据。已编译的模块则可以通过 express-yui在服务器和客户端中使用。
-
Express YUI 是 YUI 应用的 Express 扩展。 示例代码: var express = require('express'), expyui = require('express-yui'), app = express();expyui.extend(app);app.get('/foo', expyui.expose(), function (req, res,
-
YUIDoc 是一个基于 Node.js 的应用程序,用来根据 JavaScript 的注释中生成 API 文档,类似 JavaDoc,这也是当前 YUI 用来生成文档的工具。 生成的文档效果: 示例语法: /*** My method description. Like other pieces of your comment blocks, * this can span multiple
-
YUI Editor 是雅虎的 YUI 包中的一个可视化HTML编辑器组件。界面靓哦 在线演示:http://developer.yahoo.com/yui/examples/editor/index.html
-
Java GUI for YUICompressor. Usage: java -jar VisualYUICompressor-1.0.jar Require: jdk 1.5 or later.

